5th October 2023 • 5 min read
Figma variables: tips from 3 scenarios

Omar Benseddik
Figma variables are a feature let you reuse and manage design elements more easily. Instead of manually updating each instance of a design element, you can set a variable, like a color or padding, and apply it across your project.
If you want to make a change, you update the variable, and it automatically updates everywhere it's used. This makes it easier to keep your design, speeds up the design process, and also bridges the gap with developers.
We've recently leveraged Figma variables in three key scenarios to speed up our design process:
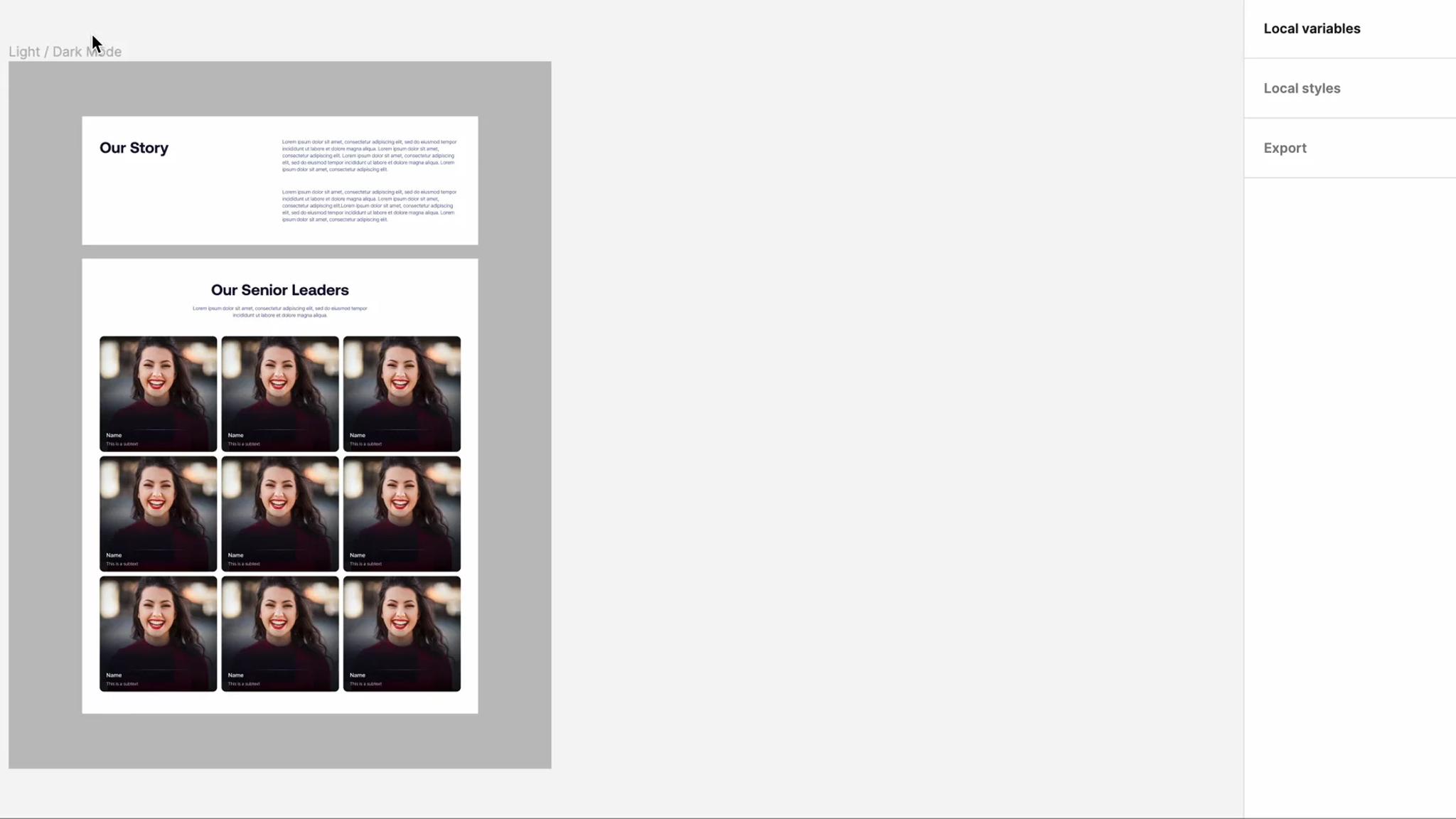
1 — Light / dark mode
2 — Localization
3 — Rebranding

Originally, vivenu's website was designed solely for light mode. However, when the client asked for a dark mode option, we efficiently added it by using variable modes to map light-to-dark elements.
Here's a refresher on how to do it:
Creating primitive variables
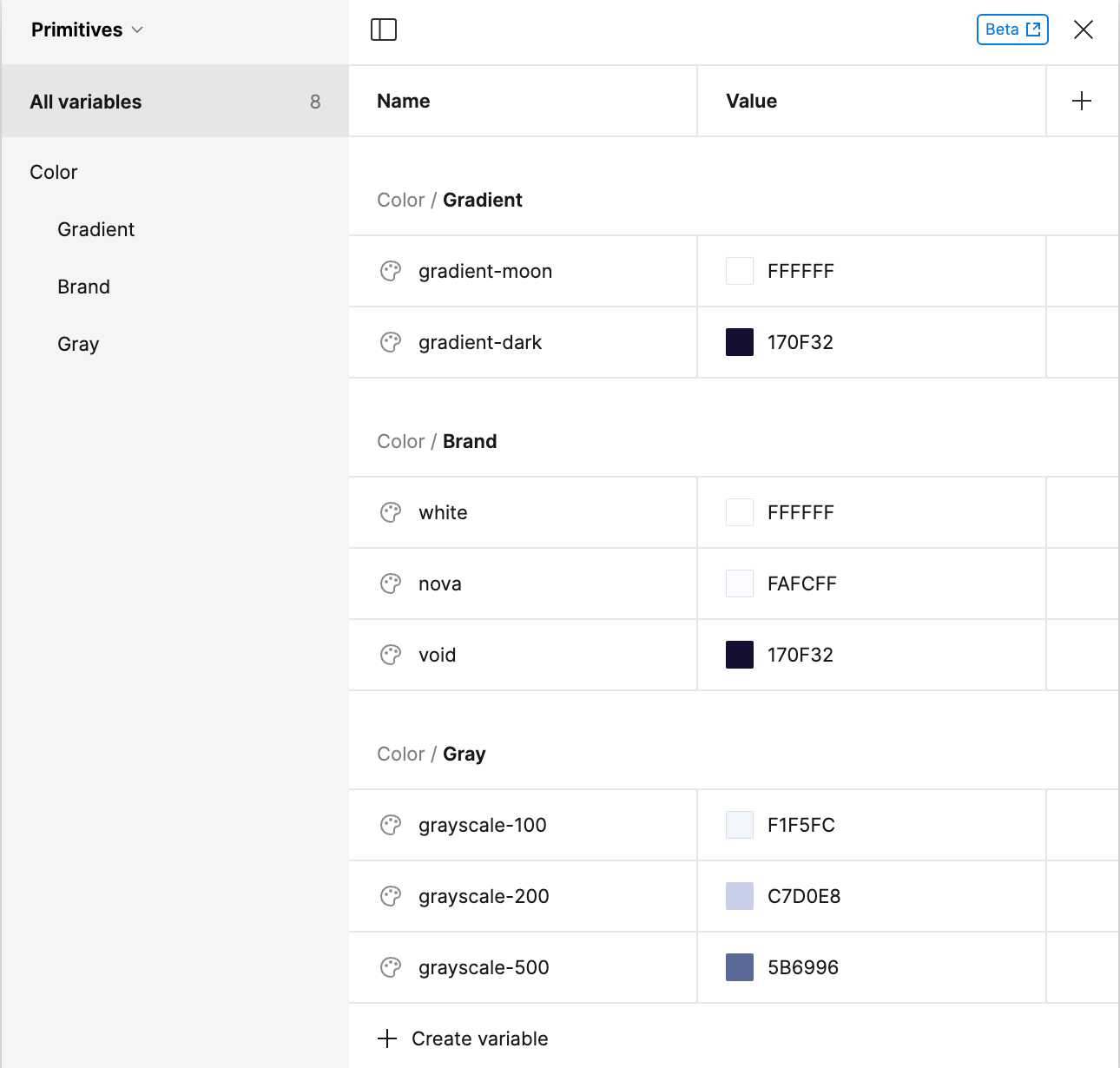
We first created color primitive variables that would be used as a base for semantic variables. In this case, a primitive variable could be "color-white", whilst semantic variables could be "background-primary" or "text-primary".
By following this approach, we would be able to eventually map "background-primary" to another color without impacting "text-primary".
This approach is practical in contrast with styles, where changing "color-white" would end up impacting both background and text color.

Color variables

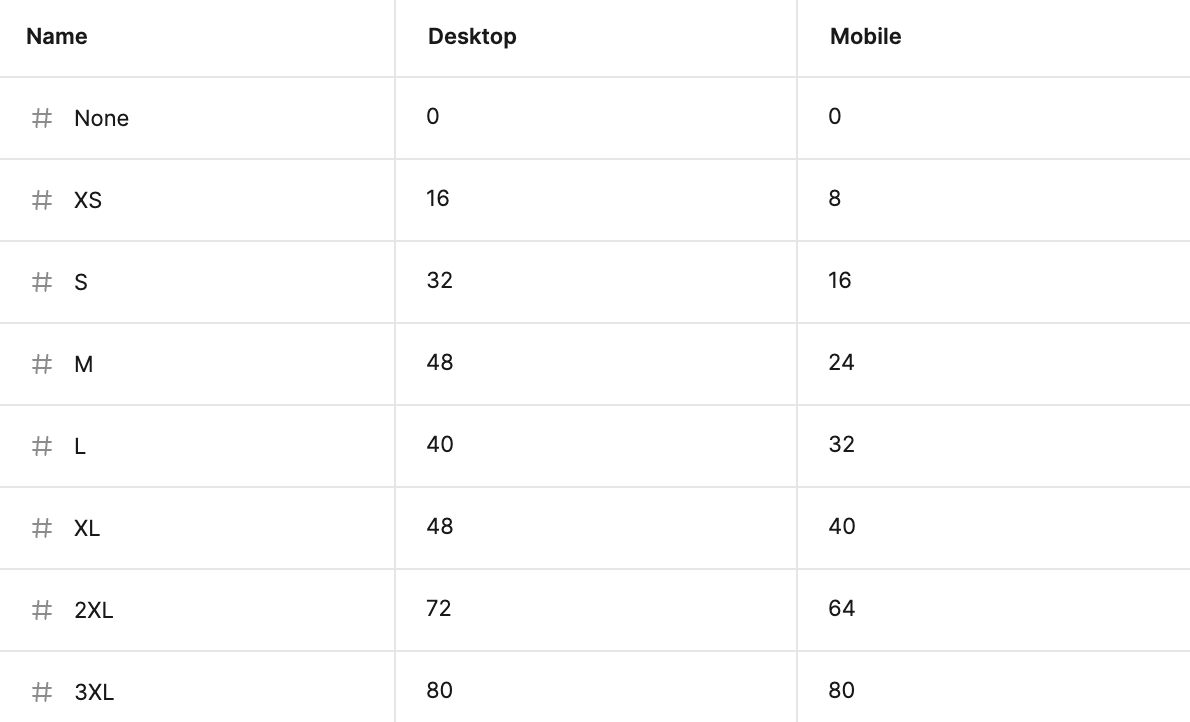
Spacing variables
To select multiple variables: Shift
To create subfolder like "Color / Gradient", enter: "[Title] / [Subtitle]"
To duplicate a variable: Shift + Enter
Aliasing variables
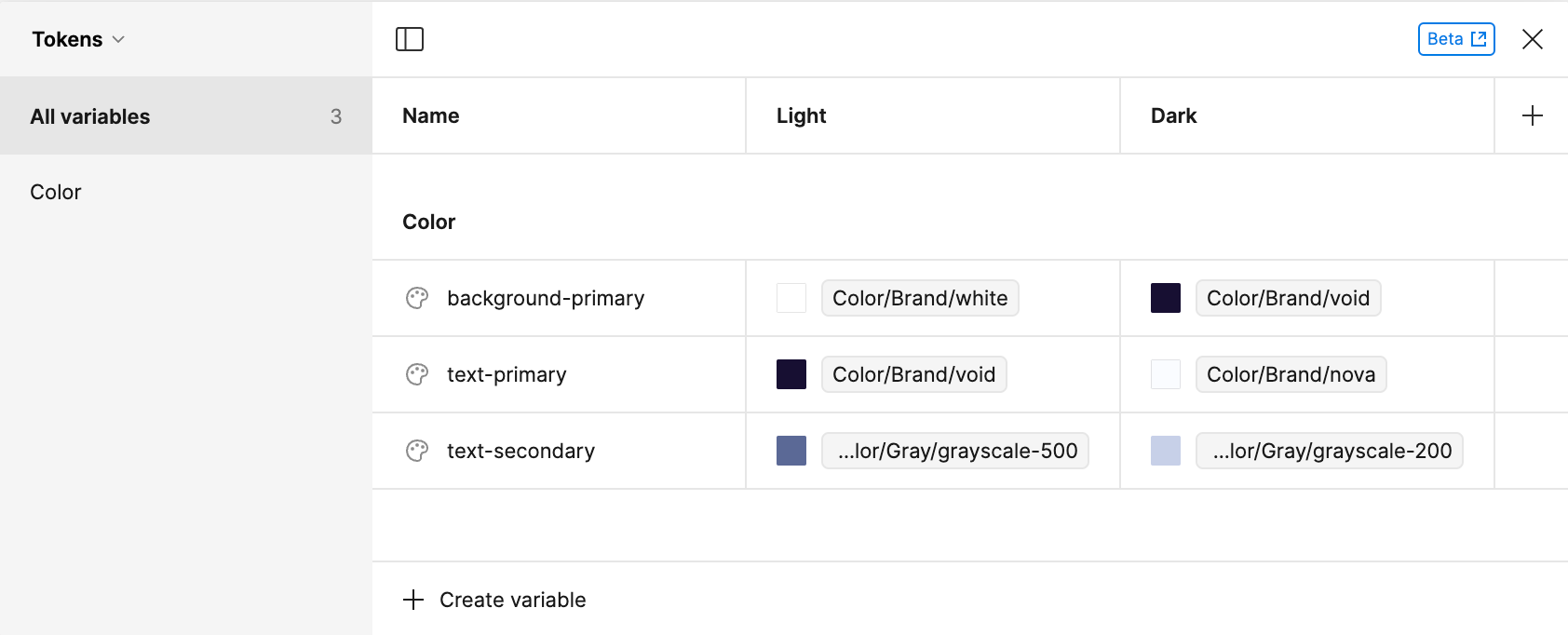
With primitive variables in place, we subsequently created semantic variables based on these primitive variables. The process of creating a variable based on another variable is called aliasing.
Aliasing variables also helps us use semantic naming, making more sense of what is used for what, and sharing a common language with developers.
This was followed by the creation of both light and dark modes.

Color variables
Scoping
With both our primitive and semantic variables in place, we didn't want to pollute the process of selecting a color. To reduce noise, we took advantage of scoping, which limits where a certain variable could be picked.
We applied the variables to the relevant UI, so the changes could get reflected when moving from a mode to another mode.

Layer
To move from a mode to the other, we either:
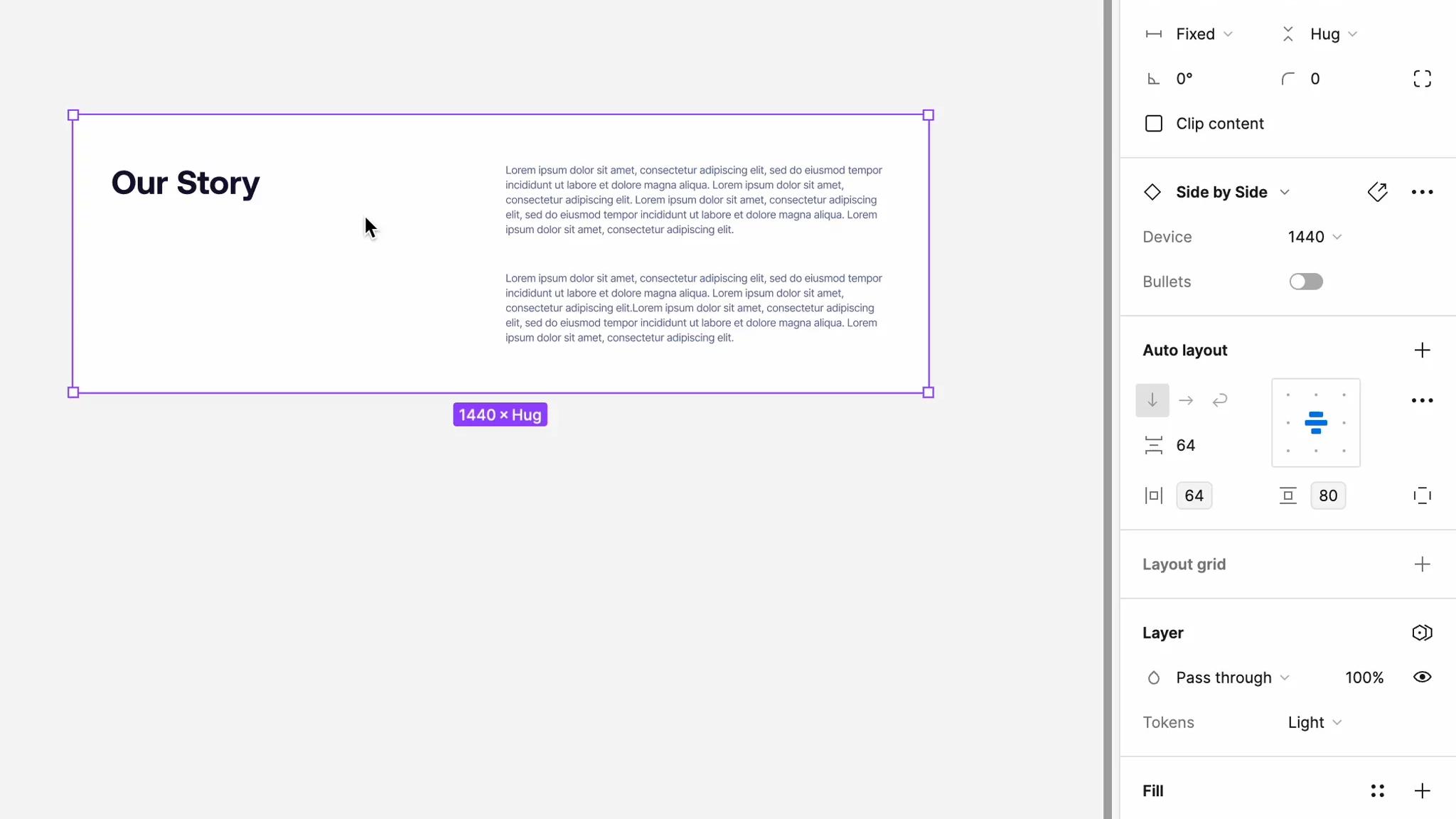
1 — Changed the layer of the block itself
2 — Kept the block in auto layer and changed the parent layer

Playground props
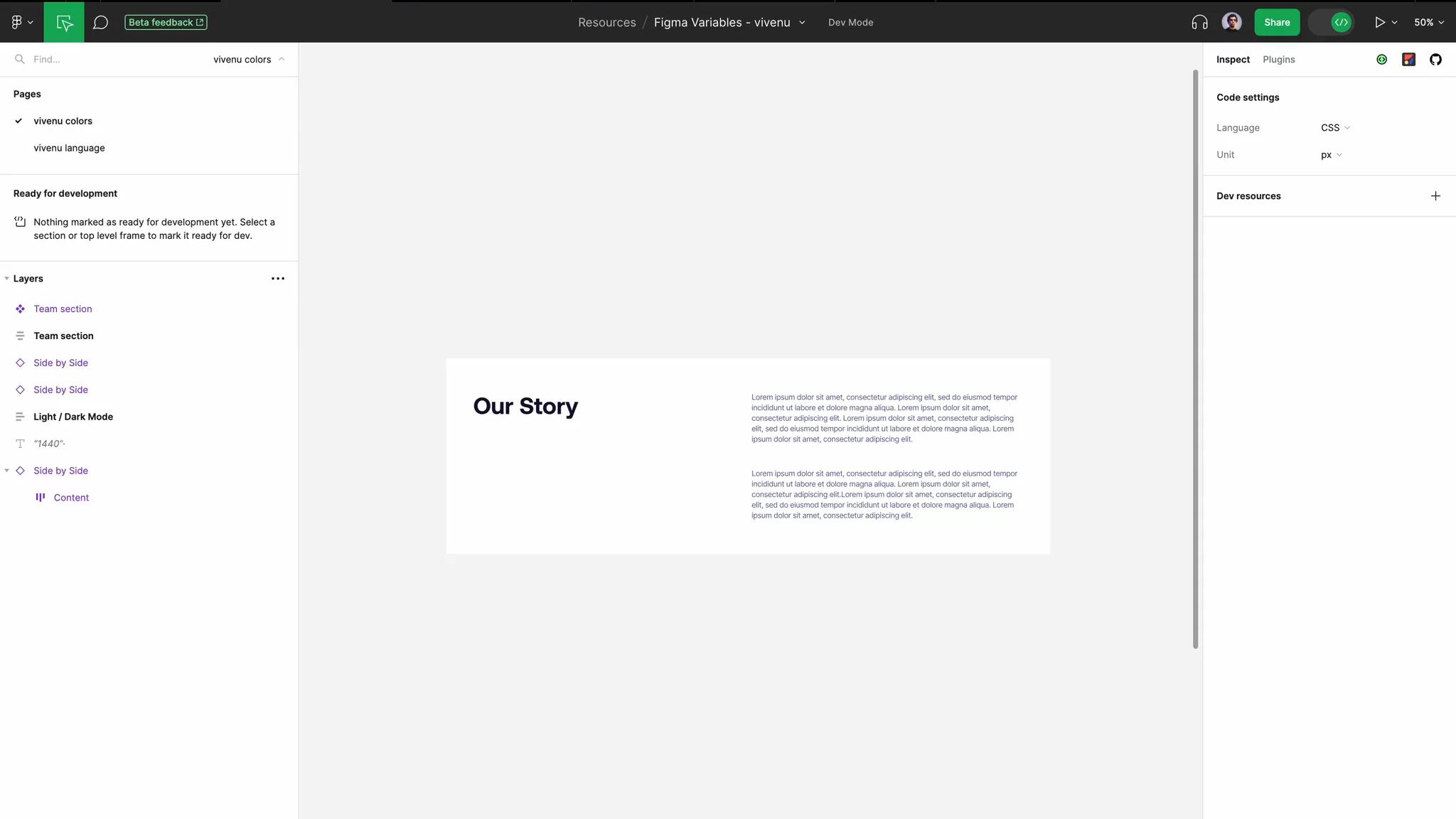
With the setup described, both clients and developers can effortlessly switch between modes in the playground while in Dev mode (CMD+D).

Developer handoff
Switching between light and dark modes was easy due to our use of variables. Any settings we made in the playground were automatically applied to the code, and we efficiently exported them using the variables2css plugin.

vivenu's website is also available in German and will expand to more languages. To preview how the site looks in different languages—especially in German, which has long words—we used Text variables for easy language switching.
To save time, we focused on testing a single page with a few blocks of shared content, rather than the entire website.

Instead of manually translating text, we leveraged the Variables Translator plugin to speed up the process.

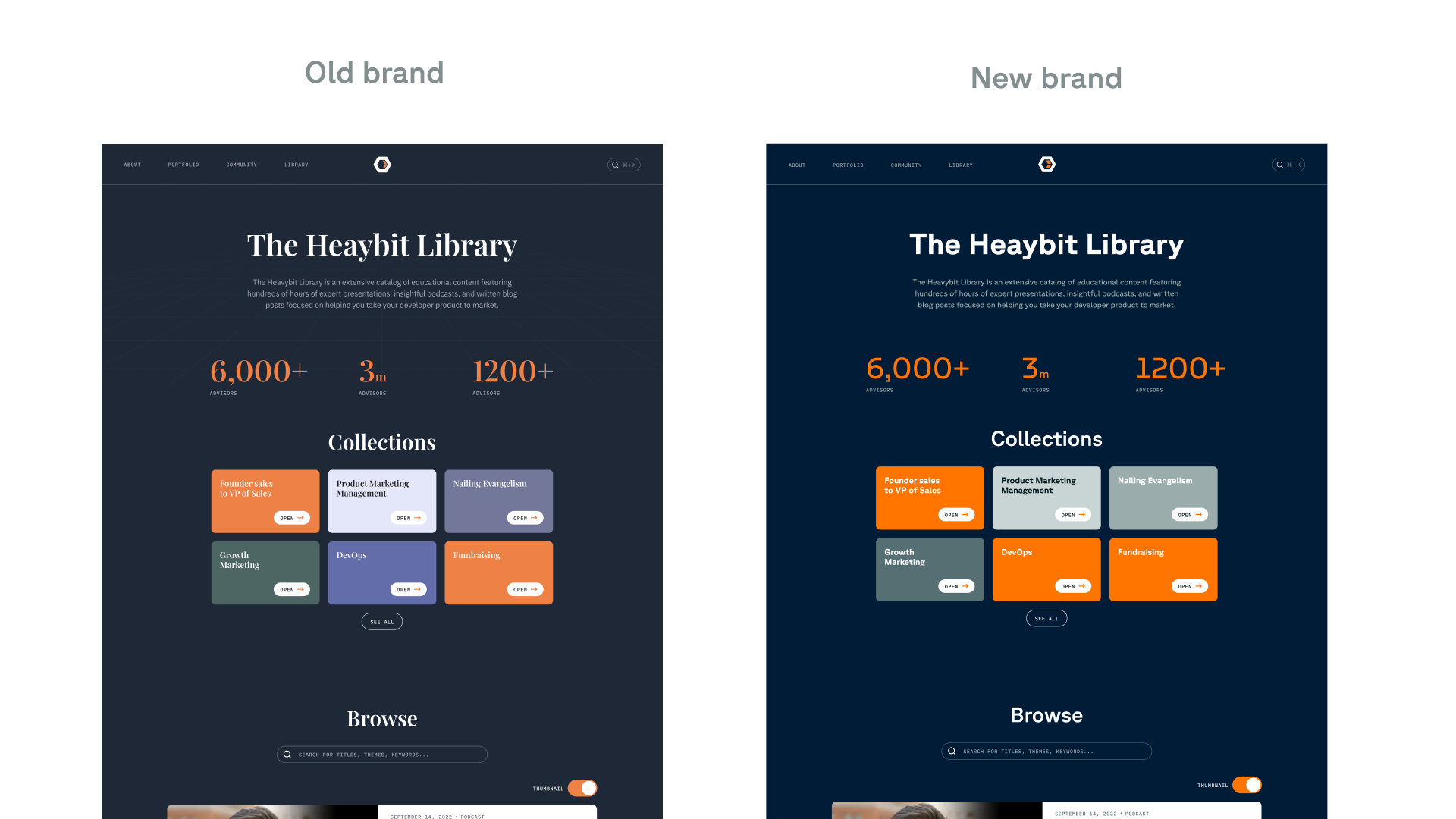
Using variables can streamline the rebranding process or help when choosing between two or more brand guidelines, allowing for quick demonstrations of different color palettes on the site.
For example, Heavybit requested that we try their new branding on the website. Using methods similar to those we applied for light and dark modes, we were able to display both the old and new brand colors easily.

As of October 2023, Figma doesn't yet allow for font family or font size variables, but it seems these features are planned for future updates.
