5th September 2022 • 7 min read
SEO best practices on Sanity

Omar Benseddik
This article is outdated. You can read the Managing Tinloof-powered websites article instead.
-
When we build a website with Sanity, we configure SEO best practices to rank higher on search engine result pages.
In this article we'll cover the following 4 items:
On-page SEO
Infrastructure
Content creation experience
Page speed
If you prefer watching instead of reading, here's the video version
We enable your content editors to control the following:
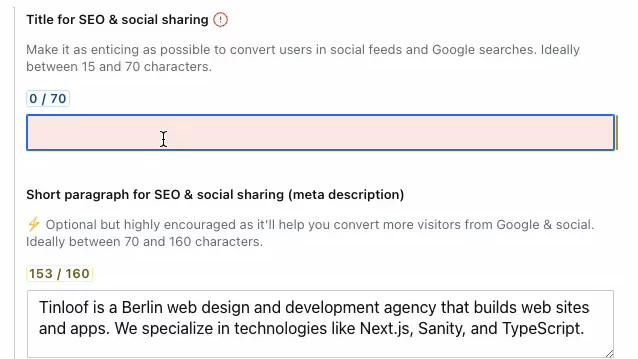
Title and Meta Description
Titles are used to communicate the topic of the page's content, while meta descriptions are a summary of what the page is about.
Although Google often replaces titles and descriptions, it is still recommended to add them.
We also add a word counter to help your editors not go beyond the recommended limit:

Alt texts
Although Google uses machine learning to detect what an image is about, alt tags are still relevant, and you can add them directly on images:

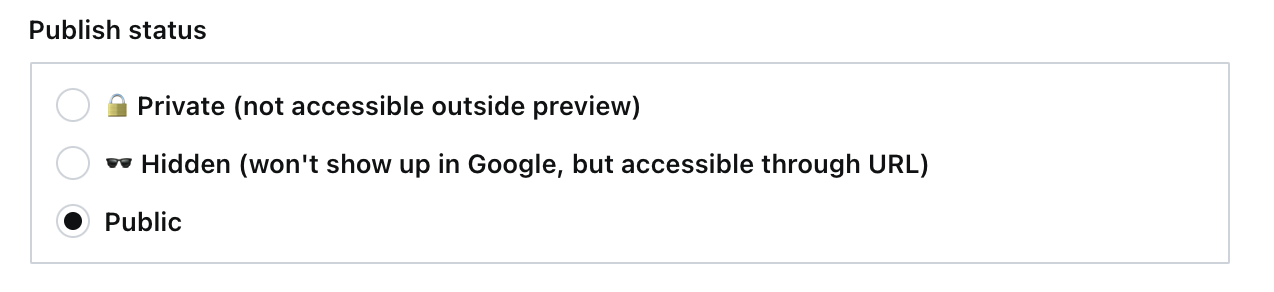
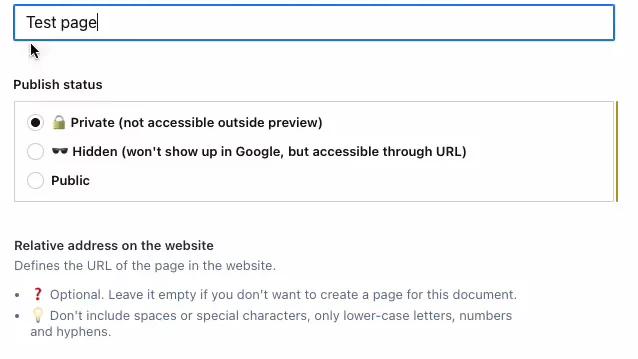
Indexation
You can decide if to index or not a page by selecting the appropriate status:

Slugs
You have control over the URL slugs. Those can be auto-generated based on a field like Title, and configured to avoid duplicates.
Rendering consistent URLs reliably and without trailing slashes enables consistency.

Structured data
Structured data describes content to search engines, to better understand what's on the pages. You can see what examples apply in your case here.
For Tinloof, we provide Google with structured data about our logo, articles, ratings, and job posts.
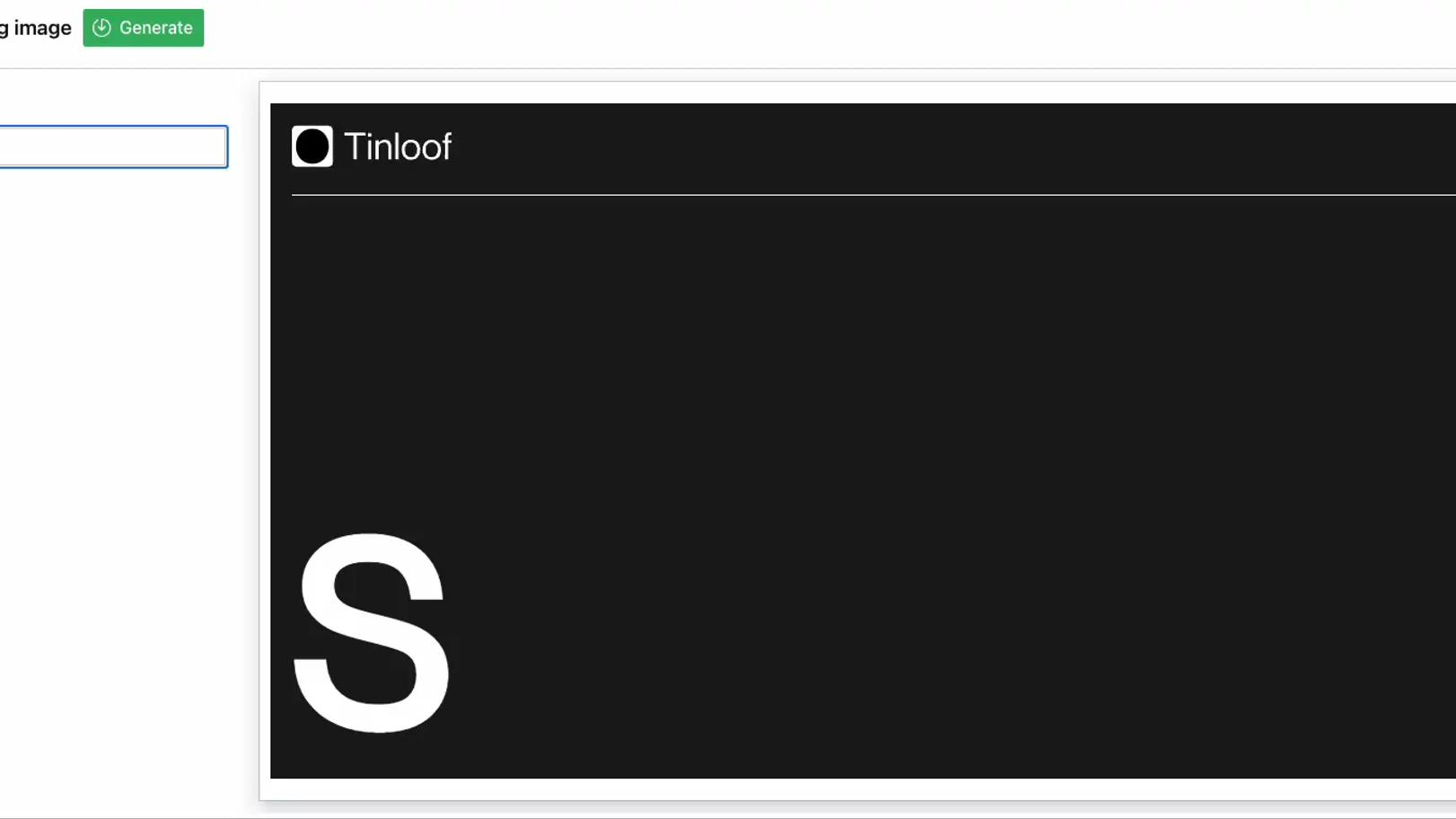
Social images
Although social images do not have an impact on SEO, they do on conversion.
On Sanity we can automatically generate an image based on a template following your branding:

Redirects
If you go through a site migration and change the URL structure, you'd like to avoid returning 404 pages and save your traffic with redirects.
You can easily control that from the Sanity dashboard:


Sitemap
Sitemaps are key if you want to help Google crawlers understand the structure of your site. This is especially relevant for new sites or sites that have more than 500 pages.
We automatically generate sitemaps, so you don't have to do anything manual, and submit them to Google Search Console:

Hreflang
If your site has multiple languages, it is imperative to have hreflang tags. That is automatically generated based on the language you're using for the content.
Internal linking
To improve internal linking, we offer content editors the ability to refer to other documents without having to copy paste a URL.
This approach prevents broken links (you can't delete a document that is referenced), and decide if to open in a new tab or not:

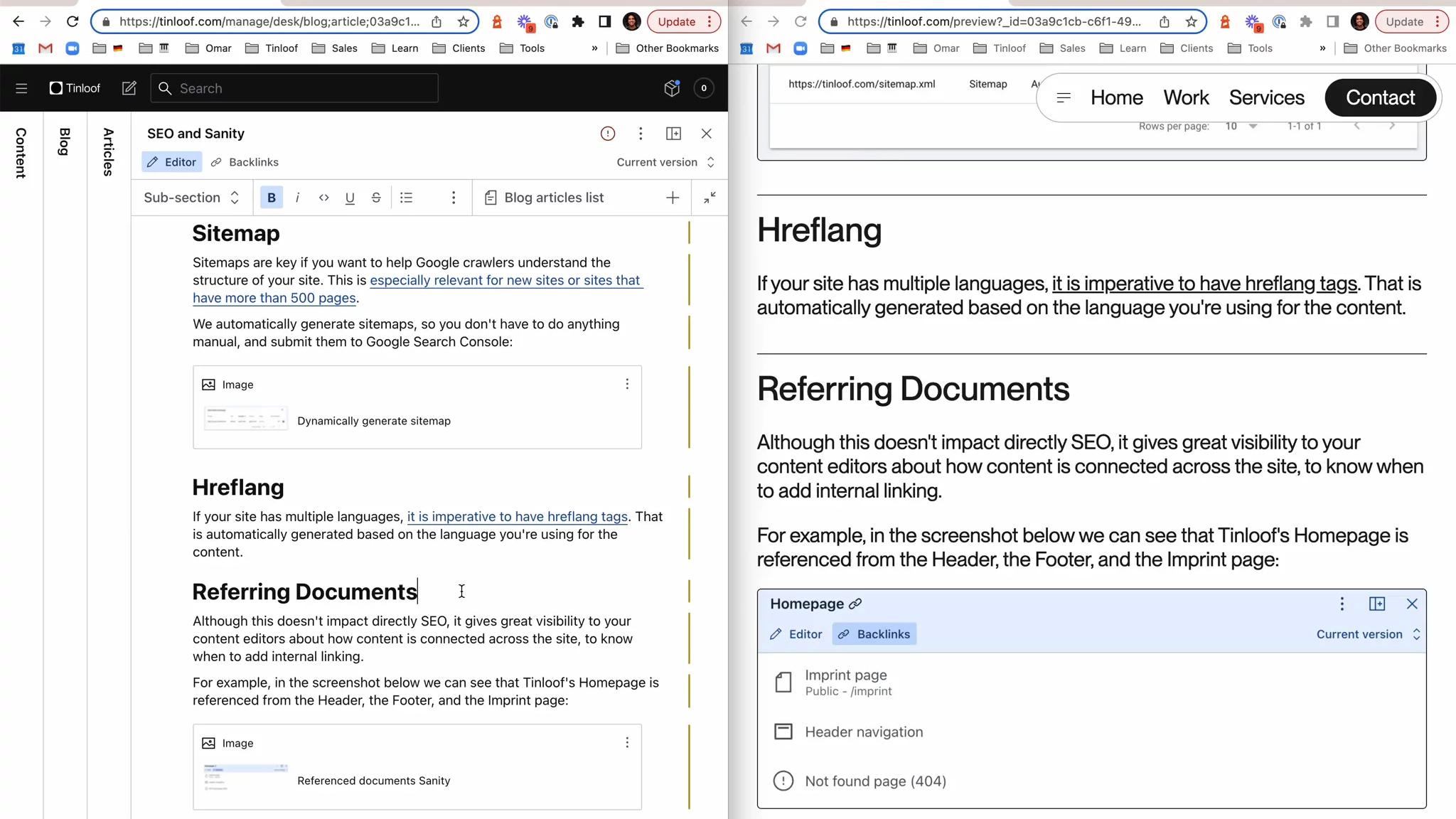
Referring Documents
Although this doesn't impact directly SEO, it gives great visibility to your content editors about how content is connected across the site, to know when to add internal linking.
For example, in the screenshot below we can see that Tinloof's Homepage is referenced from the Imprint page, the Header and the 404 page:

A smooth content editing experience and minimalist dashboard support your content creators in delivering quality content, which is key.
Hear from Google directly: “Creating compelling and useful content will likely influence your website more than any of the other factors discussed here.”
This becomes even more relevant with Google's Helpful Content update.
Needless to say, the features listed below do not impact directly SEO, but impact the experience of your content creators, which impacts the content quality they produce, which impacts your SEO.
Here are the main features enabling your team producing better content:
Live Preview
Before pushing your content live, you can see how it looks like and see changes real-time.
In fact, as I am writing this, I am using this feature:

Version History
If by mistake someone deletes content, or you want to remind yourself how your page looked like previously, you can easily access that from the Version History panel:

Collaborative Editing
You can collaborate with your colleagues when creating content, like on Google Docs.

Scheduling (Available on Pro Plan)
This featured is available only on the Pro Plan (as of writing this), and enables your team to schedule the publishing date of content:

Since Sanity acts as a content backend, it doesn't have an impact on how the frontend is configured, which gives us the ability to control the necessary details to achieve peak performance, amongst others:
Image optimization
Font loading
Browser caching
Select hosting and deployment provider
In fact, Sanity offers a global content delivery network (CDN) for serving assets, enabling the frontend to load the necessary resources faster.
Tinloof, whose content is backed by Sanity, currently scores 90+ on flagship performance evaluation tools. Try it yourself:

To keep track of SEO health, we use mainly two tools.
First, Ahrefs to clear errors and keep track of pages' growth.
We aim to achieve Health Scores of 100:

If you're keen to use Ahrefs, there's a free version called Webmaster Tools.
Second, we use Google Search Console to monitor page experience, core web vitals, and other parameters.
By following best practices, businesses we support see positive growth in terms of SEO, a couple of examples below:
Zego started to rank first for keywords after we've implemented the right technical SEO set-up:


