7th June 2023 • 18 min read
Website migration 101: transitioning to a headless CMS

Omar Benseddik
In this article, we share insights gleaned from migrating websites created with WordPress, Hubspot CMS, Webflow, and similar tools, to a headless CMS setup (e.g. Sanity).
Transitioning from one website to another isn't a straightforward task - it's easy for expectations to become misaligned, for timelines to be missed, and to fall short of achieving a satisfactory result.
To make these tips more digestible, we have divided them into five distinct phases:
When a client expresses interest in migrating to a headless setup, there's a chance they might not be entirely aware of its capabilities and limitations.
Often, they are exasperated with their current setup, primarily due to the difficulty in editing content or the lack of consistency across the site.
Establishing clear client-vendor alignment is crucial to set accurate expectations and ensure that both parties are on the same page.
Capabilities
1 — Structured content
Instead of having content being scattered across the site and becoming an incomprehensible mess, the content will be structured.
This is significant as it enables content reuse without duplication, displaying content on other platforms when necessary, and simplifying the migration process should the client decide to transition to another setup.
To make this happen, keeping information architecture in mind ahead of designing and developing is essential.

2 — Independent content creation
With the headless CMS setup we offer, we streamline the content management process by having the possibility of editing content and creating pages without the involvement of designers or developers, whilst maintaining design consistency and a fast page speed.
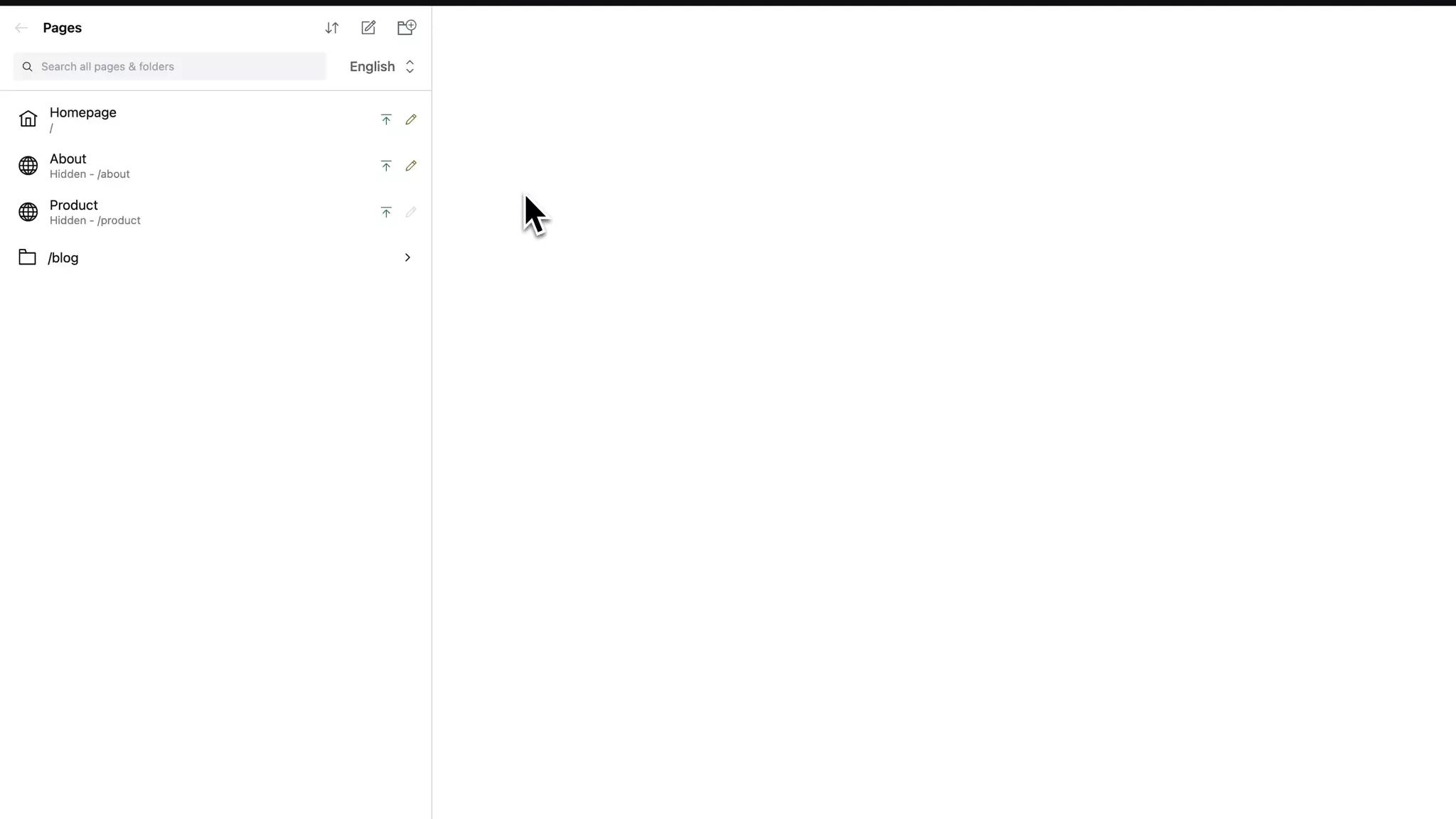
To create pages, content creators pick from a list of custom designed modules tailored to the brand, and they can rearrange them like blocks on top of each other. Users can create as many pages as they want.
Once they are satisfied with the outcome, they can simply press the Publish button, and the page will go live in a matter of seconds.
This applies for modular pages (e.g. landing pages), where the order of content blocks can be ordered.
For fixed layout pages (e.g. article pages), they should simply fill in the content without worrying about the layout, and the page would be ready.
This promotes content velocity and maintains consistency across the site.

3 — Automated technical SEO
Several technical SEO elements are automated through frontend implementation:
Sitemap generation
Schema markup
4 — Managing onsite and other SEO elements
The client will manage the following items directly from the CMS:
Title
Meta description
Any meta data
Canonical URLs
Redirects
Indexation
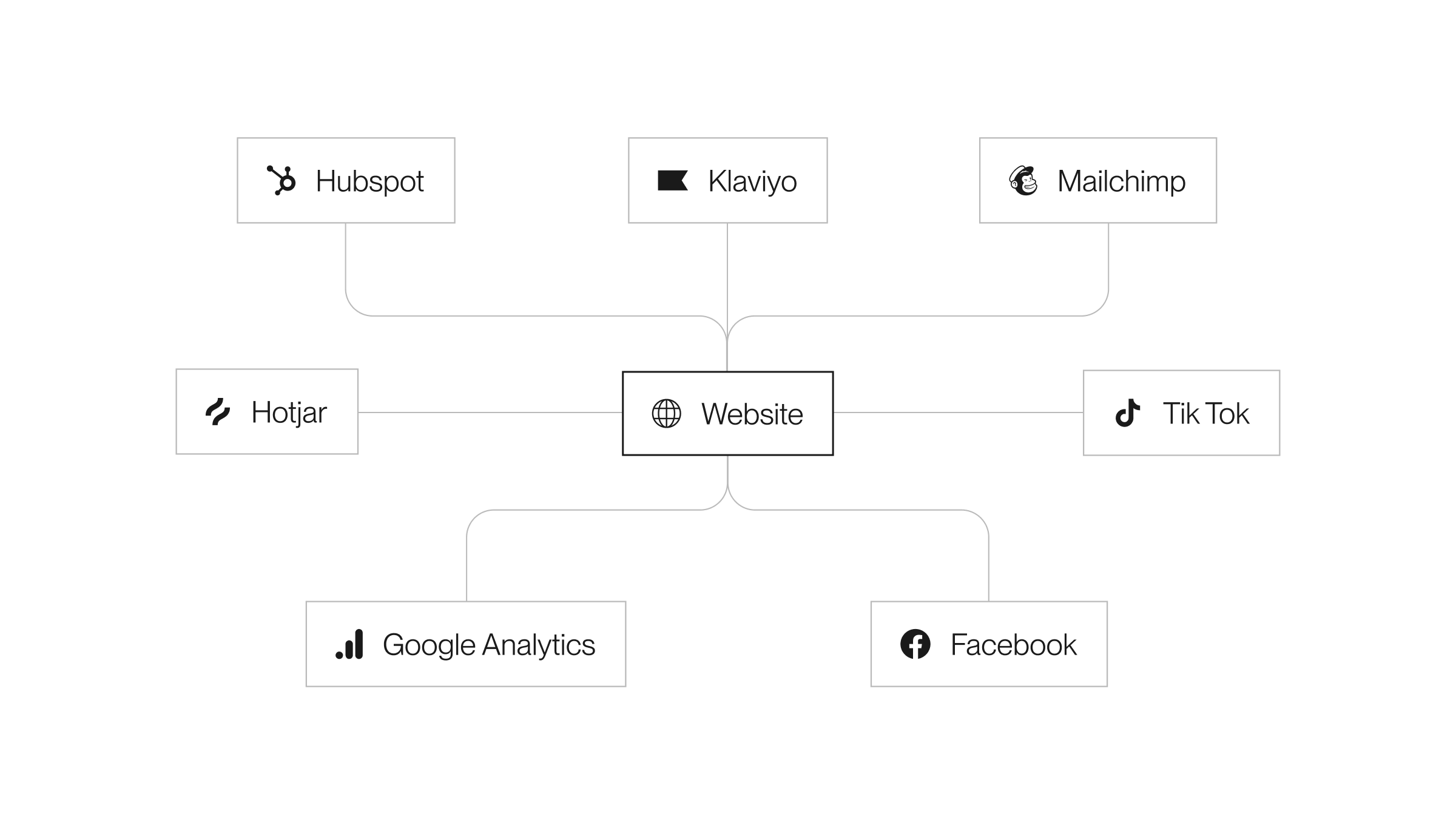
5 — Integration with third-party services
Often, prospects inquire if they can continue using their CRM (like Hubspot) or newsletter tool (like Klaviyo).
The answer is “yes”.
As long as APIs are documented, a headless setup can facilitate such integrations.

Limitations
1 — Enabling new features requires developers (and sometimes designers)
Developers will be needed if the client wants to enable a feature.
Unlike in WordPress, where a non-developer can effortlessly download a plugin from an app store, this level of convenience is not possible in a headless setup.
That's why it's essential to reach consensus on the features to be implemented prior to starting the project
2 — Adding new content blocks
To add a new content block, we first have to design it, and then develop it.
The client cannot invent a new content block directly on the CMS.
While this might seem like a limitation, we believe this is advantageous because a content creator is not a designer. Hence, leaving a design task to someone not specialized in it doesn't lead to a satisfactory outcome.
Having unlimited freedom to create content blocks on the go without adhering to a design system creates inconsistencies across the site, undermining the brand image and making content creation difficult, considering the multitude of options.
—
Clearly outlining the factors mentioned above serves as an excellent initial step.
While the prospect of a headless setup may appeal to some, others may prefer the flexibility to generate content blocks dynamically and sustain a website that is not strictly consistent.
Meticulous preparation is crucial in the migration process, where even the smallest detail holds significance.
Gathering content to be migrated
The initial step is to reach consensus on the content that needs migration.
Transitioning to a new website provides a prime opportunity for conducting a content audit—typically performed by the client—to determine which pages to retain, delete, or redirect.
Subsequently, the aim is to assemble all the URLs. A tool such as Screaming Frog can be used to perform a website crawl, providing an overview of all existing pages.
Here are other crucial aspects to prepare for:
1 — Subdomains
We make sure to consult with the marketing and/or content team to verify if any subdomains might have been missed during the crawl.
2 — Noindex
If we're using a sitemap to gather the URLs, we must ensure that no pages tagged with 'noindex' are overlooked.
For example, marketing teams frequently create unindexed pages specifically for PPC campaigns, aiming to evaluate their performance in comparison to pages designed for organic traffic.
3— RSS feeds
We ensure to ask the client if they have any RSS feeds; this is crucial to prevent any from being overlooked during the migration process.
4 — Other websites
We ensure to inquire whether some pages have been created using alternative website creation tools.
We've previously encountered situations where, after migrating from the Hubspot CMS, we discovered that a subset of pages within a subdomain had actually been crafted using Webflow.
Organizing content
Once all URLs are collected, the subsequent step involves categorizing them, a process which simplifies planning for the migration
1 — Fixed layout
Content types like blog articles and podcast episodes typically adhere to a consistent layout, making their content naturally structured.
Often, such pages can be migrated using a script, eliminating the need for manual intervention.
However, we stay vigilant for potential formatting challenges, such as mathematical annotations, code formatting, or embedded Call-To-Action buttons.

2 — Modular or unstructured layout
Some pages may be modular or lack a structured format. When numerous content teams have been creating content blocks spontaneously, migrating via scripts can be challenging, if not unfeasible, often necessitating manual migration as the only practical solution.
Manual migration can be strenuous, especially when dealing with hundreds of pages, and is frequently a task that no one is eager to undertake.
It's crucial for the client and vendor to reach agreement on this matter. The client may contend that they've engaged the vendor due to a shortage of internal resources for website work, while the vendor may argue that their primary role involves focusing on design and development, not data entry.
To circumvent the need for manually creating every single modular page that initially contained unstructured data, it might be feasible in some instances to migrate the URLs, SEO title, and meta description using a script, leaving only the task of incorporating block contents and populating them.
3 — Special pages
This covers elements like custom-built calculators, store finders, quizzes, or any other unique functionalities.
It's crucial to consult with the client to ascertain whether these pages demand special attention.
We strongly advise against neglecting this query. In the past, we've received a scope of work from a company's management team who were oblivious to a custom-built calculator present on their website.
4— Animations
Prior to migration, it's beneficial to examine whether any animations exist on the site and to inquire with the client about their intentions to retain them.
This consideration is vital as transitioning some pages to a modular setup might complicate or even preclude the recreation of such interactive experiences.
Information architecture
Upon obtaining a comprehensive overview of all the URLs and content types, conducting an information architecture exercise is advantageous to grasp how the content is interlinked throughout the site.
This exercise proves beneficial as it supports planning the CMS setup in advance, capitalizing on reusable content, and automating page creation. For instance, author pages featuring their most recent content could be generated automatically, eliminating the need to construct each one individually.
By this stage, we should possess an in-depth understanding of what requires migration and how it ought to be structured.

SEO
The apprehension of losing SEO progress accrued over the years can be deeply troubling for marketing teams. To avert any potential dip in organic traffic, we consider the following factors:
1 — URL Structure and Redirects:
We strive to preserve the existing structure as long as it's necessary. If changes are required, we implement redirects as per the client's instructions. It's also vital to import any pre-existing redirects the client had in place.
2 — Indexation:
In the staging website utilized for migration, we integrate a 'noindex' meta tag. Additionally, we allocate a task for the go-live stage to ensure this tag is removed upon launching the new site.
3 — Structured Data:
We compile an inventory of what's been used, and replicate this on the frontend, incorporating more if requested.
4 — Headers:
Given their significance in SEO, we endeavor to align the current headers (e.g., <h1>, <h2>, etc.) with the existing site during the design phase.
5 — Title and Meta Description:
We transfer the title and meta description of each page to the new configuration.
6 — Canonical URLs:
We ensure the preservation of canonical URLs.
7 — Domain Name:
We seek to understand whether the client plans to retain the same domain or opt for a change. We also inform them about our uncertainty regarding how a crawler might respond to such an alteration.
3rd party integrations
If the client is transitioning from a website generator like WordPress that provides plugins, it's crucial to evaluate the current list of plugins that the client wishes to retain.
The aim is to review the functionality they offer and determine whether there's a need to continue using them (or a comparable service if no API is available), or if the functionality can be conveniently replaced with the new setup (for instance, schema markup can be automatically added on the frontend, eliminating the need for a paid subscription).
If a substitute tool is needed, especially considering a plugin might not offer an API, it's worth seeking approval from the procurement, finance, or marketing team to circumvent potential issues in the future.
It's also valuable to inform marketing teams about the potential drawbacks of overloading Google Tag Manager (GTM), which could negatively affect site performance. Although this may not be their primary concern, it's still important to draw their attention to this matter.
Cookies
We ensure to check which cookie tools the client is using. Overlooking such a critical element while going live could result in penalties.
Well-documented Figma
If a redesign is incorporated into the website migration, maintaining a well-documented Figma can save substantial time. This assists in securing client approval for the new user interface and streamlines the task for developers when integrating the design.
Creating explicit distinctions between pages and types of content blocks can save time and reduce the necessity for continuous exchanges.

Approve pages as they are being migrated
Instead of endorsing the entire website in a single instance, we advocate for an incremental approval process. This procedure involves approving the migrated pages with the client as soon as they are ready for examination on the staging URL.
This method is less susceptible to errors and allows sufficient time for meticulous checks without generating undue haste. Incremental approvals also promote a seamless workflow and assist in preventing bottlenecks as the project approaches completion.
Onboarding to the CMS
When the CMS is fully prepared and all pages have been migrated, it presents an optimal occasion to acquaint the client's team with the new system. This would entail demonstrating how to add, delete, and modify content.
We've observed that teams frequently feel apprehensive about new setups, particularly if they've spent years becoming acquainted with a prior system. Despite earlier explanations, uncertainties concerning the system's capabilities and restrictions often remain.
In such situations, producing a step-by-step guide via a Loom video can prove highly beneficial. Keeping this guide accessible for future reference can contribute to a more seamless transition.
Final content audit
After the migration of all content, it's crucial to confirm that no elements have been overlooked. This can be accomplished by cross-referencing with the initial content sheet that was compiled at the onset of the migration process.
1 — SEO
Just prior to the website going live, we eliminate the 'noindex' meta tag. We also ensure all redirects are operational and page titles are displaying as intended.
2 — Documentation
We thoroughly document the codebase so developers can comfortably work with it.
3 — Backup
The success of a migration can only truly be affirmed after the new site has been live for several weeks and functioning flawlessly.
As a safeguard, we advocate for preserving the old website setup, potentially serving as a fallback if required.
While this may seem unlikely, in such situations, it's always prudent to have a Plan B.
Upon the new website's launch, we conduct a comprehensive review of its features and functionality. We browse through the various pages, test the operational aspects, confirm the effectiveness of the cookies, retest the redirects, and generally ensure that everything is functioning as intended.
SEO
Following the launch, we schedule web crawls using tools like Ahrefs to identify any 5xx or 4xx errors that may have cropped up. Monitoring web traffic is also essential to gauge the site's performance and observe any changes in visitor patterns or interactions.

The migration from one website to another is a complex task, particularly when dealing with a large site encompassing various functionalities.
Nevertheless, with a meticulous approach, comprehensive planning, and vigilant follow-up, it can be successfully achieved with minimum disruption.