7th September 2022 • 4 min read
Localization with Sanity

Seif Ghezala
This article is outdated. You can read the Managing Tinloof-powered websites article instead.
-
You want to create an international website by either translating content from one language to others or publishing content that is only relevant to a specific locale (explained below).
Let's see how we achieve that with Sanity, a CMS built with multilingual capabilities in mind.
If you prefer video content, you can jump straight to the demo we created to showcase our preferred solution:
A locale is a value that describes the language and/or country of your target users.
For e.g. the locale en describes English-speaking users, whereas the en-us locale is more specific and describes English-speaking users in the USA.
You can find a complete list here.
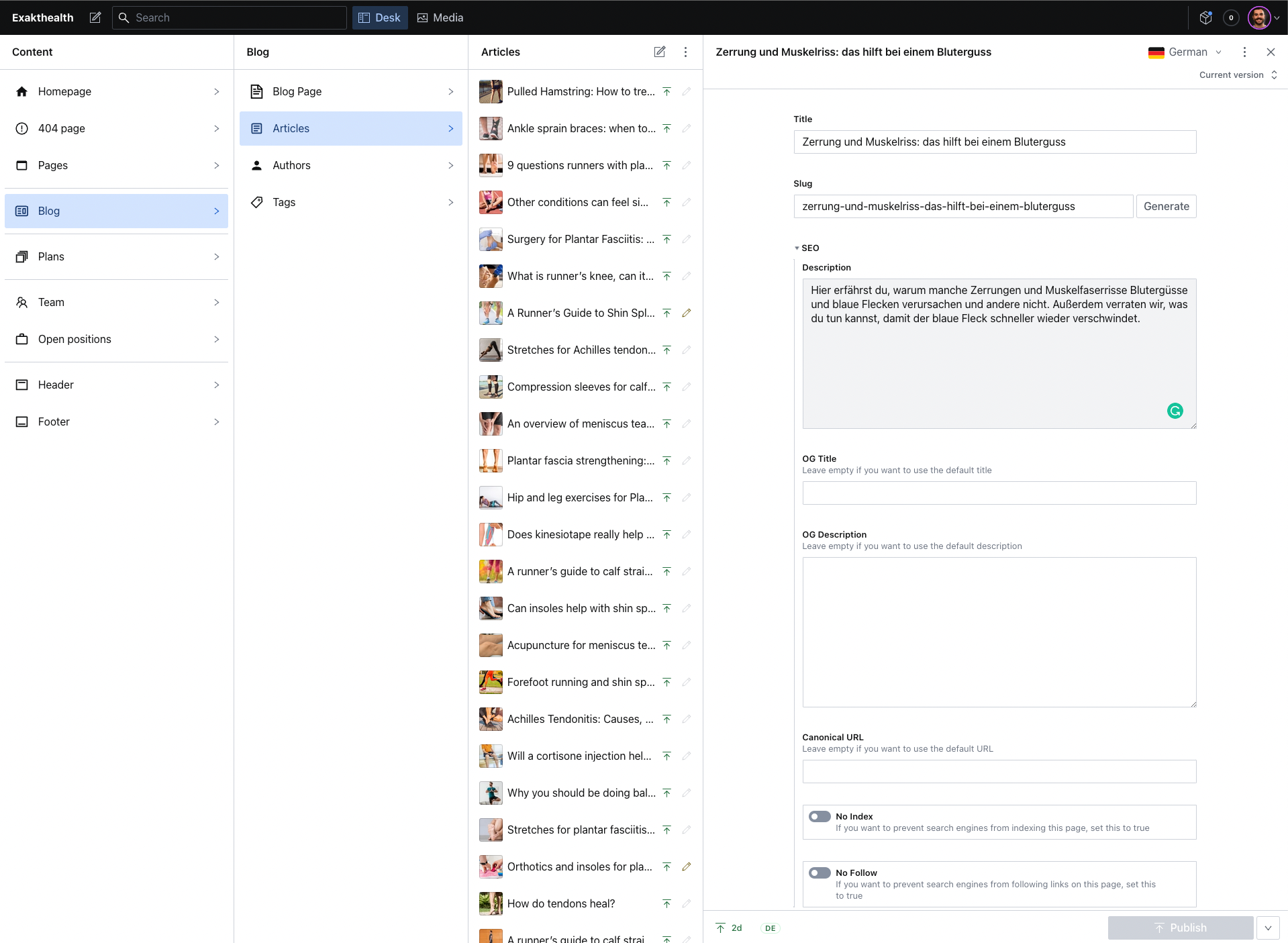
Sanity provides an official plugin to translate content. You can check out the exakt health case study to see an example on how it's used.

The plugin works by configuring it with a base locale and a set of other locales you'd want to translate your content to.
Although it works great for translating content, you can't publish content that is specific to a locale other than the base one.
For example, you can't publish a French page without its English content, if English is your configured base language.
Moreover, because of the way the plugin stores translation data, it's hard to implement navigation from one page to its translated version.
International websites are quite common, so we drafted a user-friendly solution that allows our clients to:
Translate content
Create locale-specific content
Make it possible for users to navigate between a page and its translations
To demo the solution, we set up a minimalist Sanity studio with a frontend.
We configured the solution with the following locales: English, Spanish, and French.
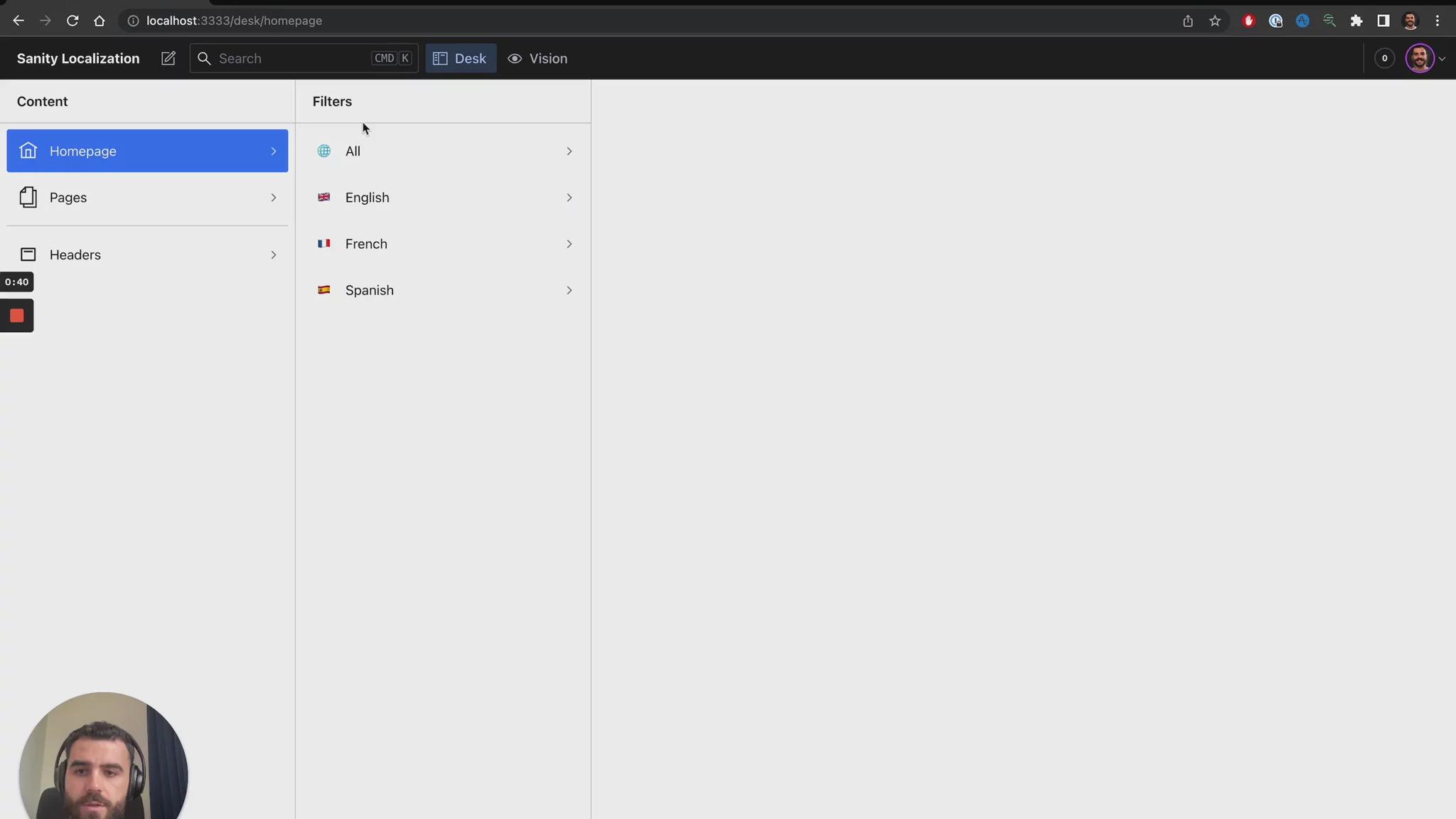
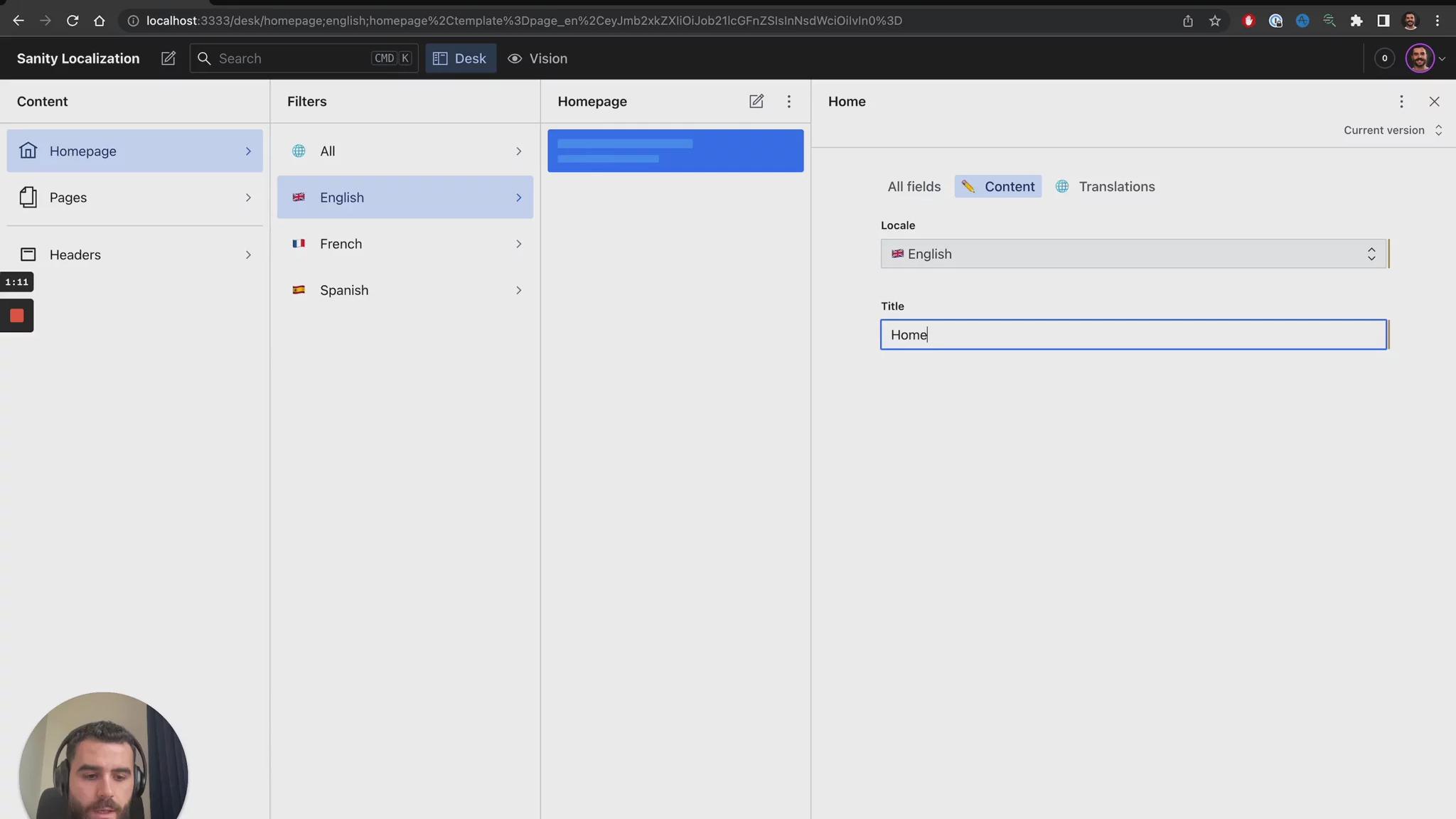
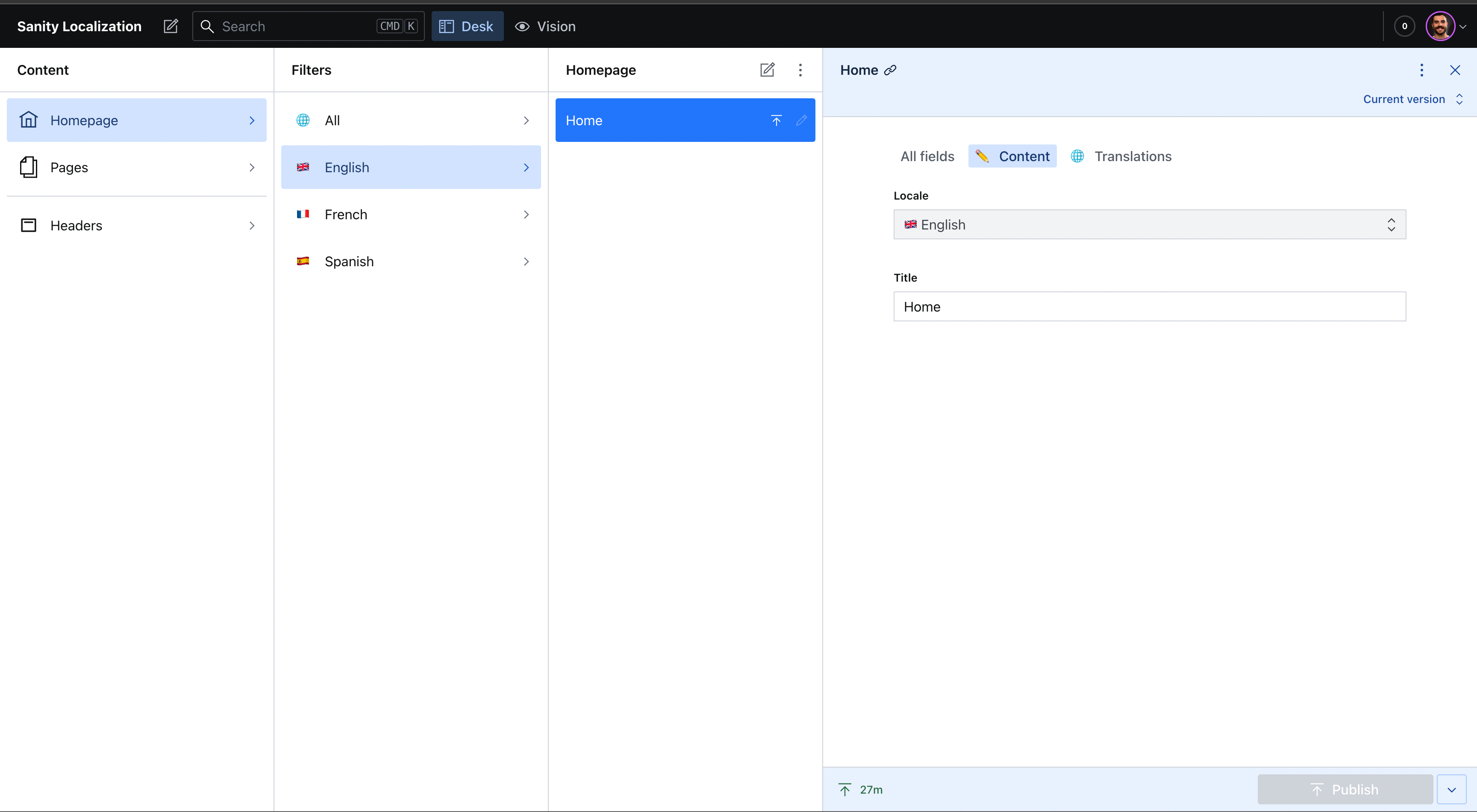
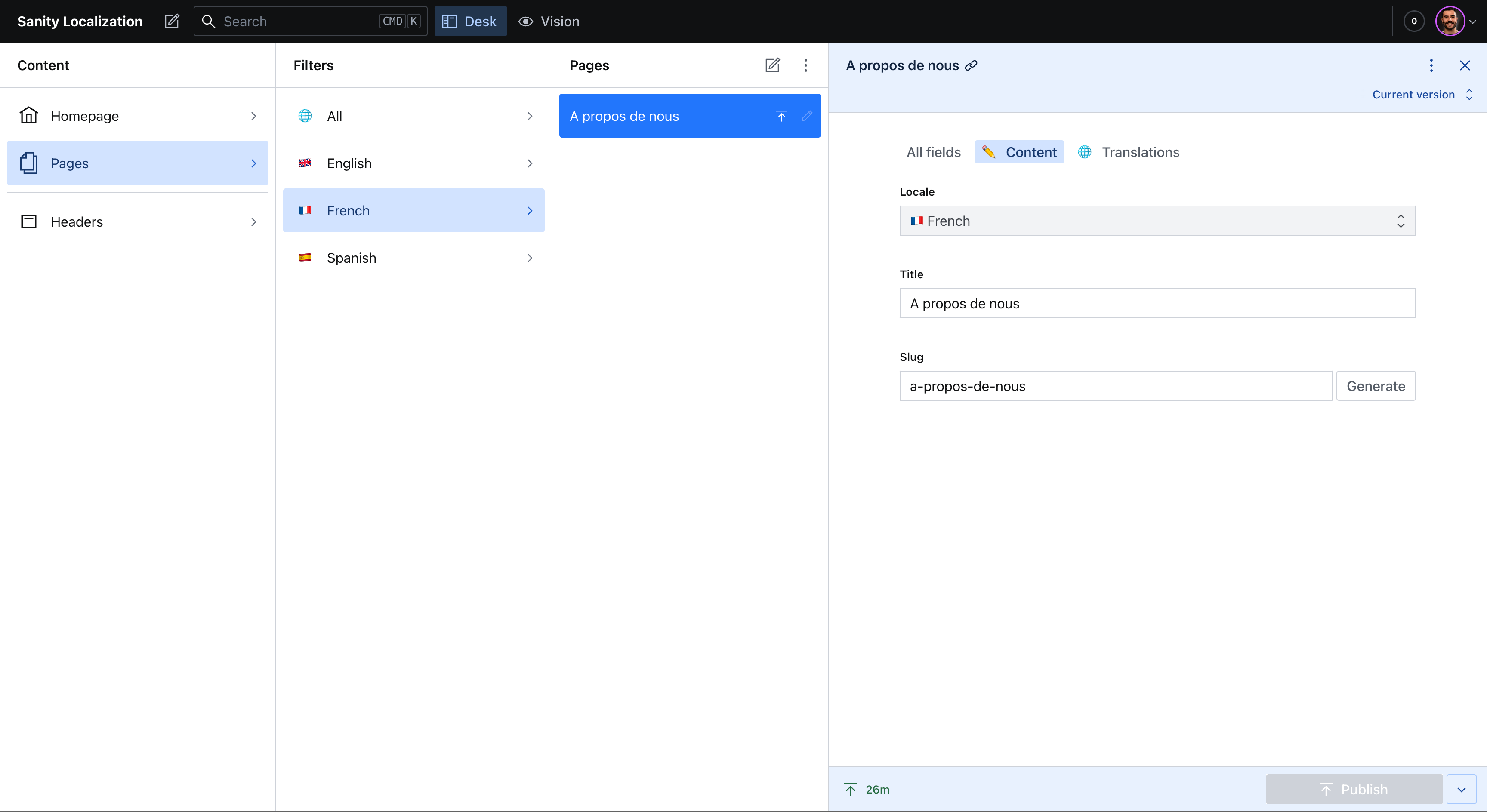
Creating a page
Whether it's the homepage or any other website page, you're presented with a locale filter to easily navigate through existing translations.
You can create a page either from the "All" tab by specifying a locale, or from any of the locales' filters with that locale set:

Adding translations
On each translatable content document, there's a "Translations" tab with an overview of the existing document translations.
You can either navigate to a translation or create a new one directly from the tab.

For the demo, we created both a homepage and an about page, and translated both in all languages.


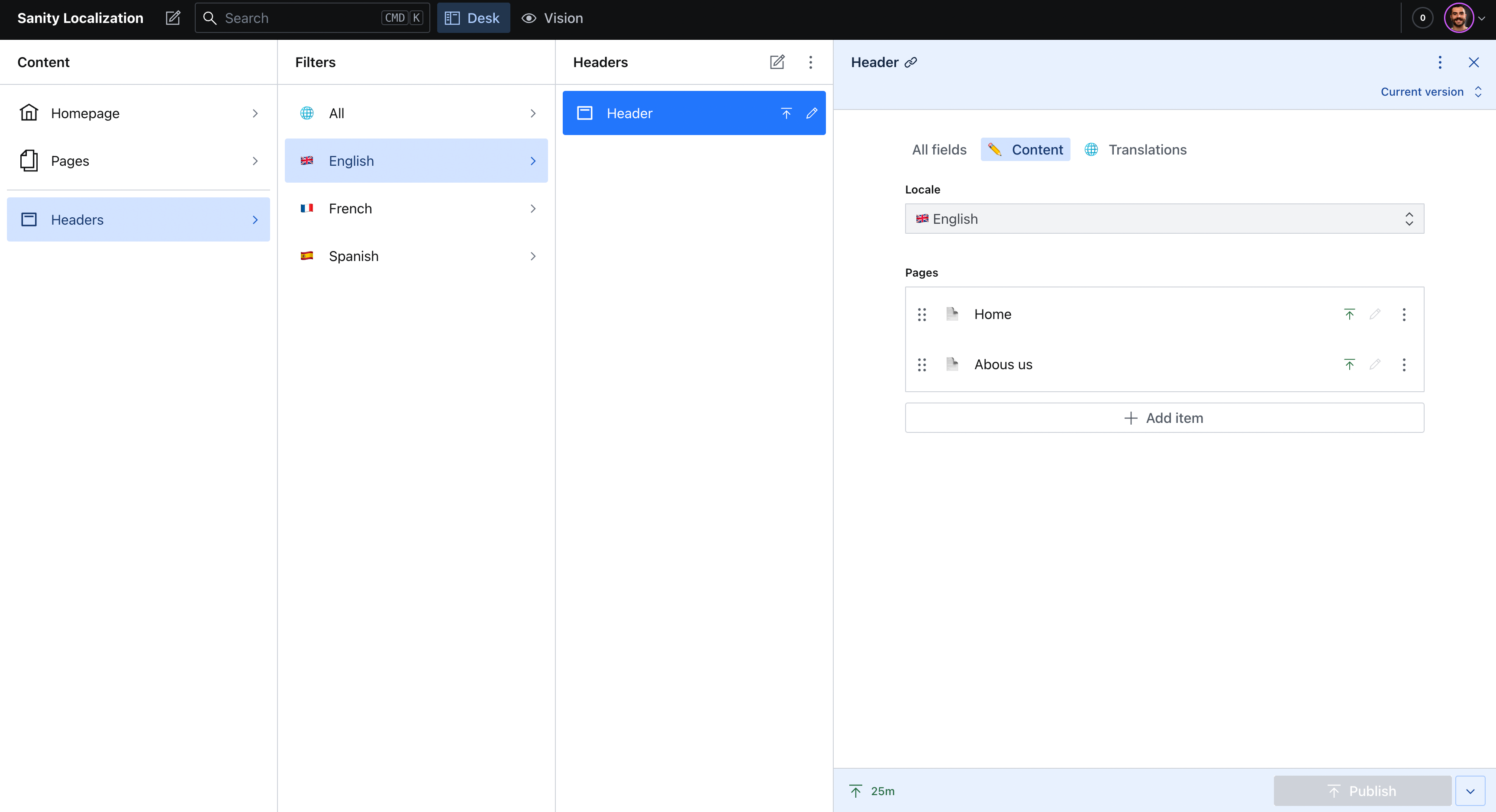
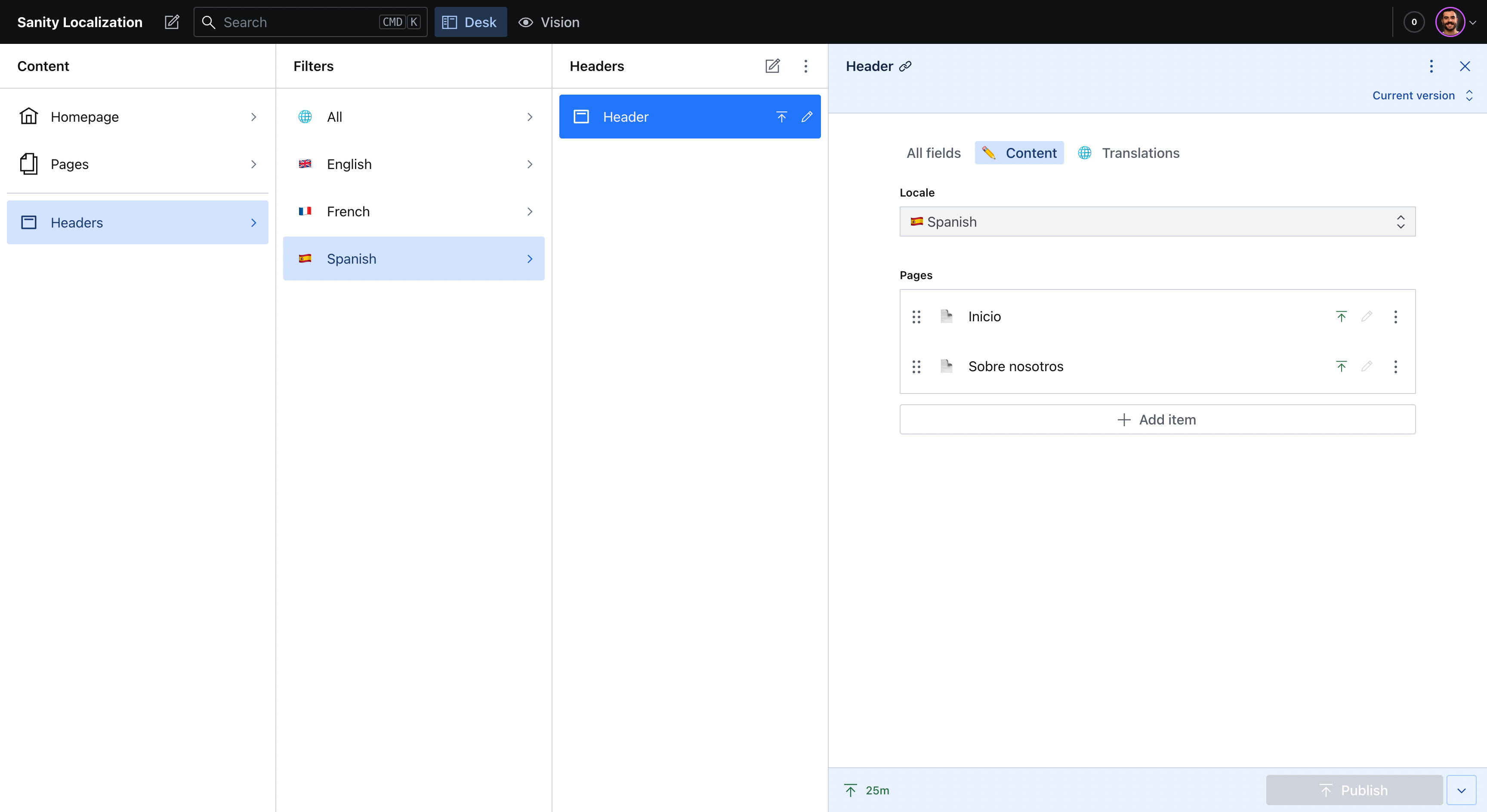
Adding a navigation header
To make it easy to navigate to pages in the demo, we also added a header that is also localizable.


Result
You can access the demo here: https://sanity-localization.tinloof.com.
You'll notice that you can easily navigate between translated versions of a page by changing the language.