Framework
 Remix
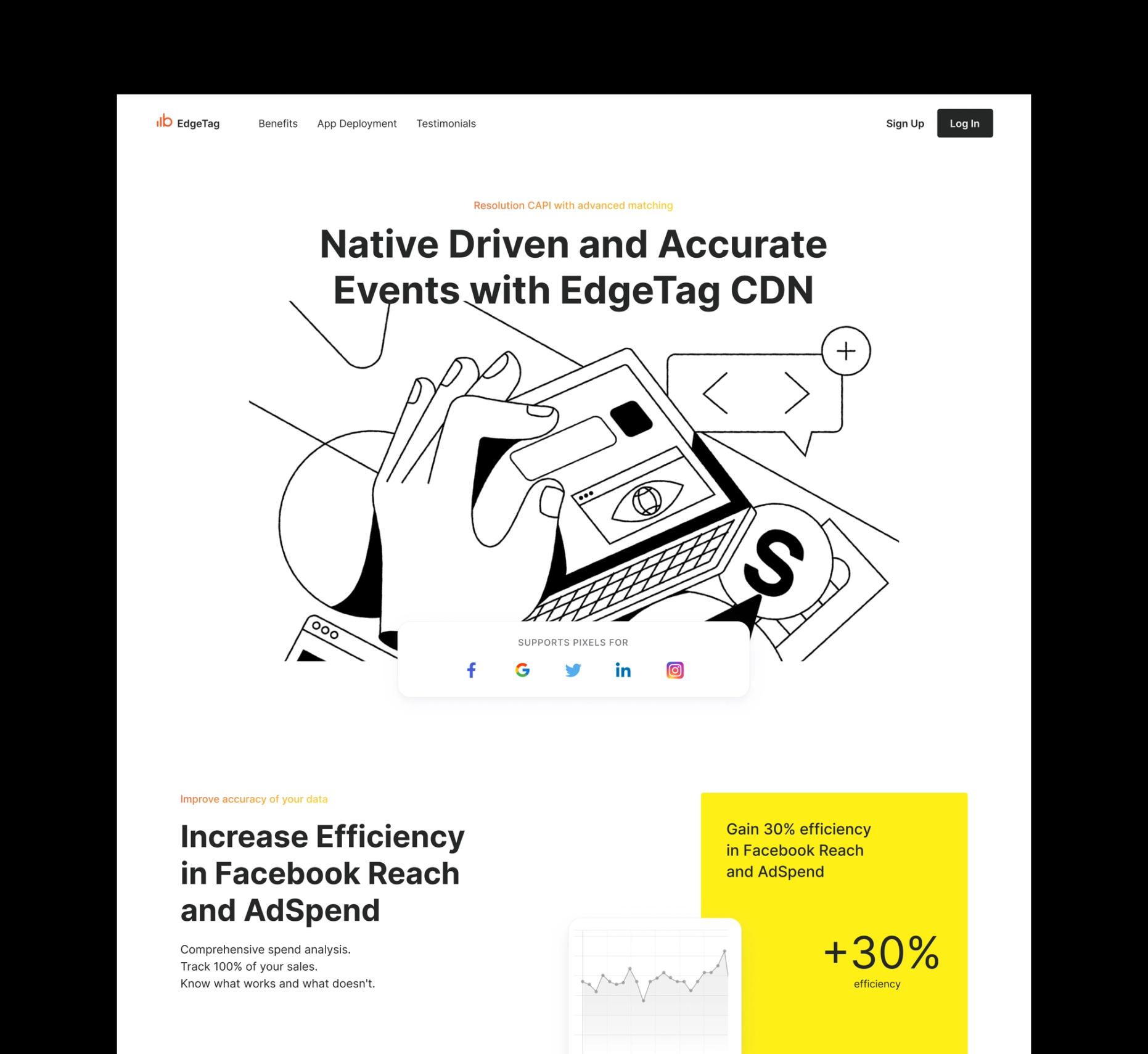
RemixWe designed and developed a new website for EdgeTag, a privacy-preserving fix for lossy and non-consented Facebook data sharing - a Blotout product.
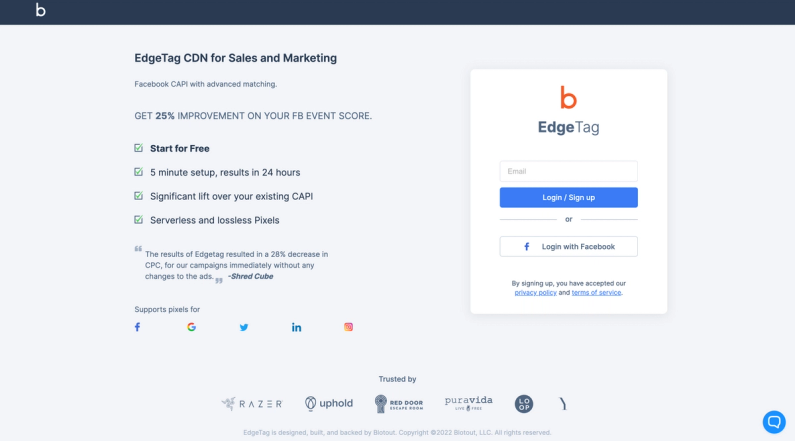
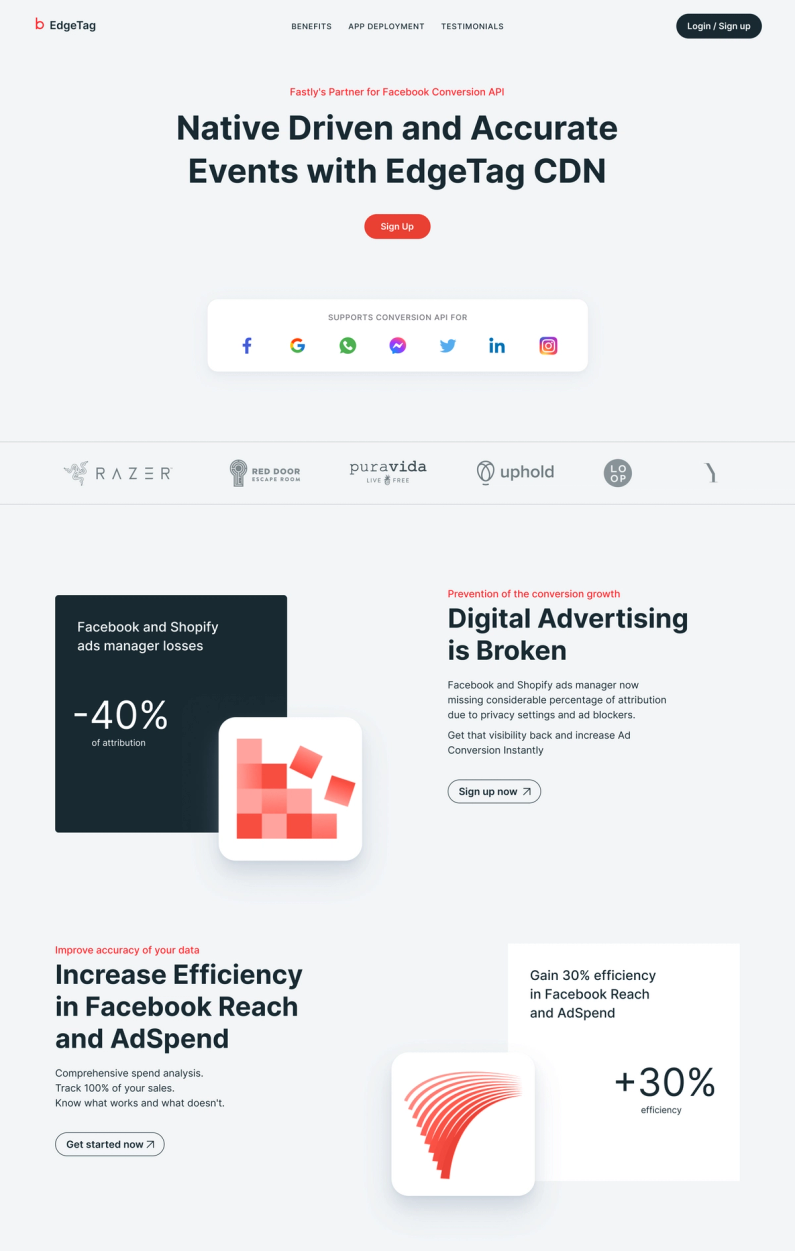
EdgeTag initially launched with a simple landing page which wasn't clearly representing their product and with a set-up that wasn't scalable to create more landing pages.
They wanted to leverage Sanity to easily create landing pages about technologies they integrate with, like Fastly and Instagram, but their development team was busy and couldn't pick up the project.
We then proceeded by implementing the UI with Remix, considering it was one of their requirements and they were willing to reach top page speeds and leverage SSR for fresh content.

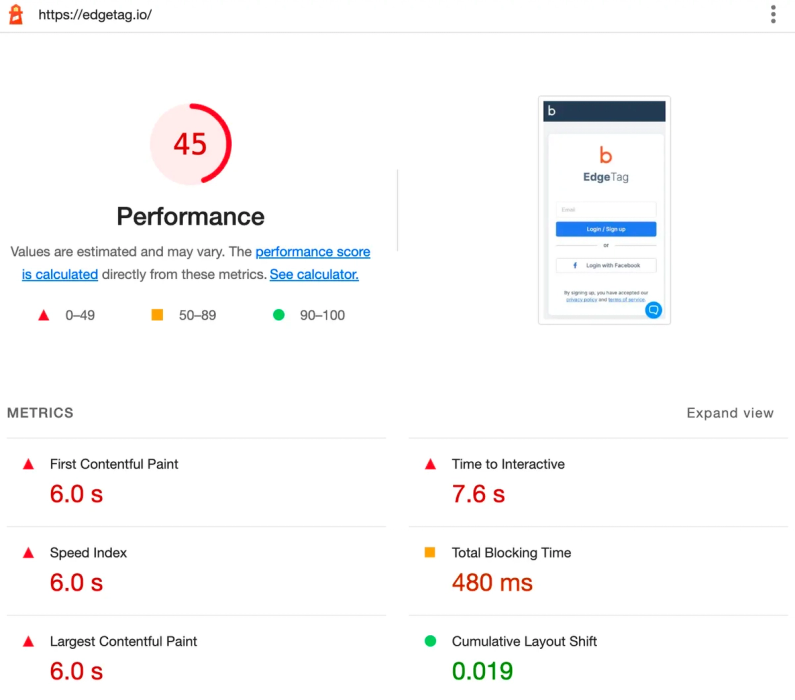
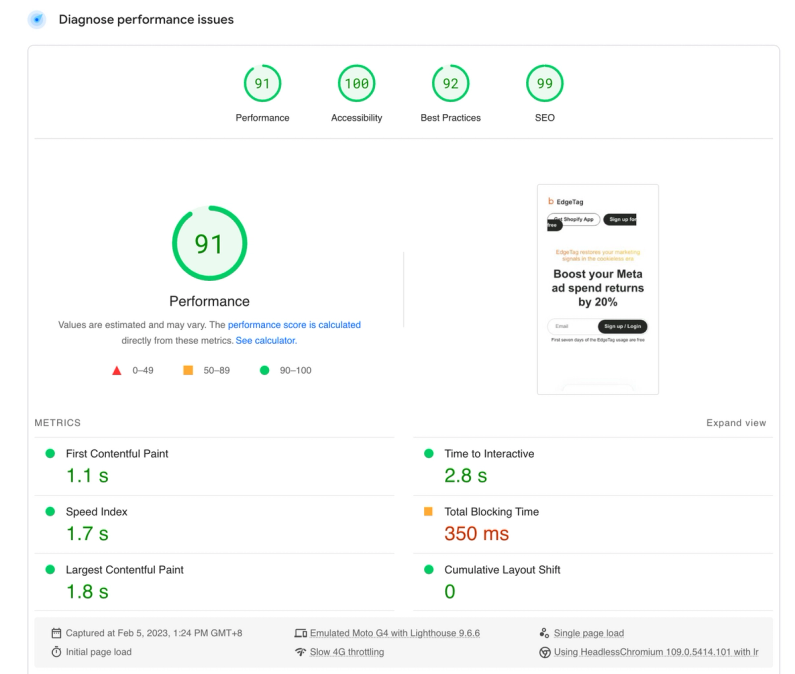
The landing page was also not performant according to Google Lighthouse, and it was necessary to make the page faster given the impact it has on SEO, user experience, and brand perception.
They had a score of 40-45 for page speed according to PageSpeed Insights, and they were not following SEO best practices.

We followed our branding approach to come up with a new look and feel for the EdgeTag brand.
Our design team first started by gathering information about EdgeTag, and made sure to have a strong understand of the product, the clients EdgeTag was serving, and the industry.
With that information, we have created a moodboard to reflect the new brand.
We created brand guidelines that included details on logo, typography, colors, composition, and social media banners.


Logo

Typography

After approval of the board from EdgeTag's marketing team, we proceeded with our multistep UX/UI approach to come up with design concepts.
We also created new illustrations from scratch, based on the requirements provided from the marketing team.
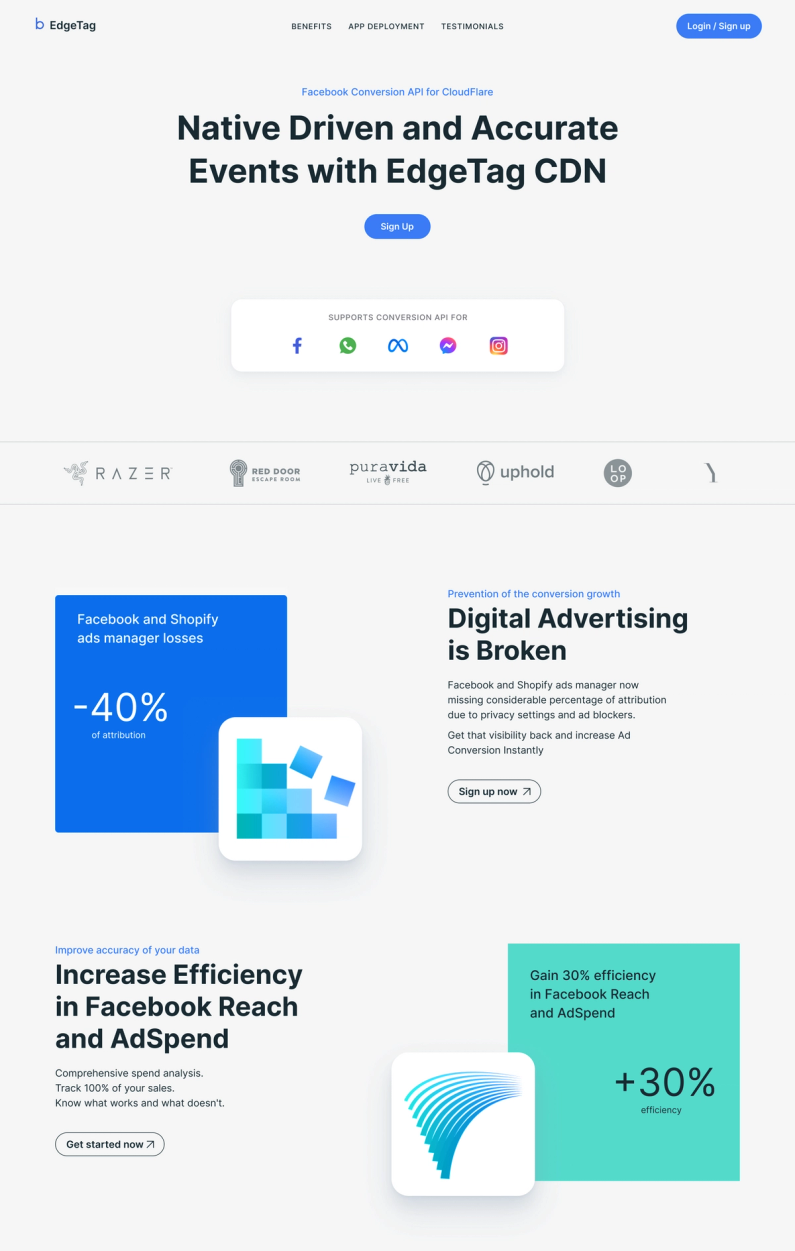
Meet the new Edgetag.




 Remix
Remix TypeScript
TypeScript Vercel
VercelWebsites we build for our clients are fast, follow SEO best practices, are easy to manage, and are secure.
We use a headless architecture setup, where we develop from scratch the frontend with a React framework called Remix, which unlocks fast page speeds and ensures fresh content to be rendered.
The content and the layout of the website is managed from Sanity, a headless CMS that is easy to use and enables customization.
The site and the CMS are then both deployed on Vercel, ensuring security against DDOS attacks and distribution of the website worldwide across DNSes.
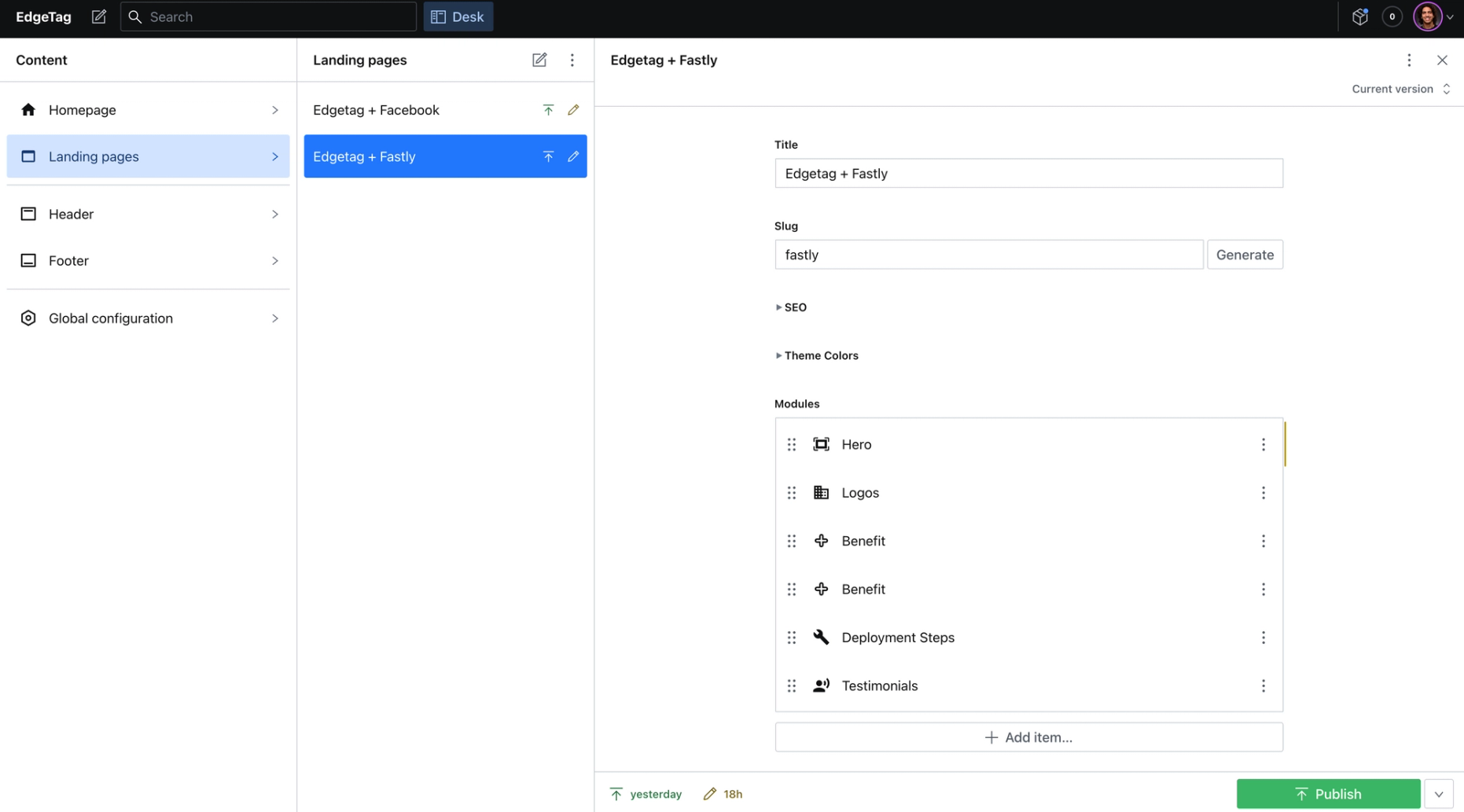
At Tinloof, we design websites with a modular setup, to empower content creators generate landing pages without the involvement of designers and developers, whilst ensuring brand consistency across their site.
By breaking down the website into modules, marketing teams are able to use those as they see fit to create pages independently.
This was critical for EdgeTag, considering they wanted to create landing pages for the different technologies they integrate with, and wanted to go live with those pages in a matter of minutes.
EdgeTag's team also wanted to have the ability to control the colors of certain elements on the page, which was taken into account when designing the different landing pages.




By following best practices, we have managed to score 90+ in virtually every Lighthouse section, including page speed.
The scores may not remain as such depending on what their team does post-handover.
Such a seamless experience makes the site more enjoyable for users and Google takes it into account when it comes to ranking.

Managing the content and the layout of the website is so easy. All of this thanks to Sanity, a headless CMS built with content creation in mind.
It offers great features like Live Preview, to visualize content before publishing it live, or Real Time Collaboration, to work with colleagues on content creation.
Considering how EdgeTag wanted to change the color of landing pages based on the technology they were promoting, we leveraged Sanity's flexibility to enable the marketing team to pick different colors for the various modules they were using.
To see how Sanity is used, you can watch the demo below or watch the videos on our YouTube channel.