
Codemod
Devtool visual transformation from new logo to refreshed web app

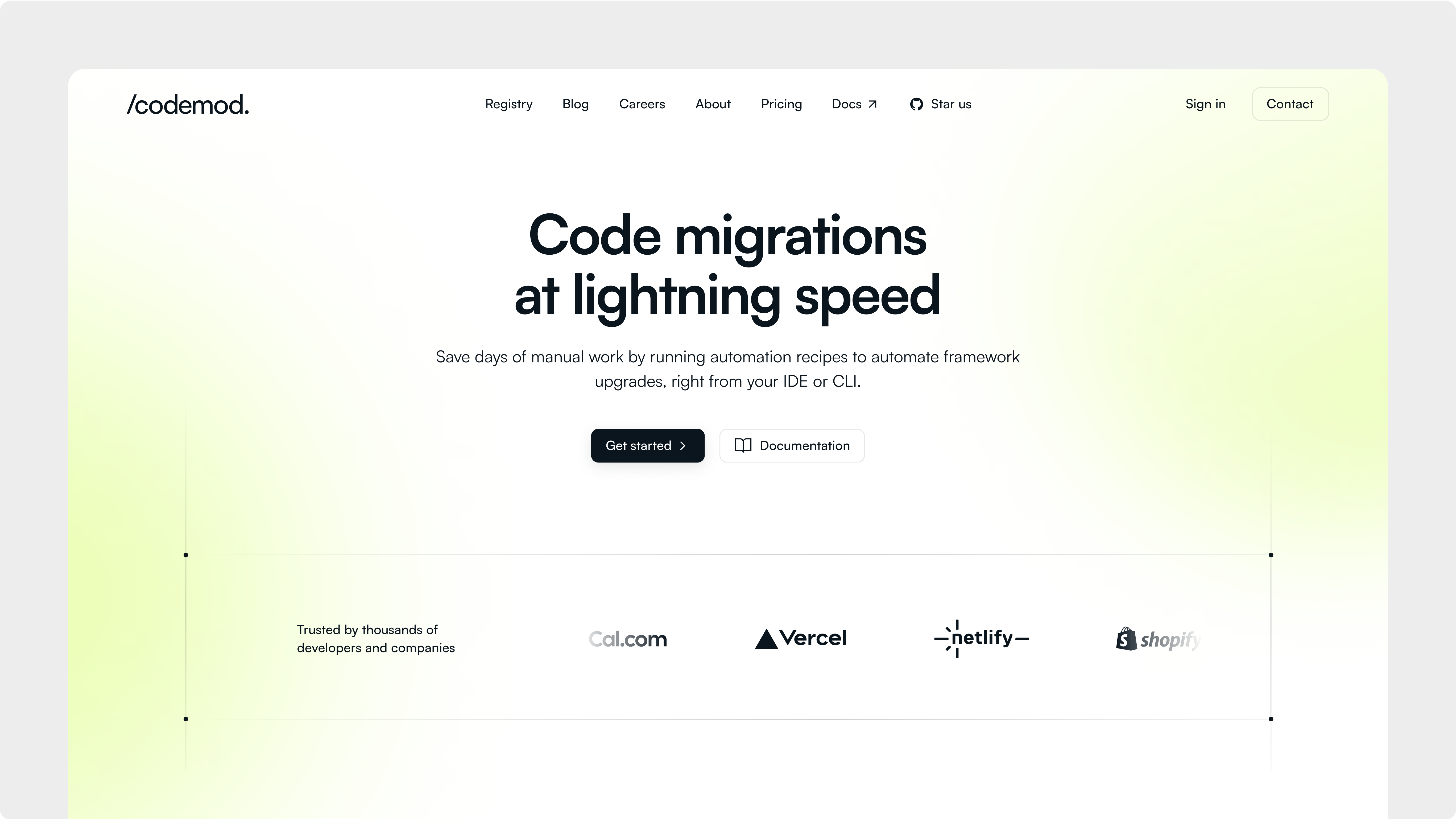
Codemod is on a mission to bring life to the lifeless code, so we used the visual language to reintroduce dynamism and life to the brand.





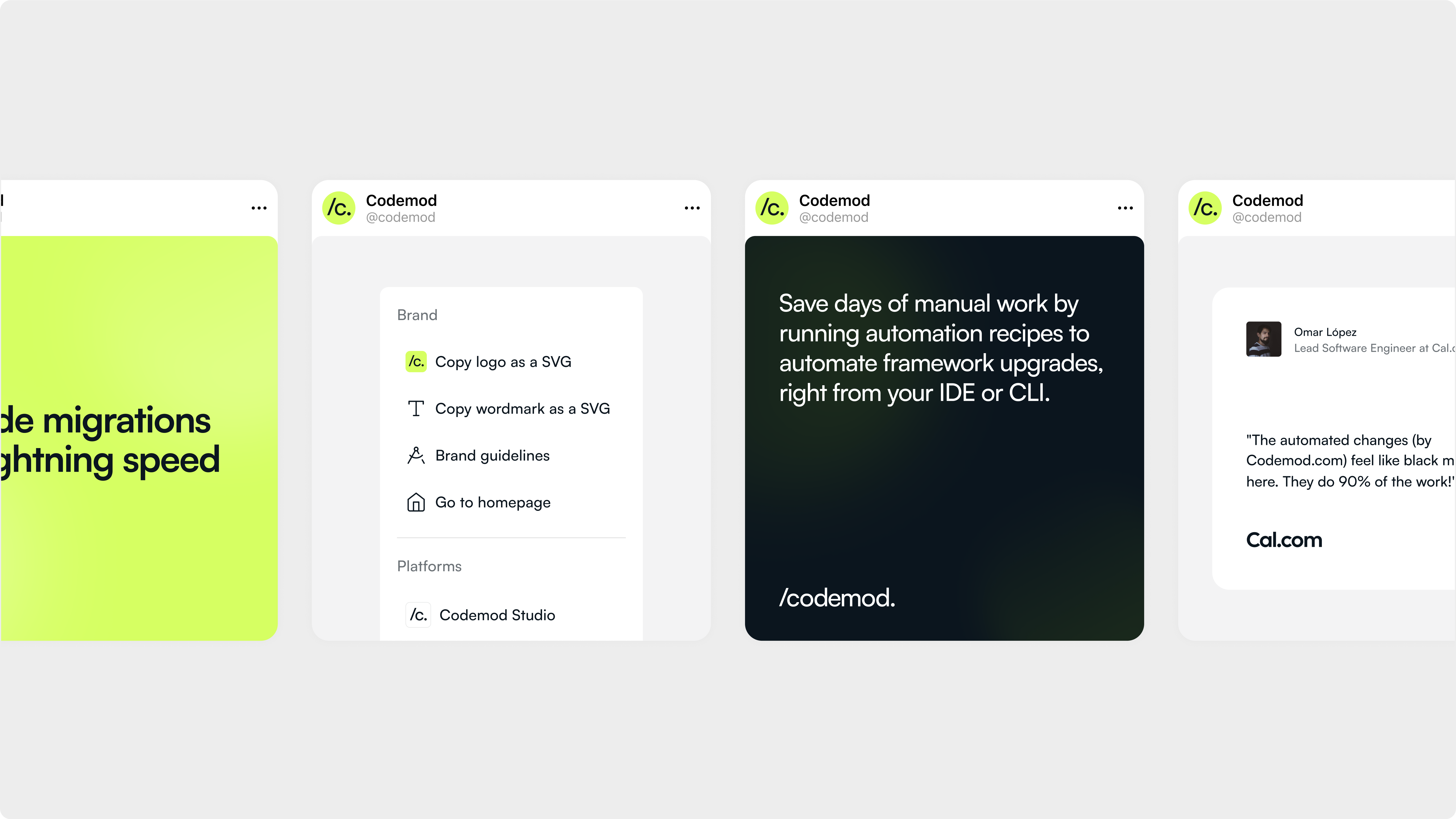
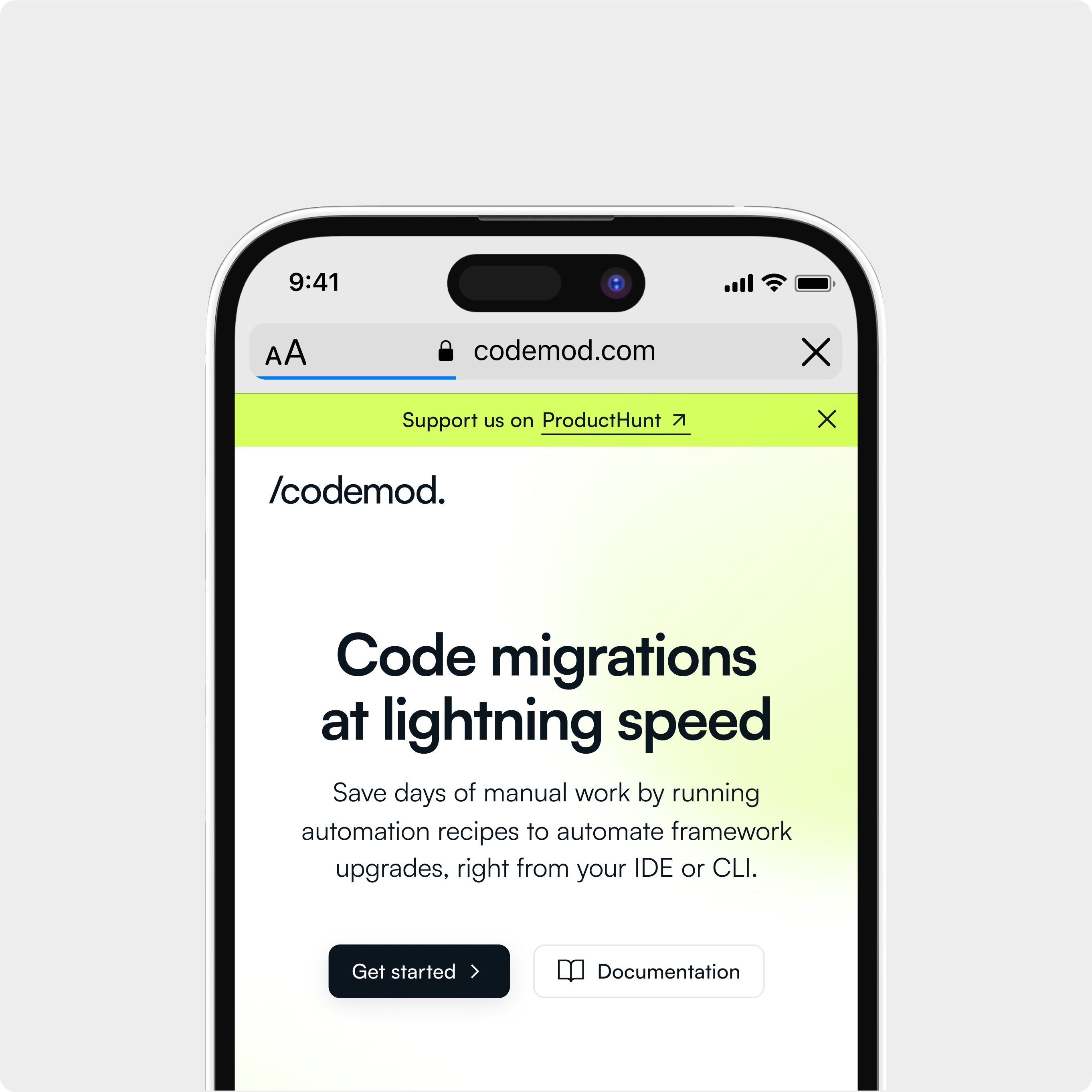
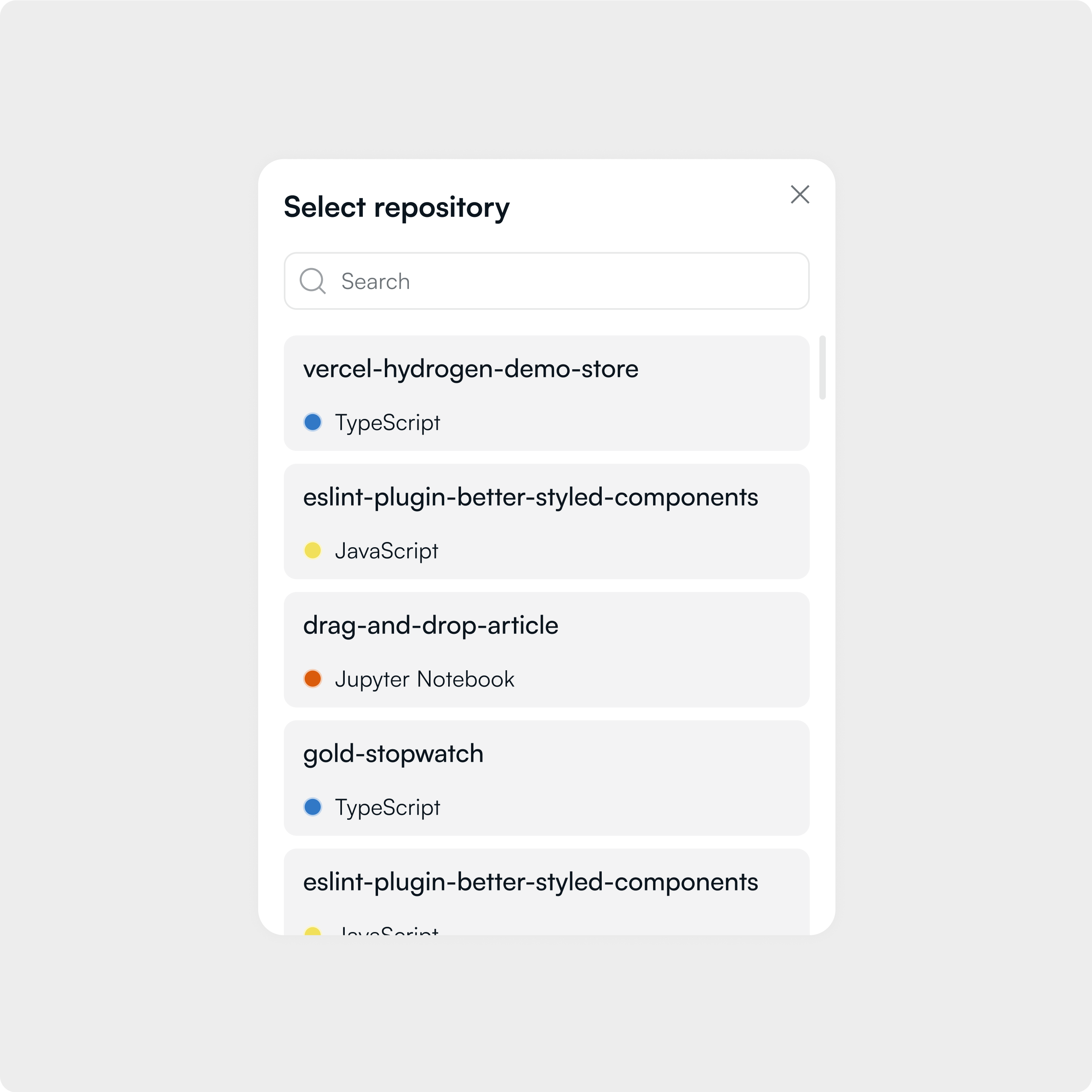
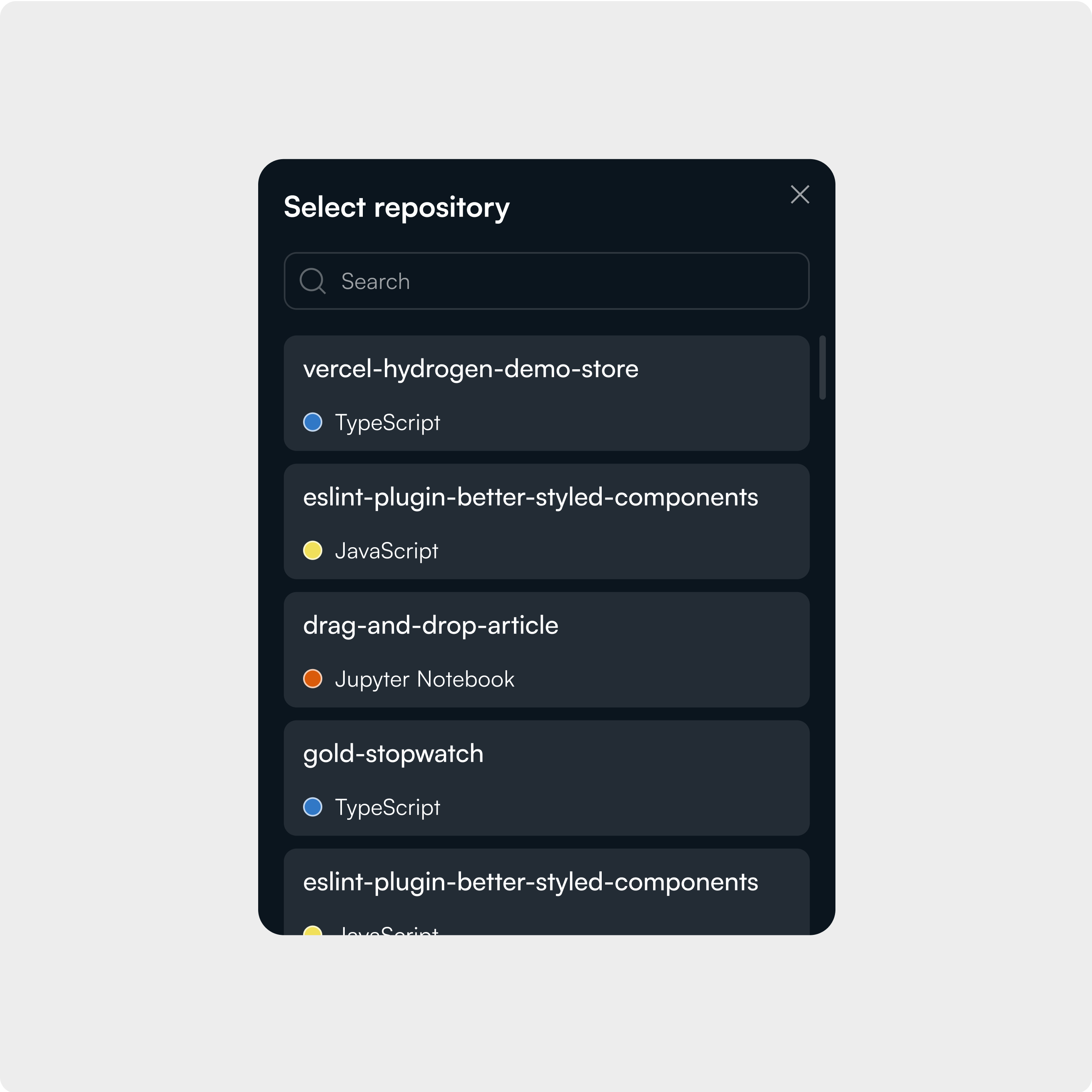
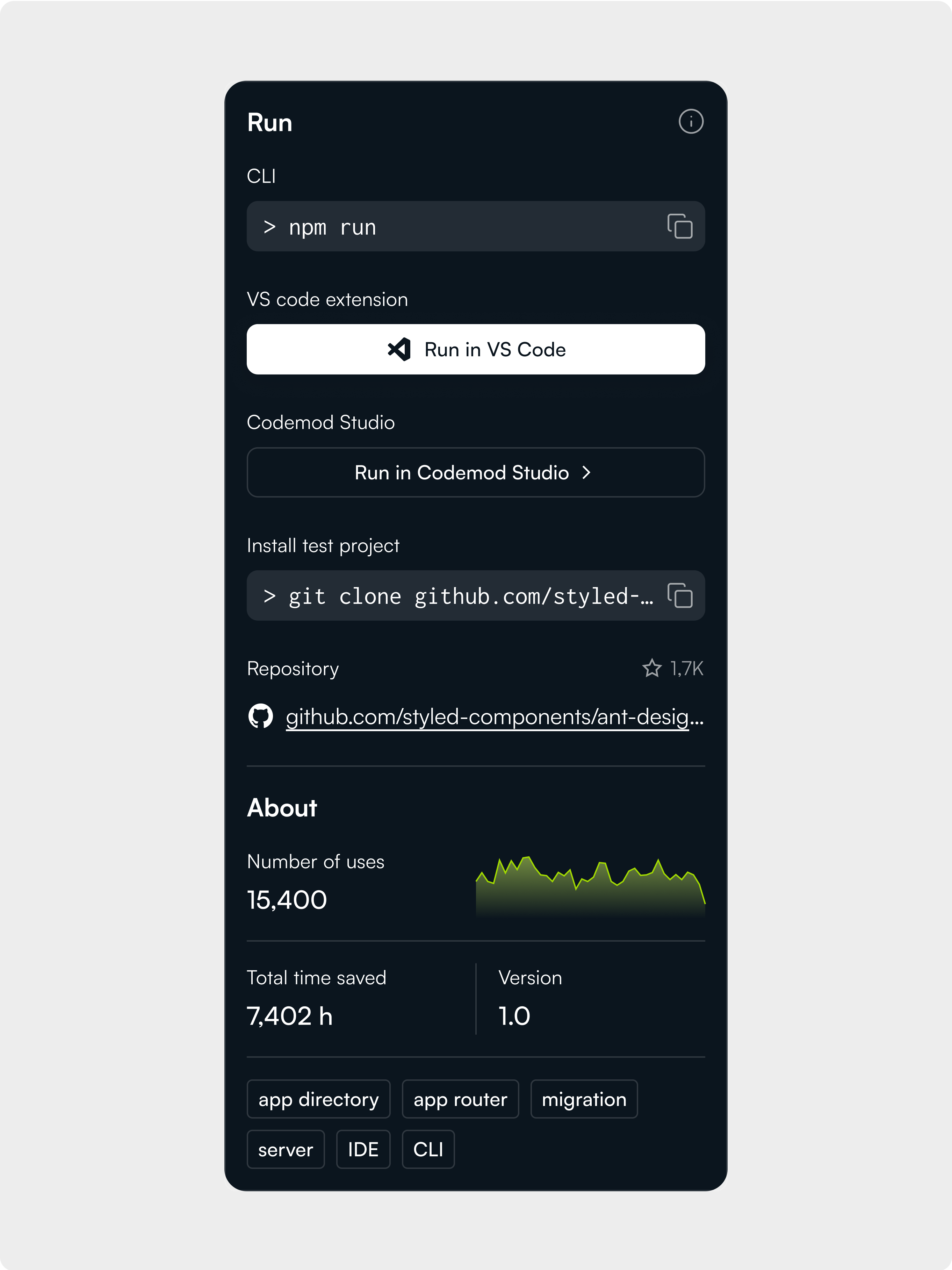
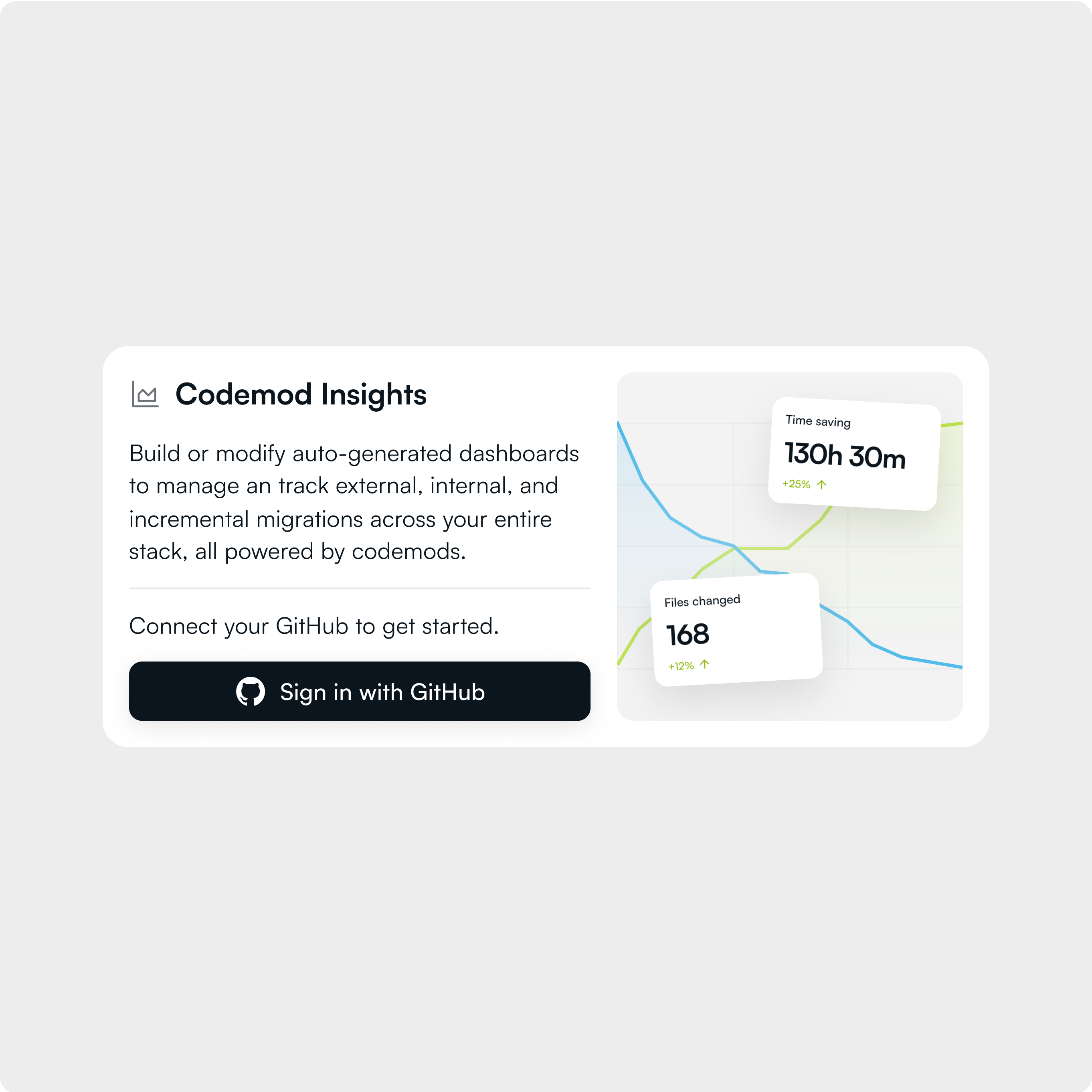
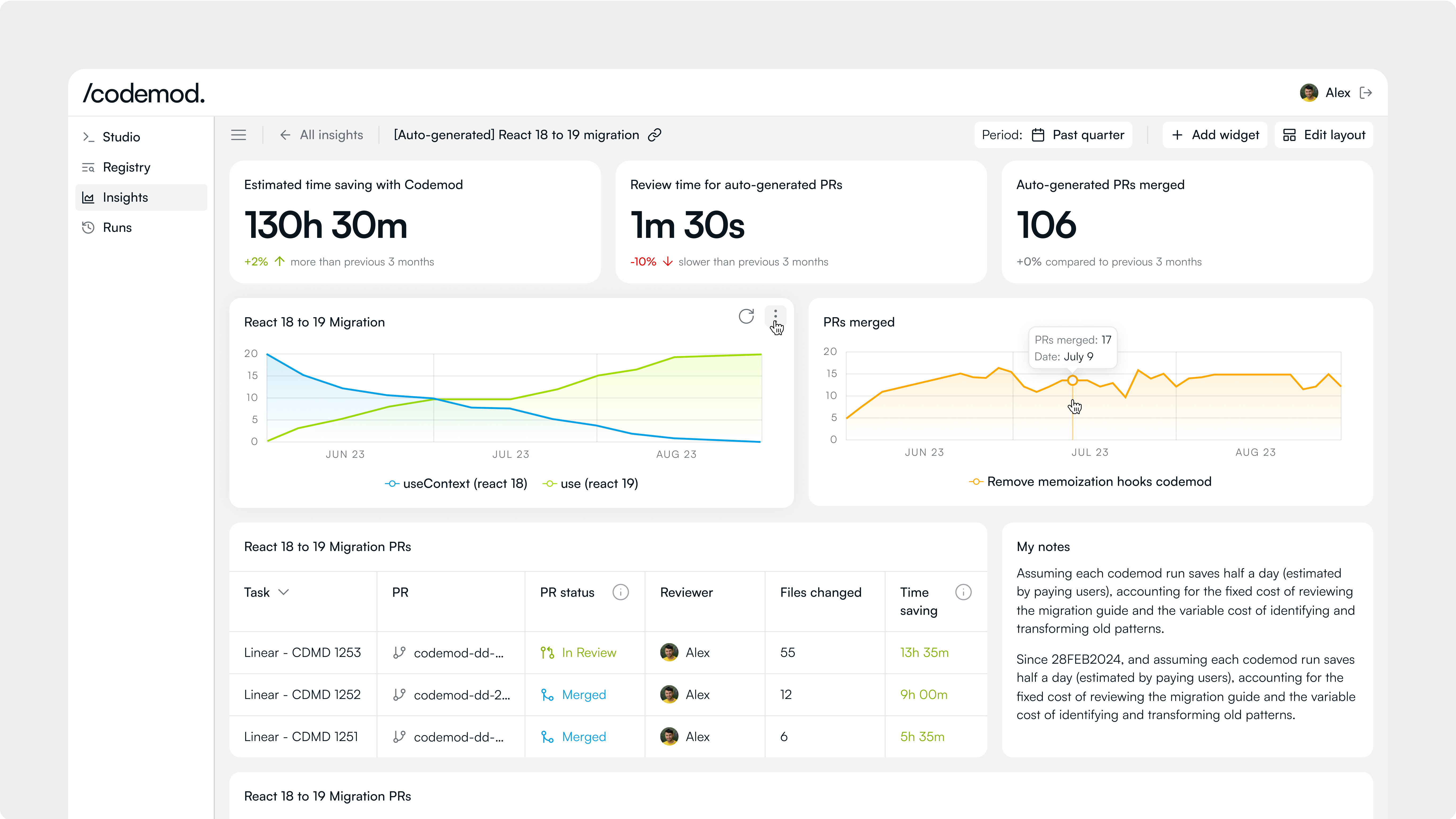
The site is modular, available in both light and dark modes, and connects with the web app to recognize logged-in users.






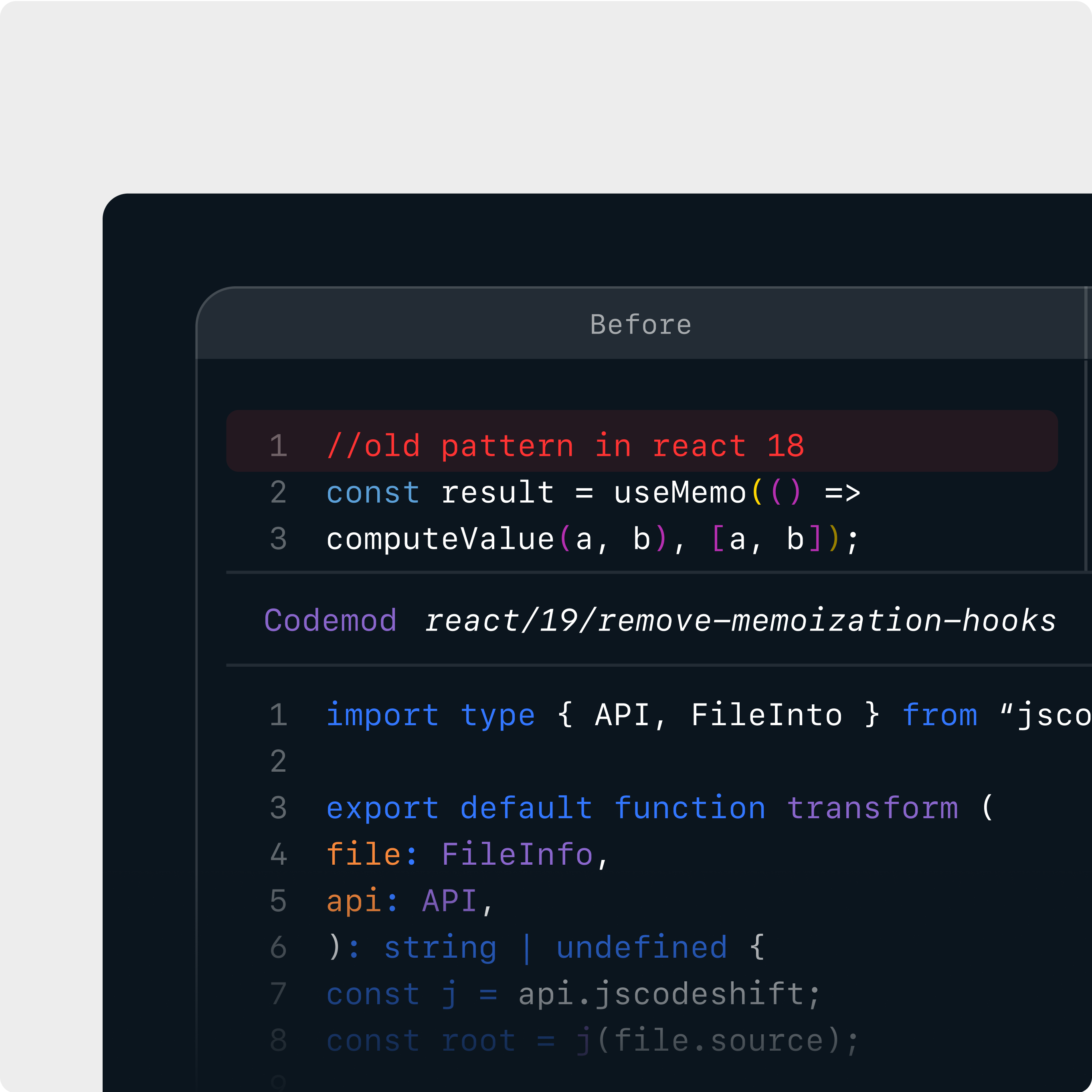
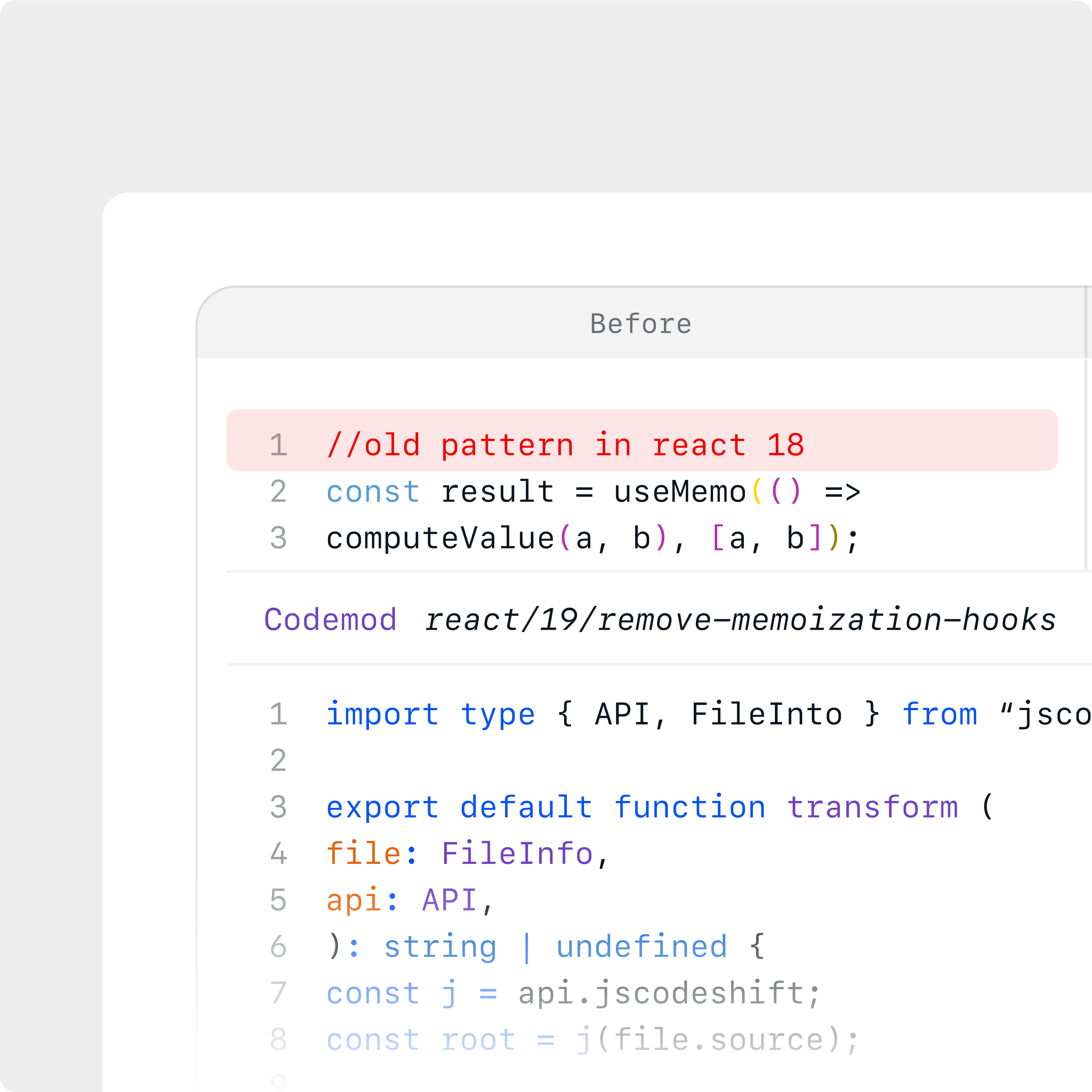
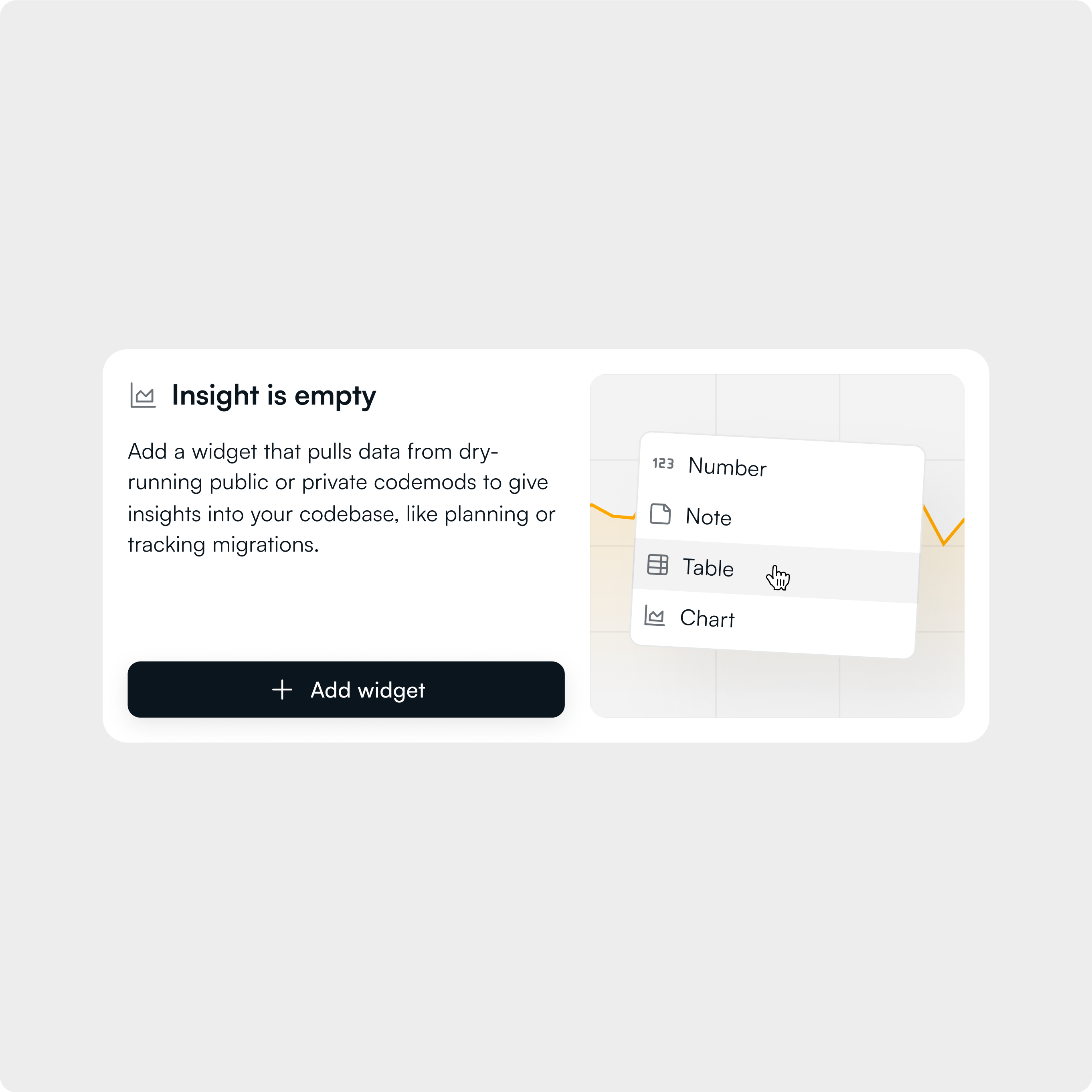
Figma-made illustrations created to conceptualize abstract code transformations snippets - available in both light and dark.






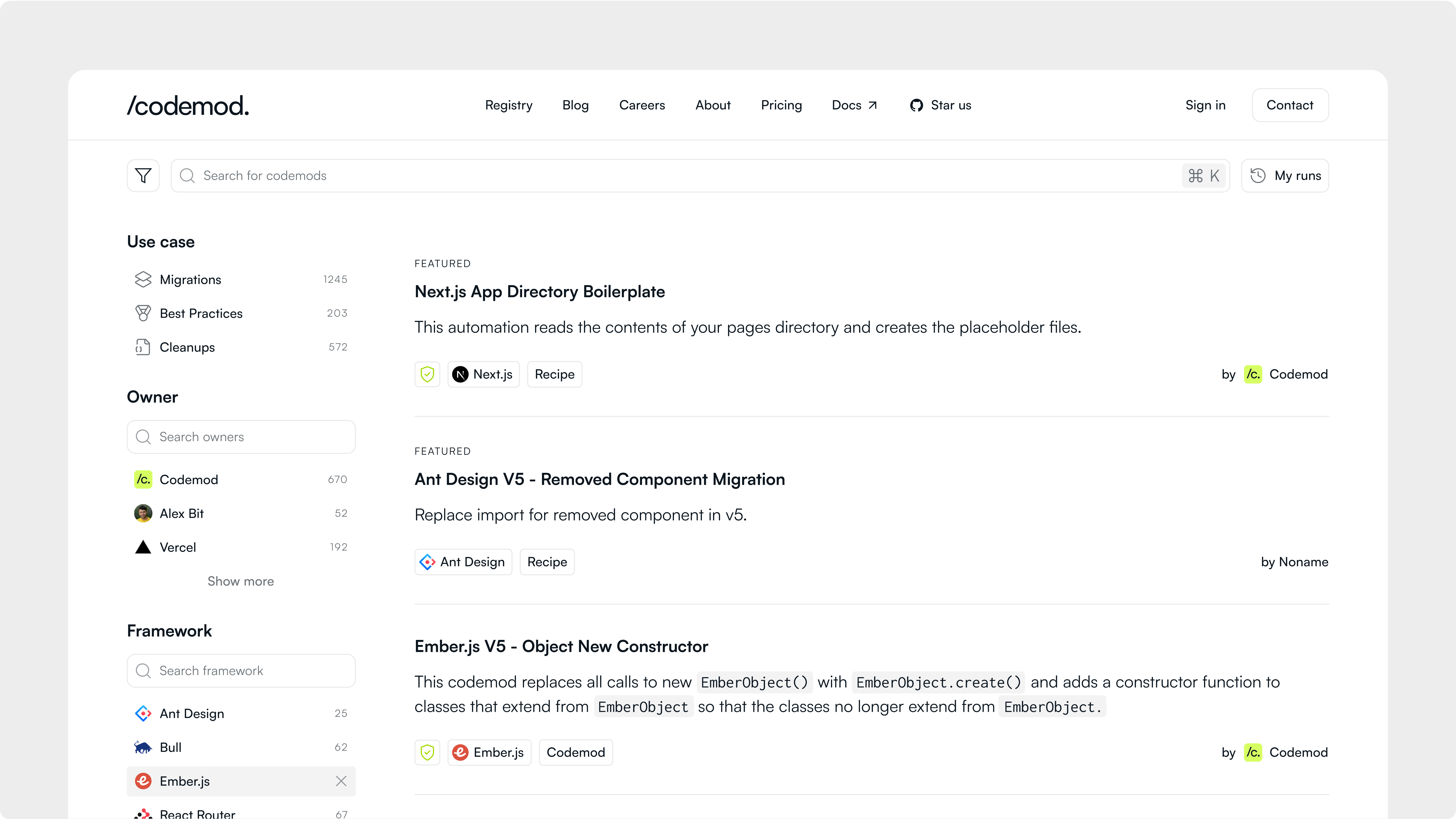
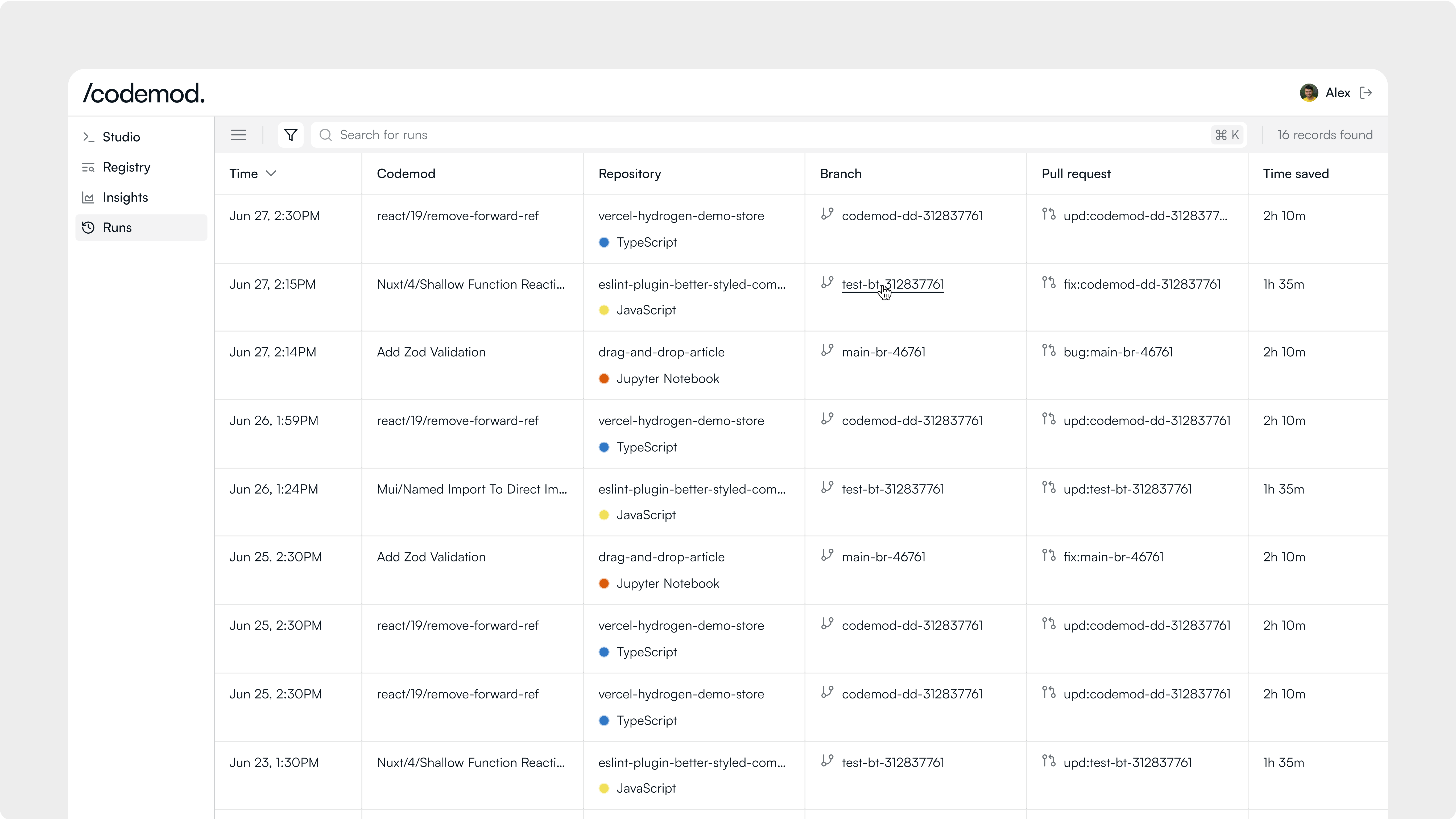
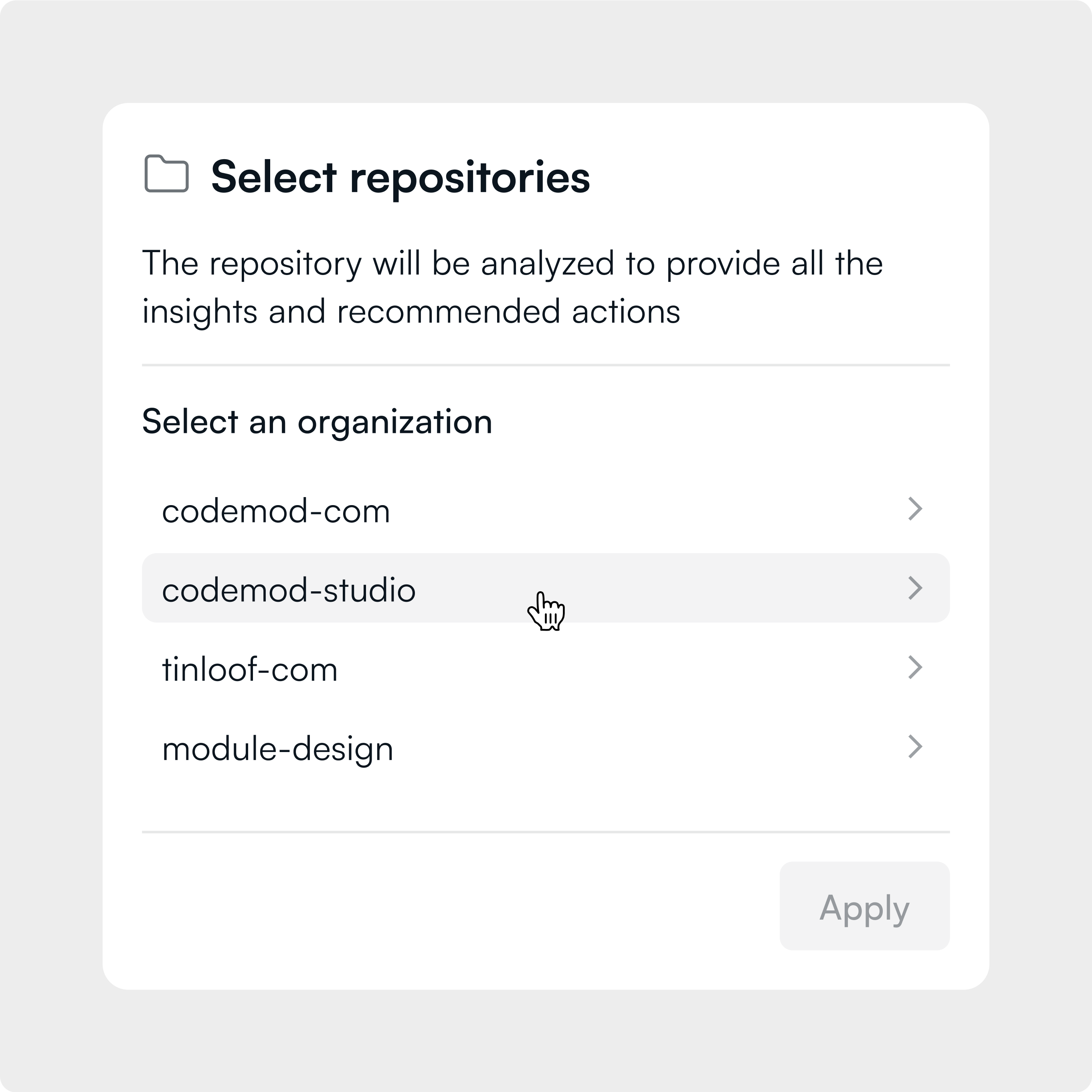
What used to be a daunting task is now a breeze. Searching for Codemods is now easier with owners, use case, and framework filters.





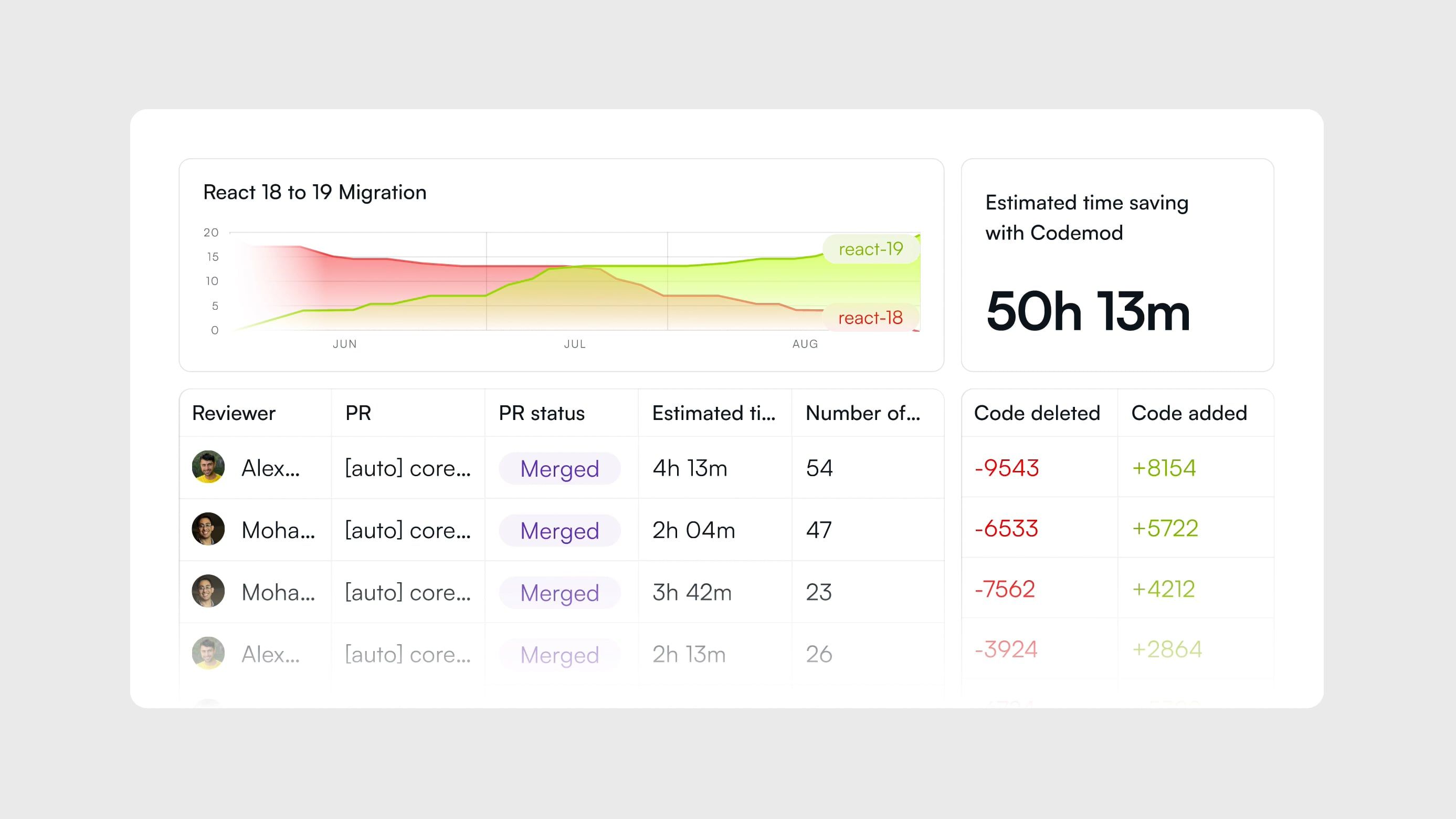
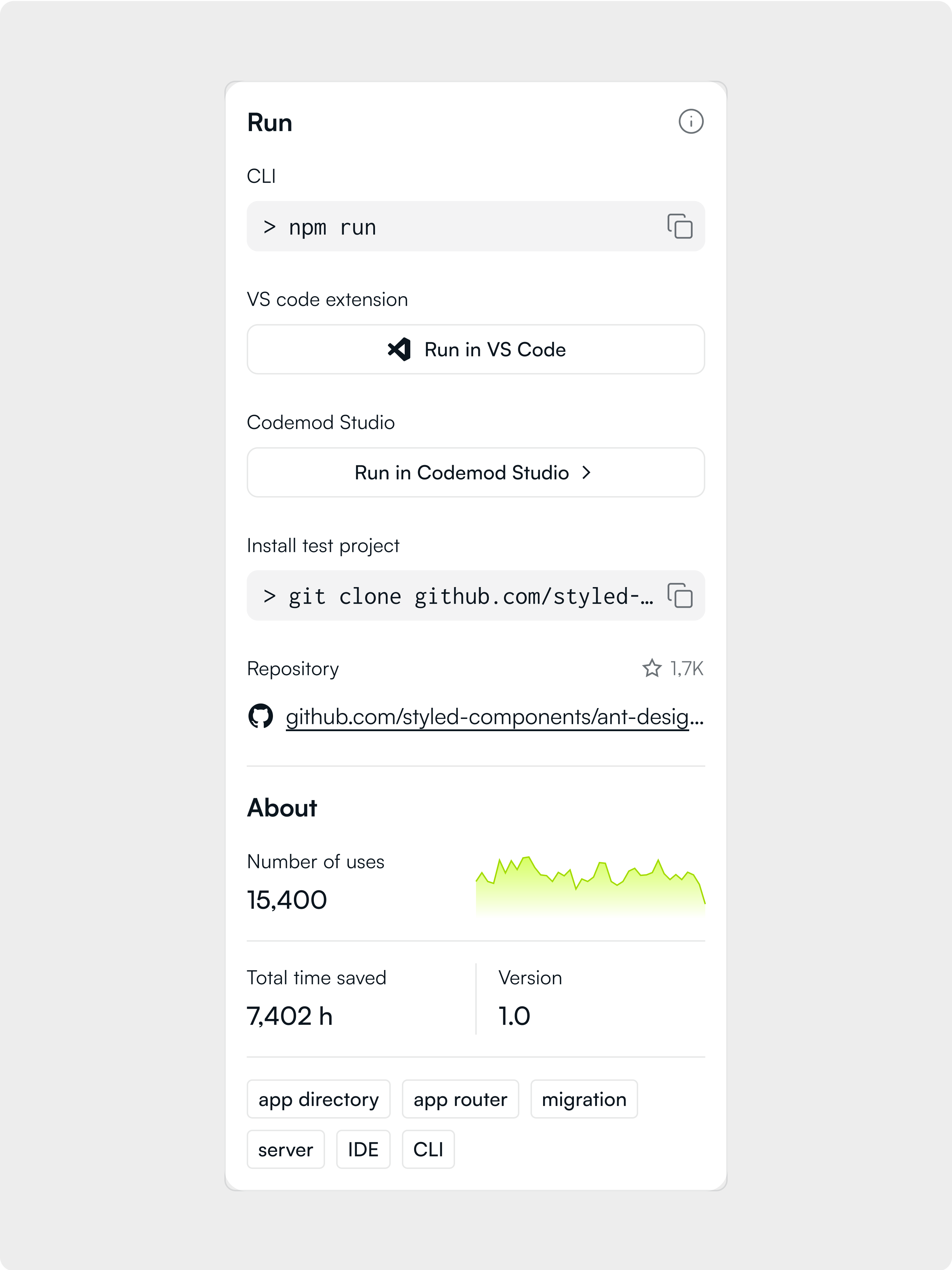
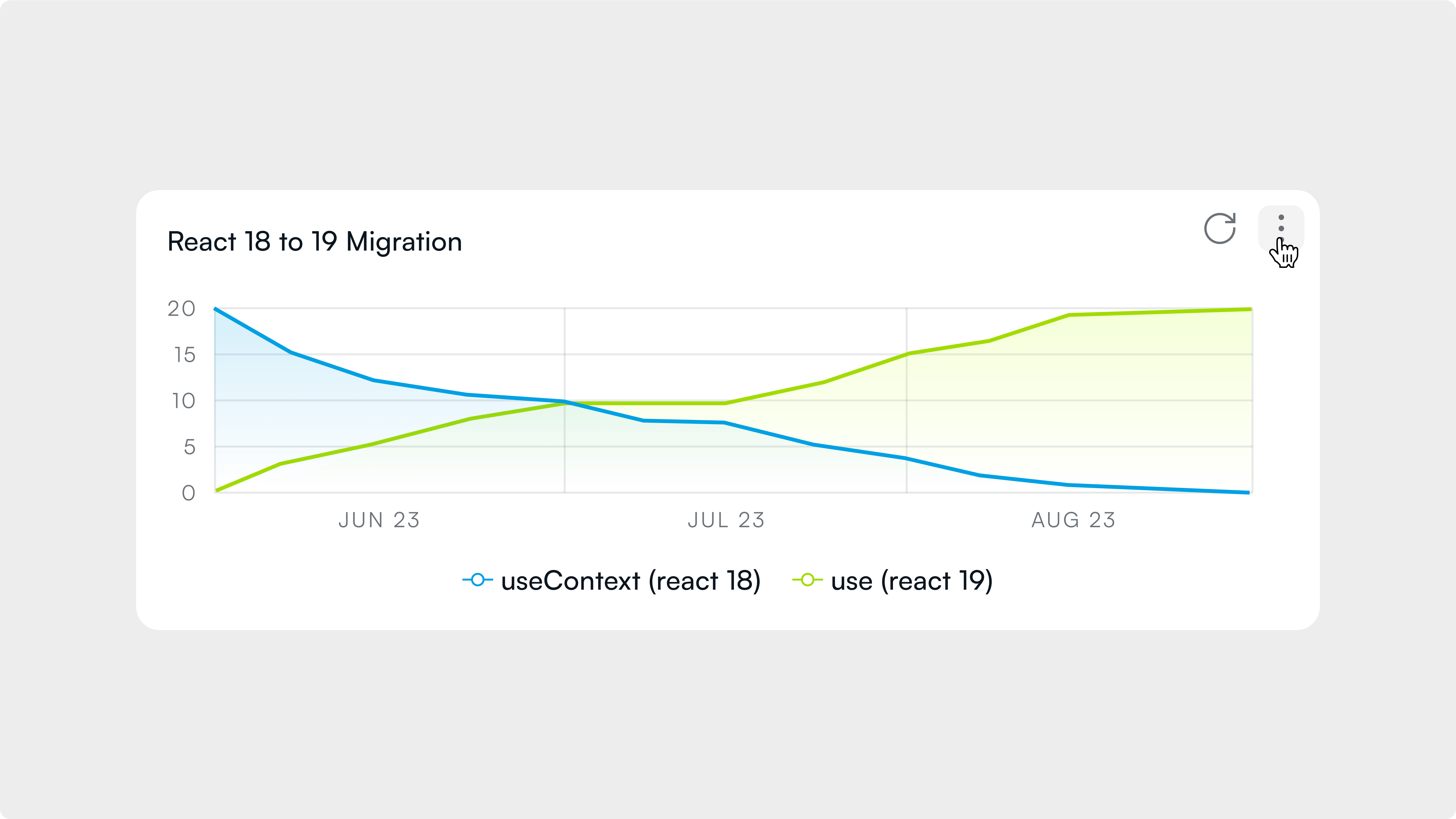
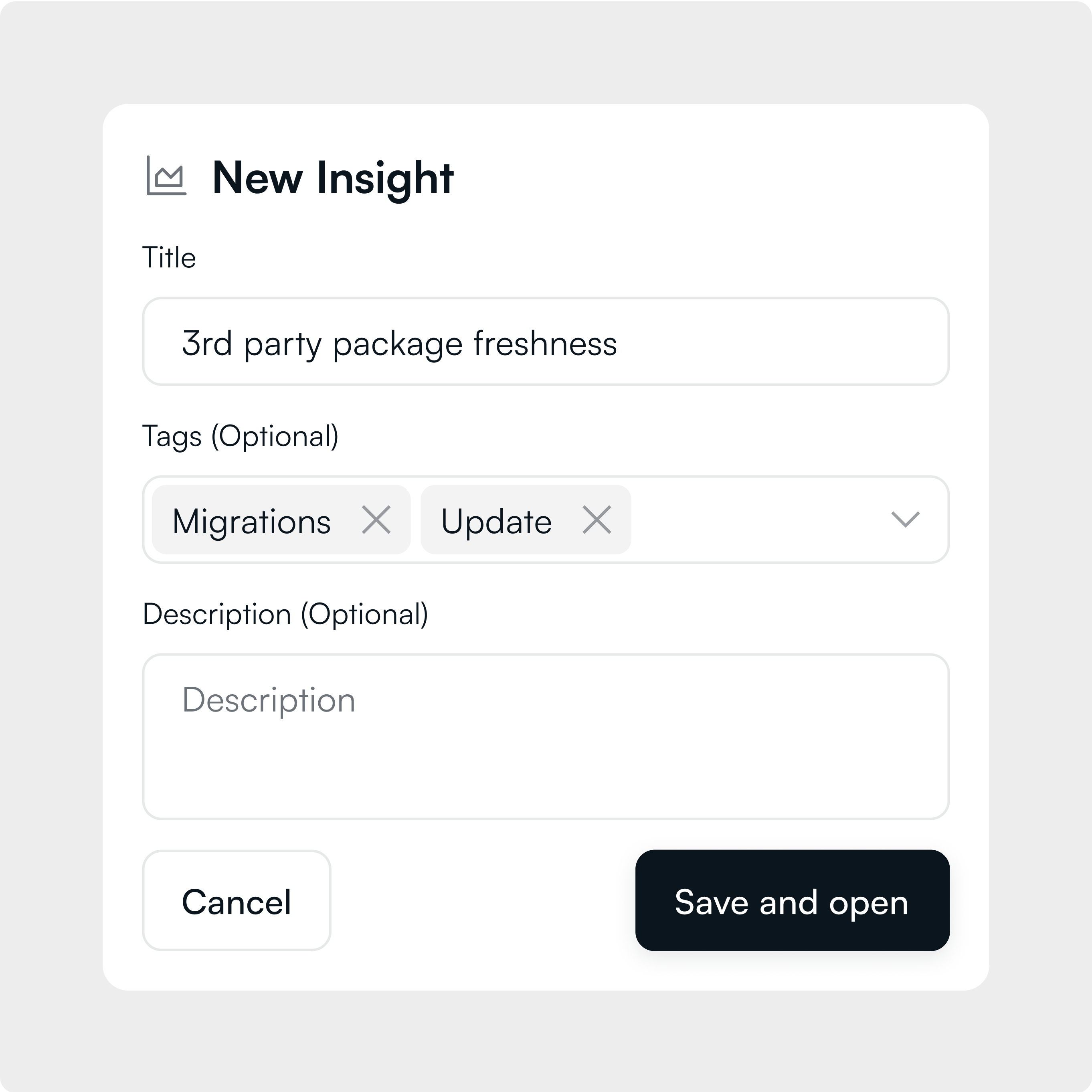
The helper and debugger web app received a serious upgrade, including streamlined test case editing and a new panel.







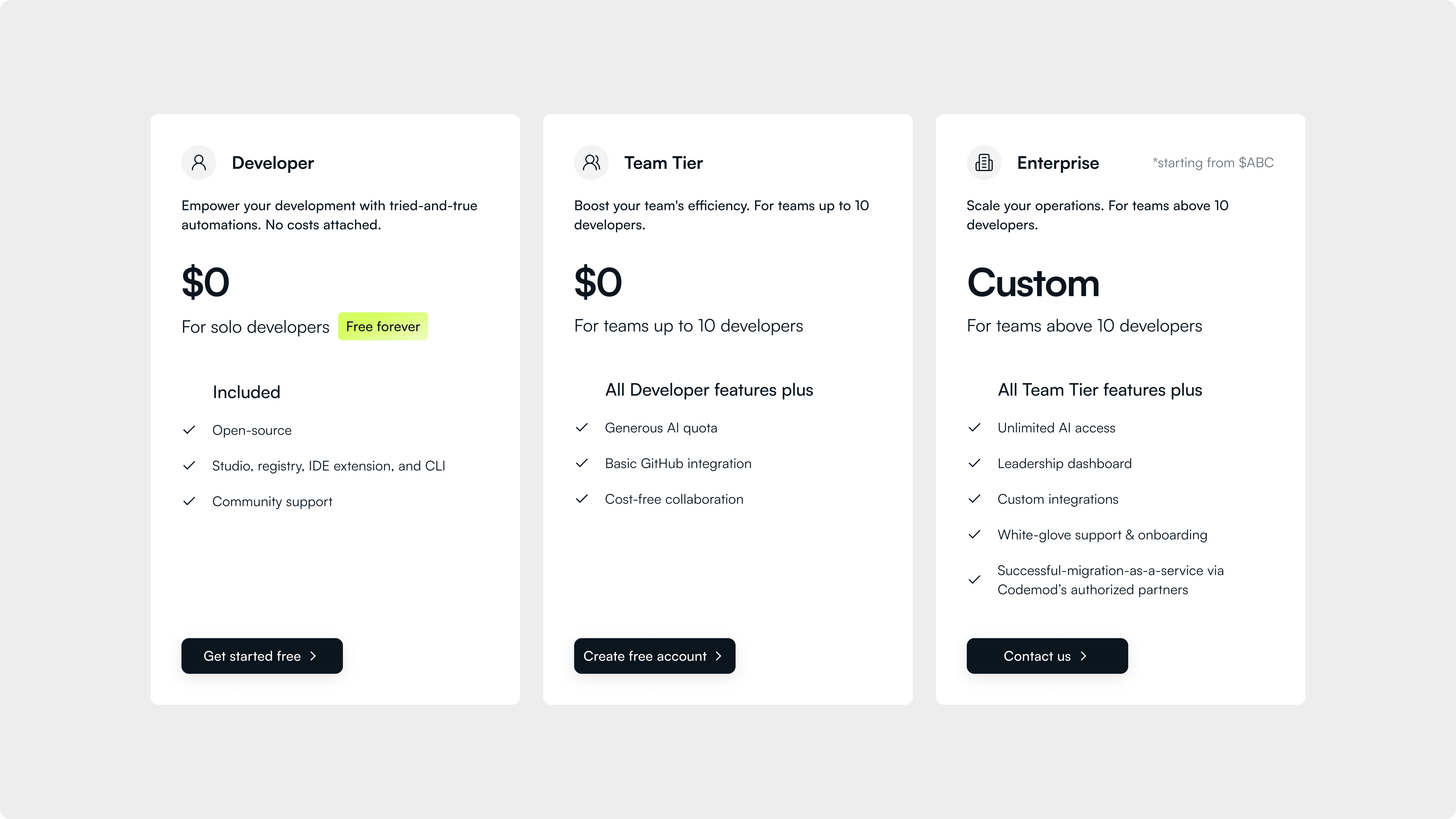
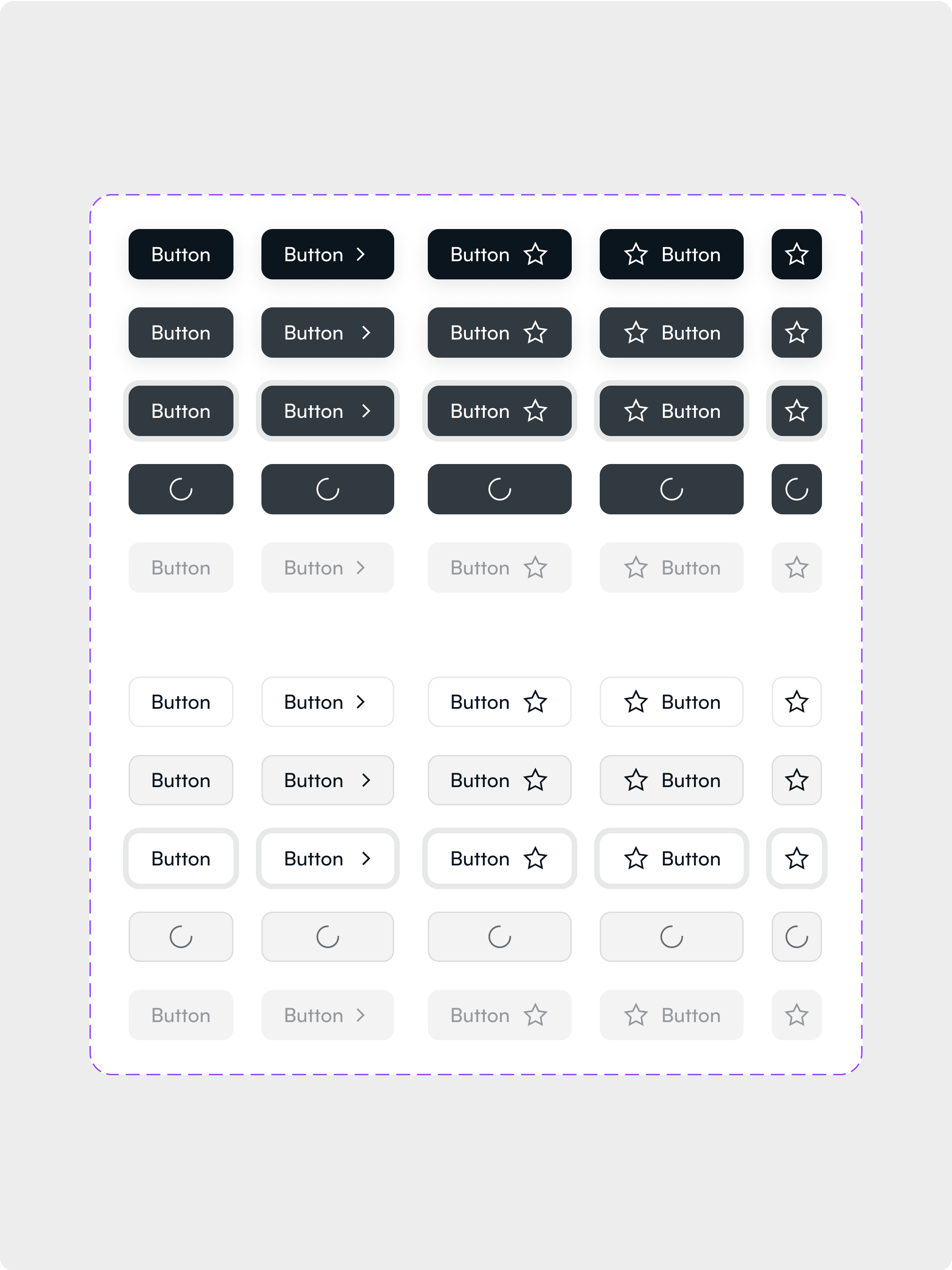
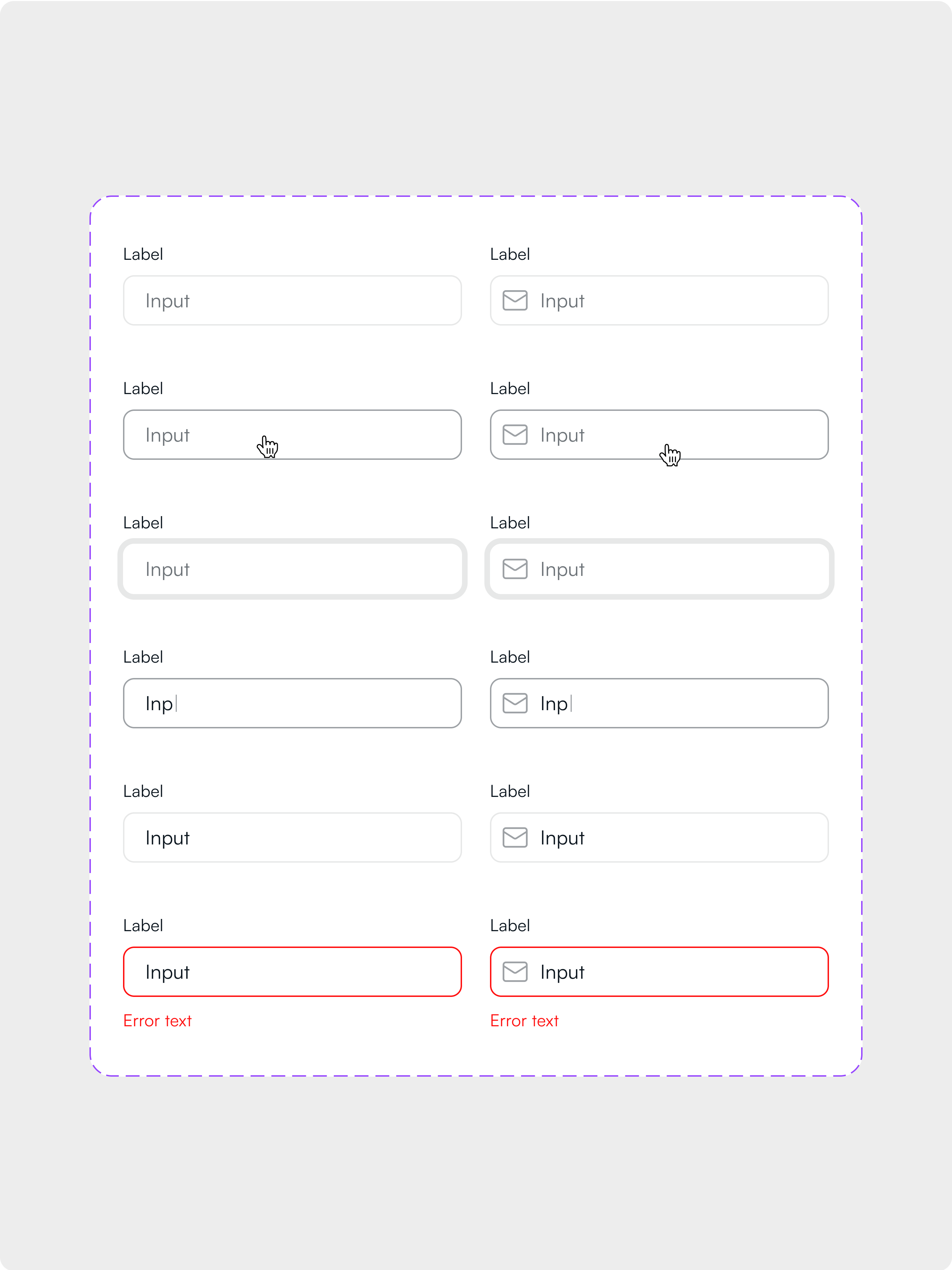
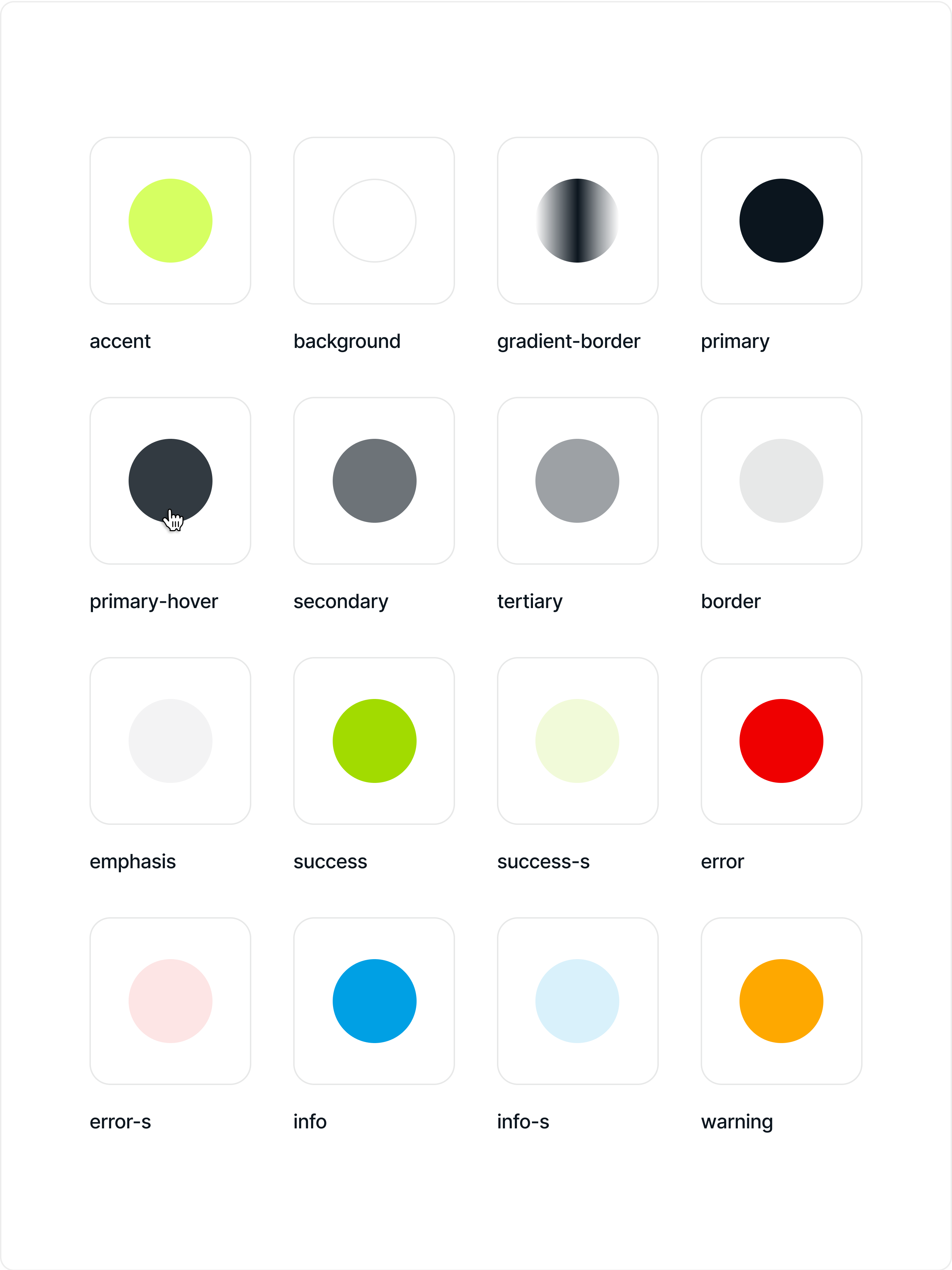
Developed a comprehensive design system, ensuring consistency across Codemod’s platform while speeding up future development.







View more work
