18th September 2022 • 7 min read
Images and videos on Sanity

Omar Benseddik
This article is outdated. You can read the Managing Tinloof-powered websites article instead.
-
Images and videos have to be properly configured to rank in search engine result pages and not impact negatively page speed.
In this piece we discuss how we leverage Sanity as a CMS to easily manage and process images to have the best impact on user engagement and brand image.
How to add multimedia
Images and videos are content types that can easily be added on Sanity, there are mainly two ways:
Rich text editor
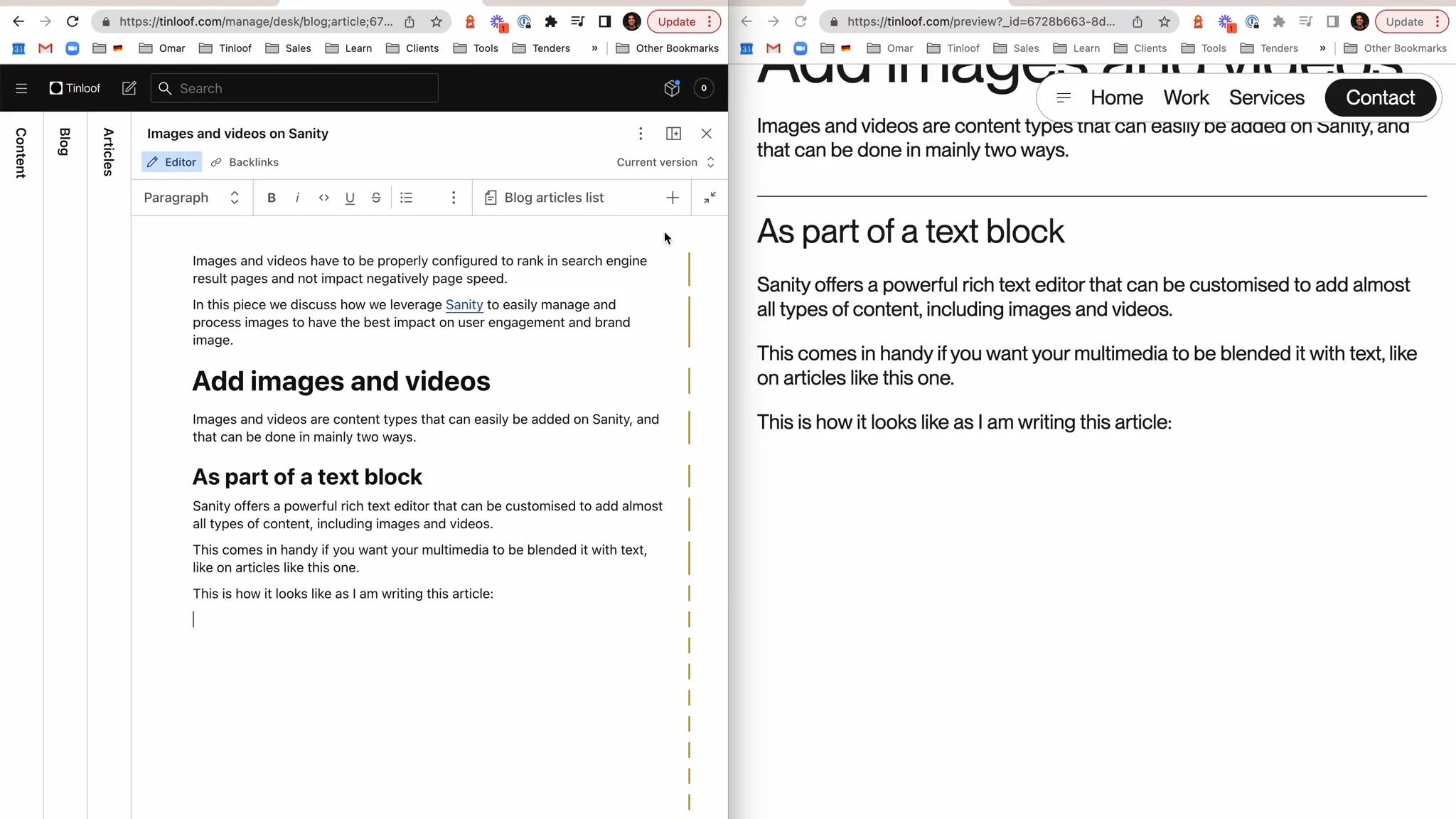
Sanity offers a powerful rich text editor that can be customised to add any type of content, including images and videos.
This comes in handy if you want multimedia to be blended in with text, like in this article. This is how it looks like:

You can also embed YouTube videos and GIFs like the one above.
Module
To clearly separate text from multimedia, it is also possible to add images and videos as standalone modules.
This is practical when we want to display multiple images in a row:

To understand better how pages are built with modules, you can read our guide to content creation with Sanity.
Image editing
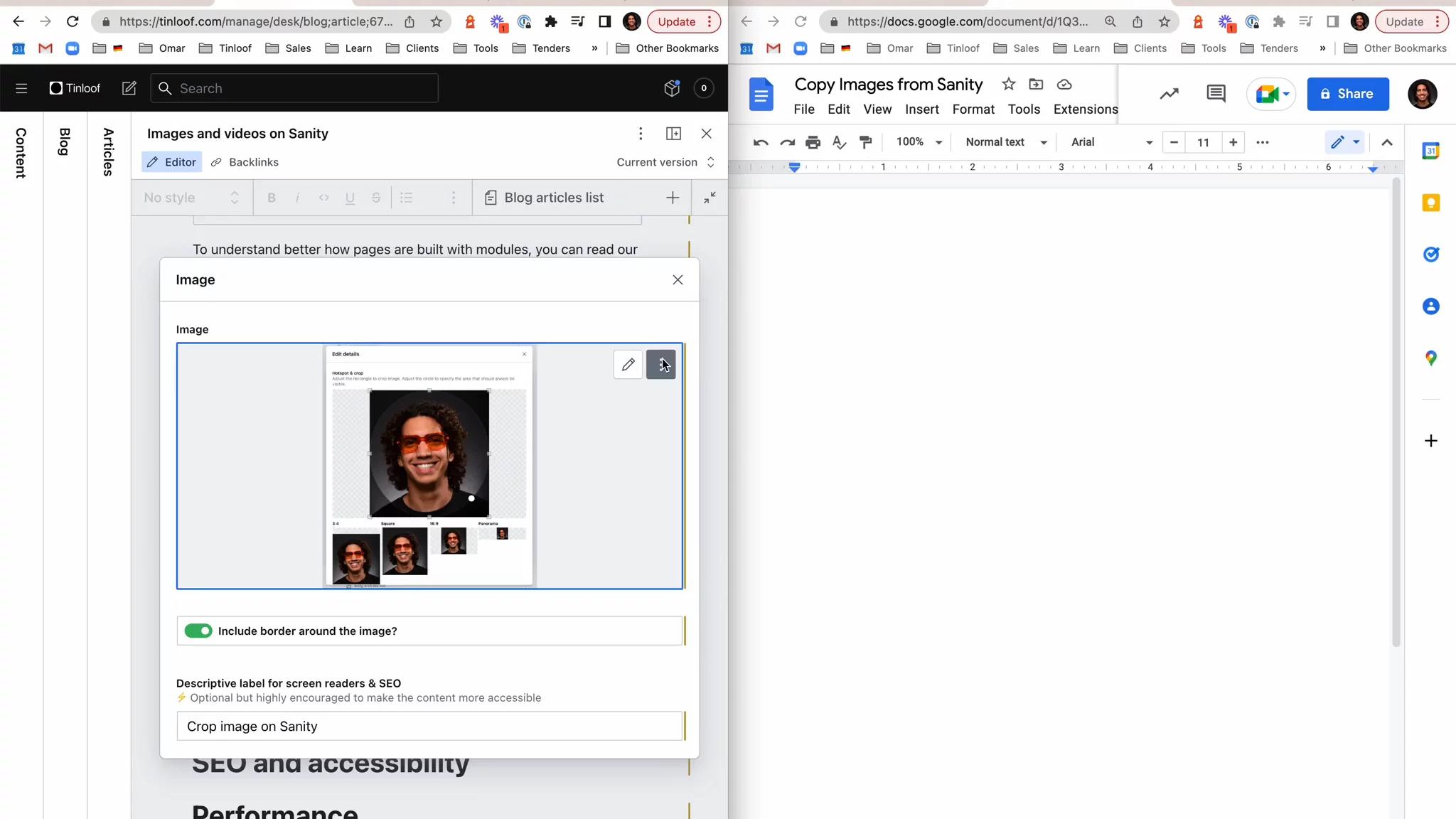
It is possible to directly control the hotspot and crop section of an image:

You can also download the image by clicking on the Download button.
Copy images
Images can be copied from/to Sanity, and also their URLs:

Media library
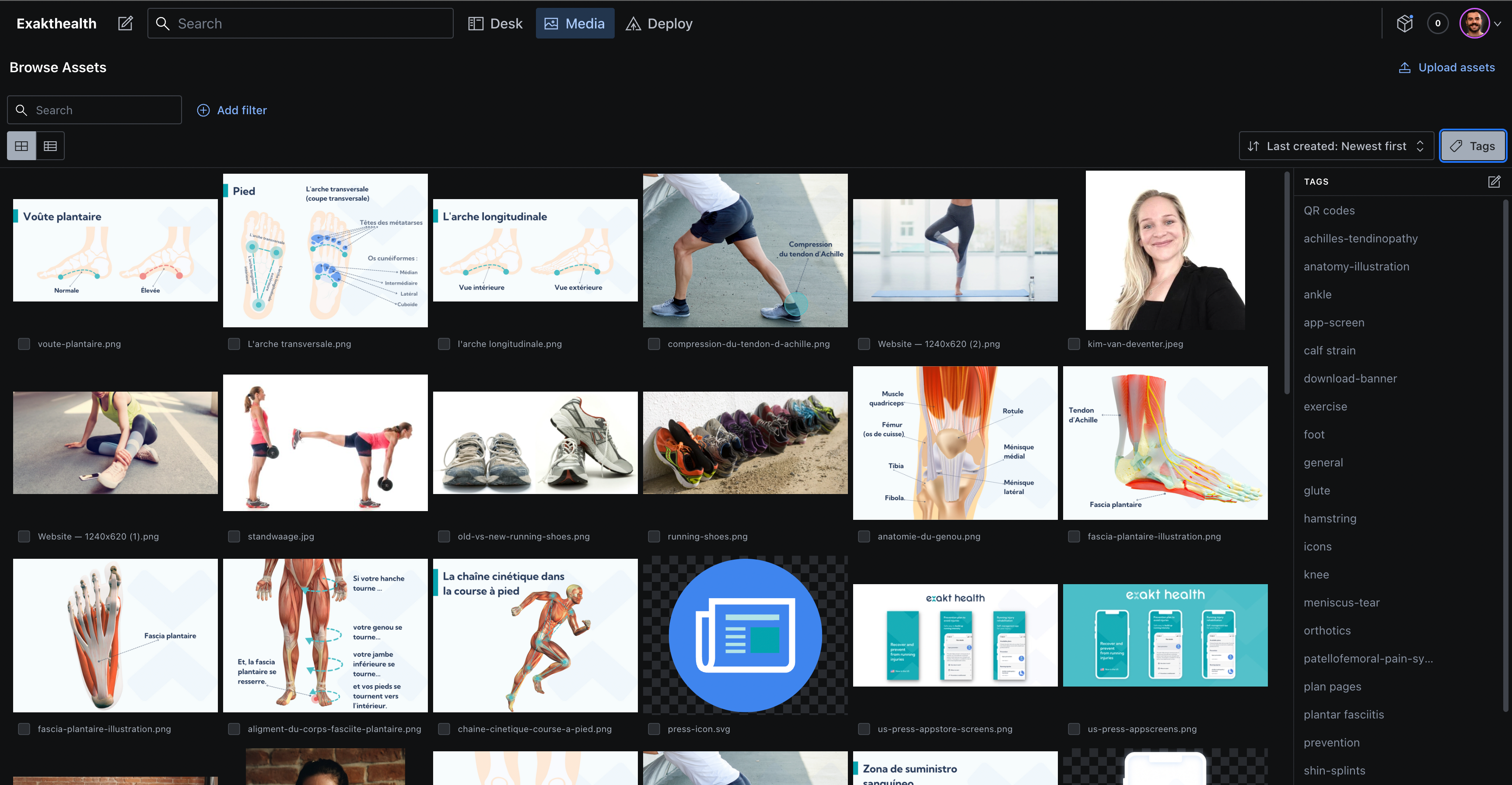
Once you add an image or video on Sanity, it is stored on the media library for future use and also to better organize your assets.
It comes with different functionalities, such as tagging, filtering, sorting, search, and bulk actions.
This is how the media library looks like:

DAM Integrations
You are not limited to the media library, we can also integrate Sanity with 3rd party Digital Assets Management (DAM) tools like Mux or Cloudinary, or stock image providers like Unsplash.
For example, Mux is an API with powerful video capabilities for live streaming, clipping, caption generation, encoding, offline viewing, and more.
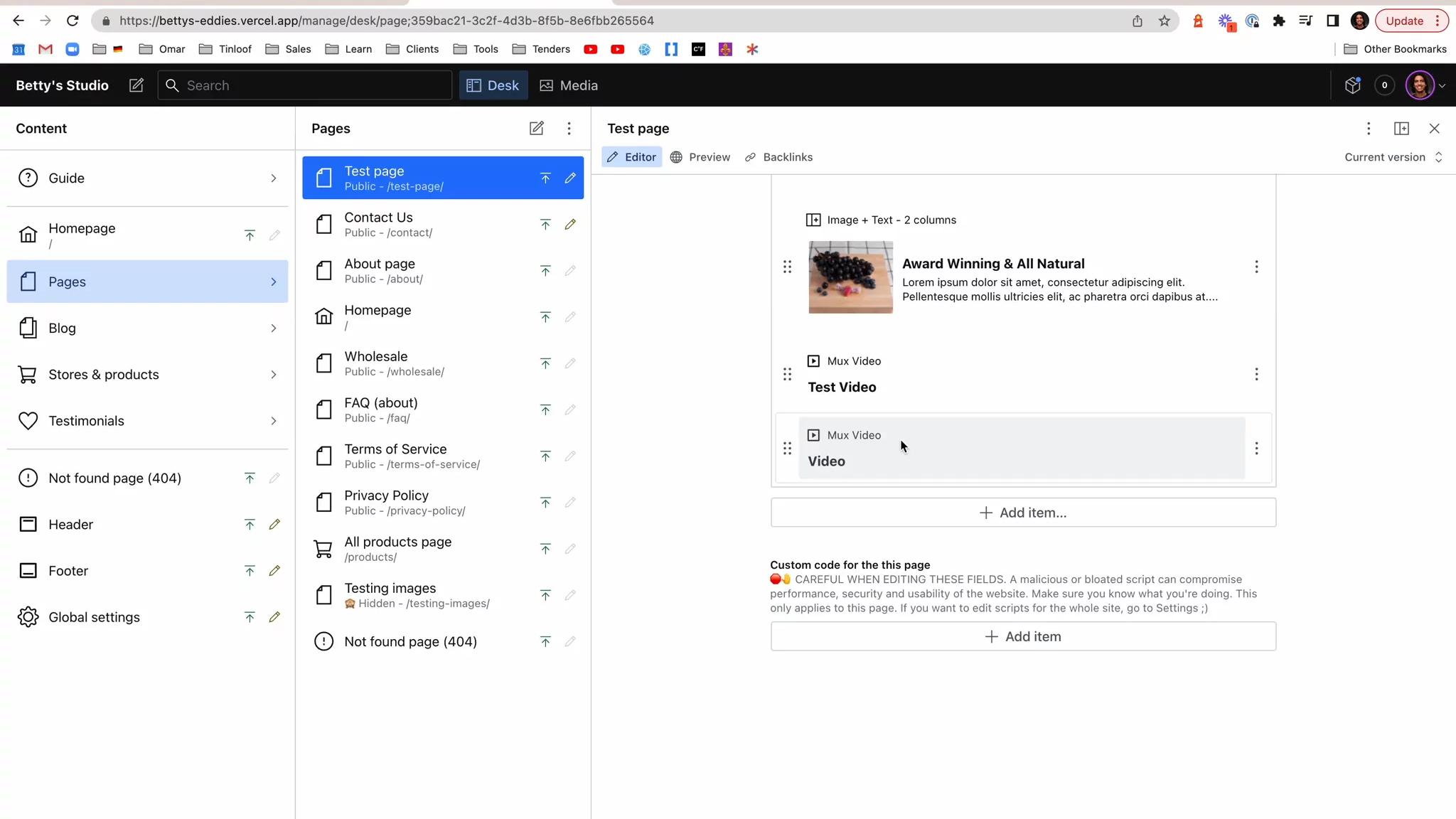
We've integrated Mux on Sanity for our client Betty's Eddies, as they keep expanding their video catalog:

This is also the case for Heavybit, a SF-based VC who contributes with plenty of rich video content to the community:

Alt texts
To ensure multimedia ranks properly on Google, we enable content creators to add alt texts and captions to images:

We also create an image sitemap if your site is filled with images and we need to help Google understand the structure.
Video markup
We also setup the necessary video schema markup such as description, thumbnail URL, upload date, duration, to help Google rank a video.
Social image generator
Although it doesn't impact SEO directly, we also enable the dynamic creation of social OG images directly via Sanity:

Audit
We use Ahrefs to audit the website for potential broken images, excessively large images, missing alt texts, and image redirects.
We aim to clear all the errors and reach a score of 100/100 on the audit result, for performant technical SEO.

You can read more about how we follow SEO best practices with Sanity.
Images and videos are often the main cause of slow page speed.
With a proper frontend configuration and Sanity's capabilities, multimedia assets don't have to drag down performance.
Assets are loaded on the frontend, which we usually build with Remix or Next.js, and fetched from Sanity. This is what we do:
Scaling
To avoid loading unnecessary large images, Sanity allows to fetch images with a resizing parameter.
It also helps avoiding small images scale up unnecessary.
Format
The format of an image, e.g. JPG, PNG, AVIF, has a significant impact on page load as they provide different compressions.
Google recommends using WebP, and it is the format Sanity outputs out-of-the box.
It is also possible to select another format when needed.
Also, when we load GIFs, like you can see on this article, we load MP4 instead of GIF directly, as the latter significantly slows down a page.
CDN
Google recommends loading images from CDNs, so they are served and cached close to the users, enabling faster page loads.
Sanity got us covered as it uses Google's global CDN.
Blur
When Internet connections are slow, it is practical to display a blurred image as a placeholder while images load.
Sanity enables loading LQIP (Low Quality Image Previews) images to improve page speed perception.
This is also known as progressive image loading.
Loading
Because we have control over the frontend, we are able to configure when images should load, based on where they are displayed in the frontend. This is very important to improve Core Web Vitals and page speed overall.
For example, we load fast the first image on a page, to improve LCP (Largest Contentful Paint), and lazy-load the rest.
Cache
As suggested by Sanity, we make sure to reuse crops and sizes on the frontend to make sure cached assets are re-used.
Infrastructure
When displaying videos, we like to use Mux, a video API that has the infrastructure to serve streams, present fallbacks, and create the right rendition based on device and bandwith.
Another advantage Mux is its analytics dashboard, that helps understand key elements like playback failures, startup time, rebuffering, and video quality.

