11th September 2022 • 14 min read
Guide to content creation with Sanity

Omar Benseddik
This article is outdated. You can read the Managing Tinloof-powered websites article instead.
-
Sanity is a content platform that is used to unify, structure, and deliver the content of an organization.
In this guide, we'll go through the workflow our clients follow to create content.
If you prefer watching instead of reading, here's the YouTube video:
In short, businesses produce content to attract and retain users online.
By building high-quality content, they establish themselves as a relevant source in their industry, create trust with prospects and current clients, and elevate their brand image.
All of that has an impact on the revenue bottom line, and enables them to have an edge over competitors.
To help them produce high-quality content, we offer them a high-quality set-up that allows them to rapidly create and test content, collaborate with colleagues, and optimize for search engines.
Build pages with modules
A website is a collection of pages that live under a single domain.
For example, www.tinloof.com is a website that has a Homepage, an About Page, a Blog, etc. You get the gist.
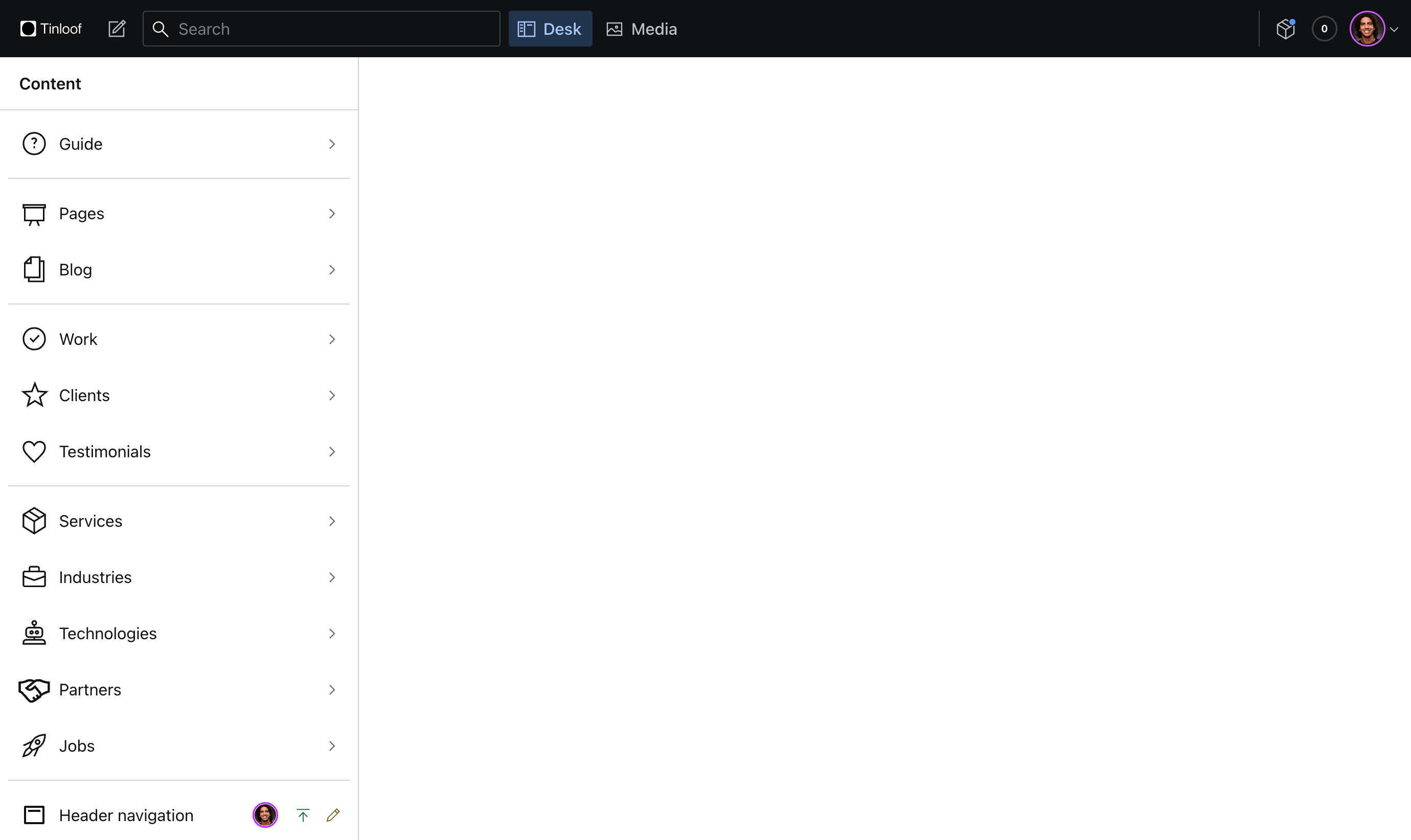
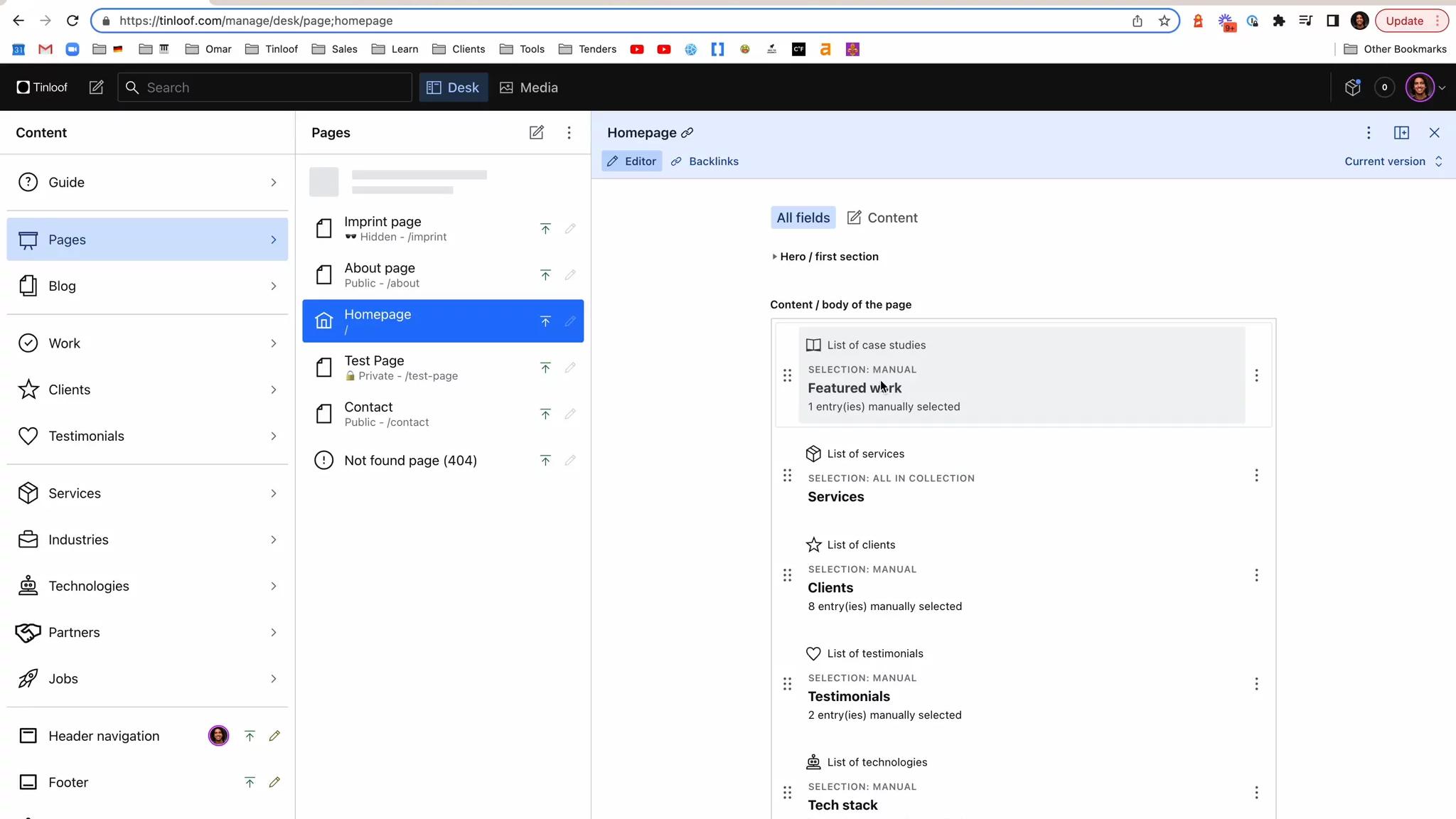
When you open Sanity, you are presented with this simple interface from which you can create and edit pages.
Note that not all interfaces across this guide look the same, because each interface is tailor-made according to the client's goals and requirements.

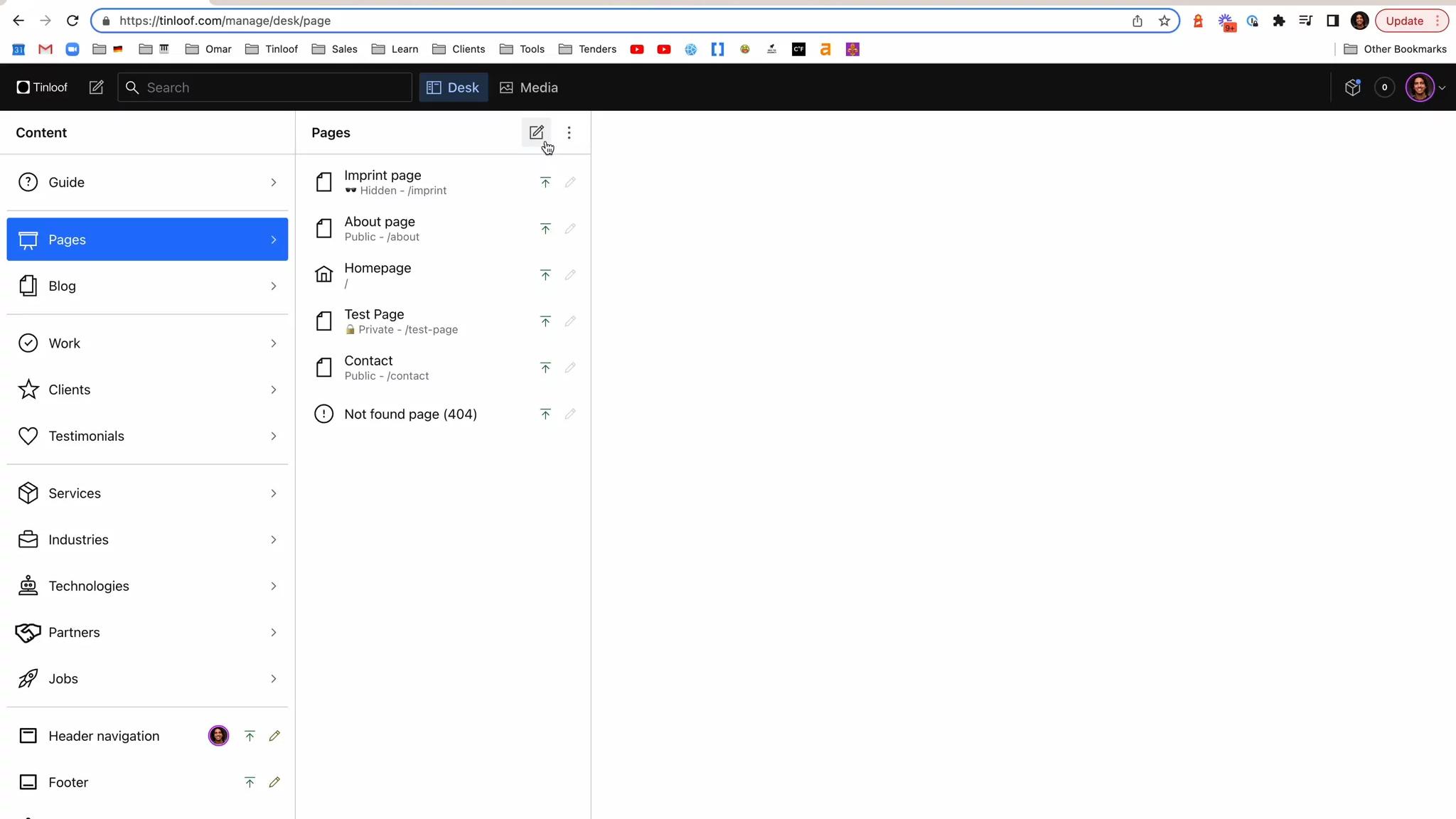
To create a page, you simply click on the pencil button, and fill in the fields to populate this page.

You can create as many pages as you wish without the involvement of developers.
How?
Well, a page is simply a set of modules stacked on top of each other. You pick which modules you want to show on the page, and order them.
A module is a visual element that contains content that spans throughout the whole width of a site.
For example, on the Tinloof homepage (as of writing this), we have multiple modules.
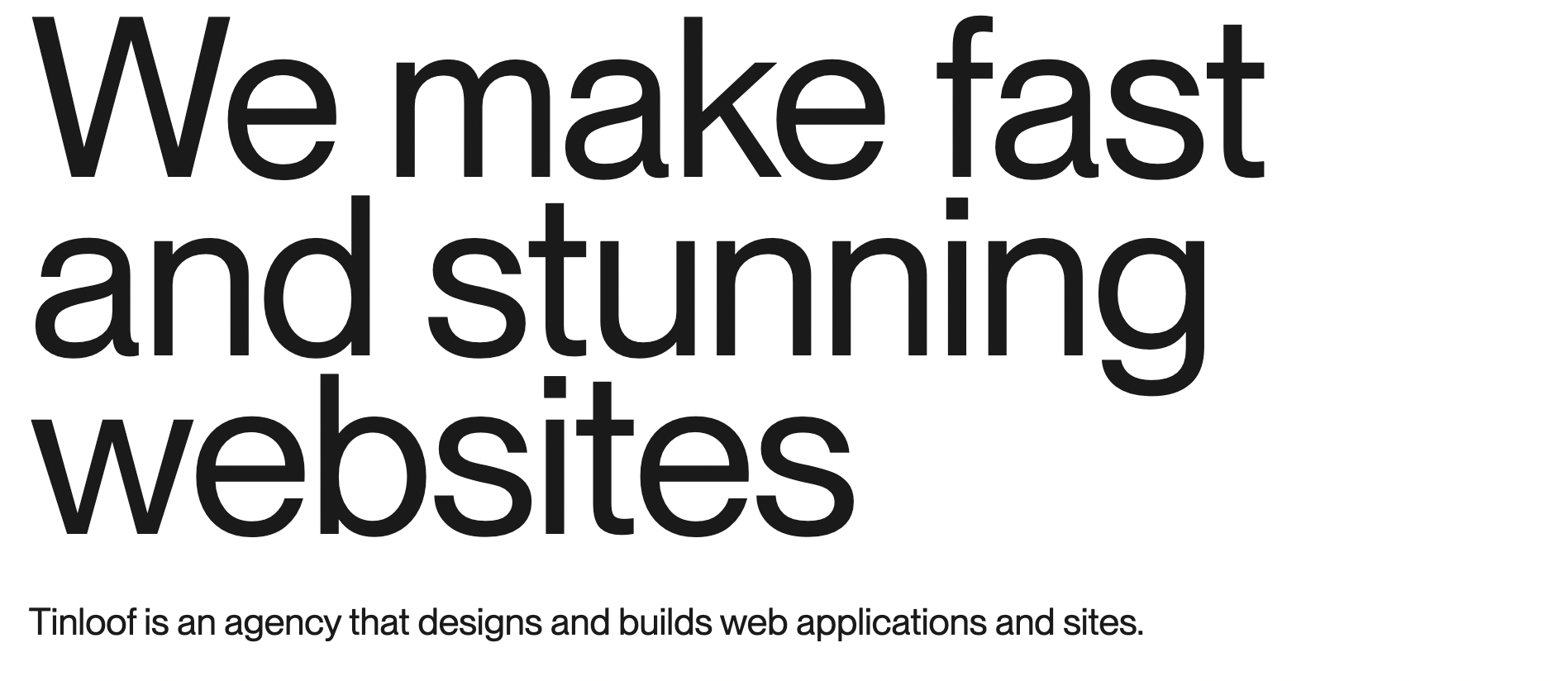
First, we have a Hero module:

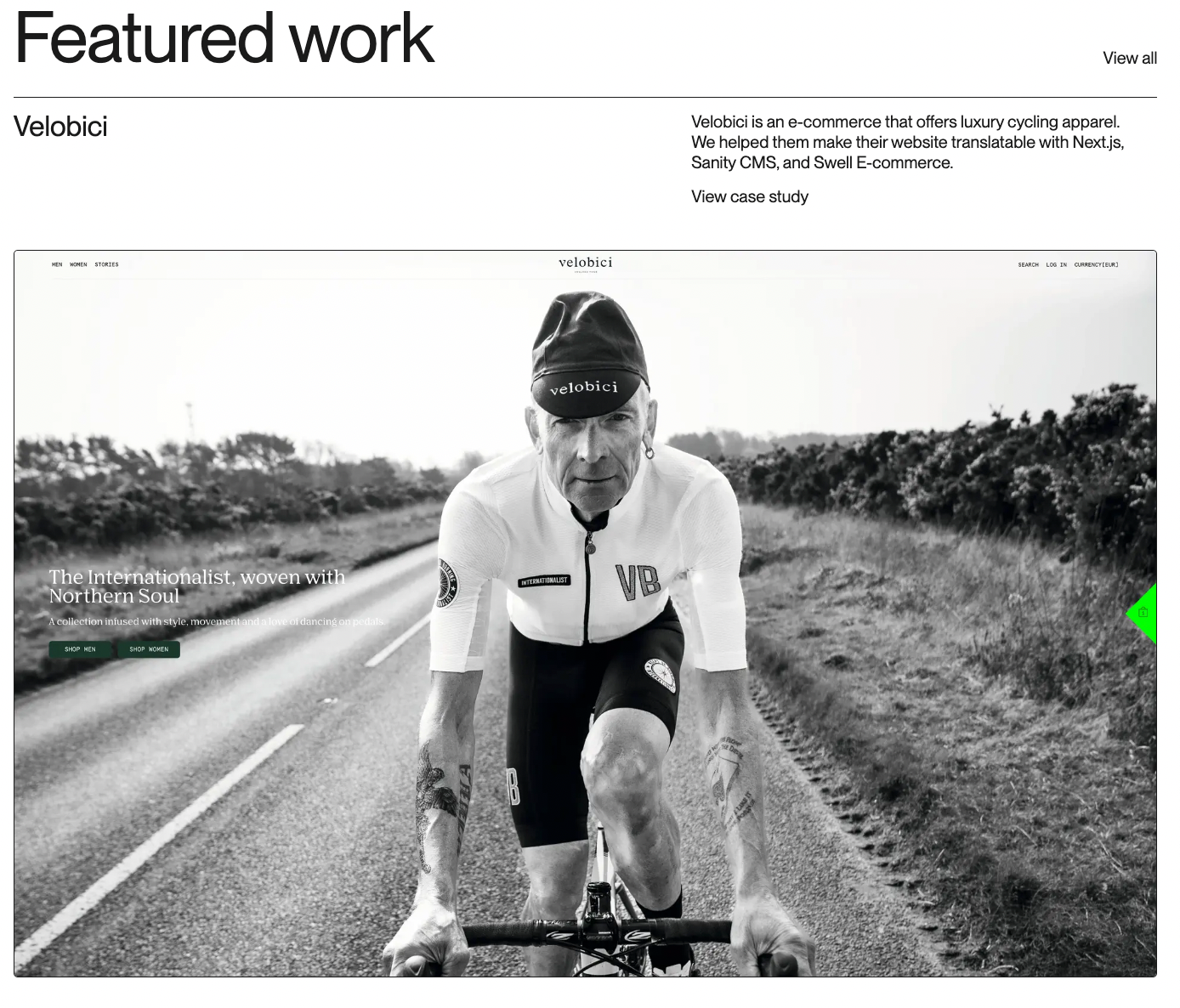
Then we have a Featured work module:

If we keep scrolling, we see that there's a Clients module:

And so on.
You can imagine modules as Lego blocks stacked on top of each other.
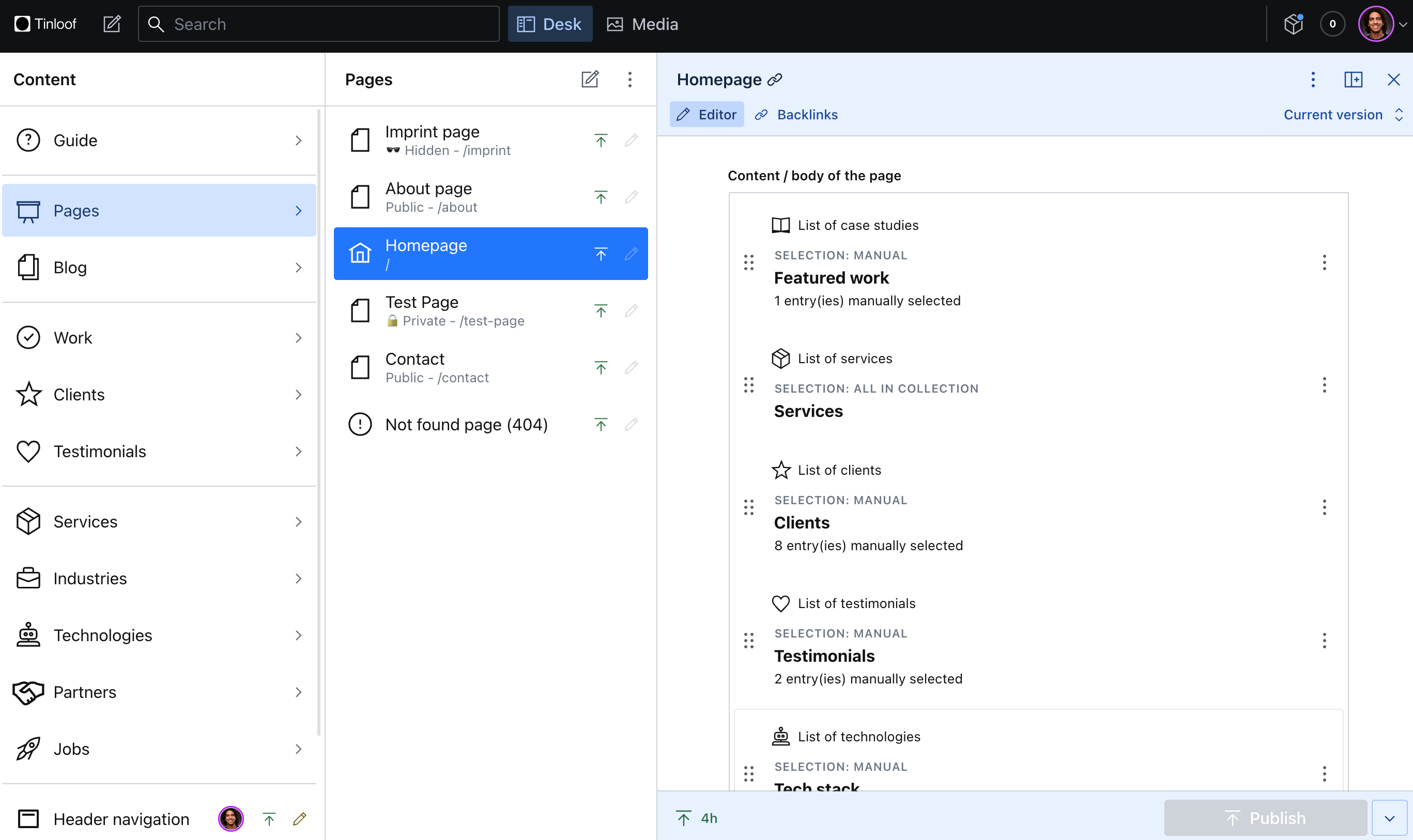
We can distinguish the following modules on Tinloof's homepage (as of writing this):
Hero
Featured work
Services
Clients
Testimonials
Tech stack
Blog
Contact

The hero module doesn't appear in the screenshot above because we have Hero modules enabled by default on all pages.
You may ask yourself: where do these modules come from?
These are created either by your or our designers in the design phase, and are then implemented on the frontend in the development phase.
From Sanity you can order them to control the layout of a page.
To ensure consistency across the website, we like to use a design system to ensure that typography, colors, and spacing are well defined.
What's great about modules, is that they are flexible and can be designed in a way to support your requirements. For example, they can be integrated with analytics or come with different variations.
Let's say you have a module with text and image, it can have the following two variations:
Text on the left + image on the right
Text on the right + image on the left
Before adding a module to a page, you're exposed to a preview so you know what it looks like before adding it:

Modules can contain text, images, videos, or even custom elements (e.g. YouTube embed, Google Maps, forms).
Text editing
Sanity offers a rich text editor that allows you to format text like on Google Docs or Medium, to show your content as text, tables, links, code blocks, etc:

We can customize this to your preference, for example if you want to add a highlighter or a special divider.
Custom components
The text editor above is so customizable, that we can add custom elements like YouTube embeds or forms.
For example, we've enabled the content team at Zego, a London-based insurance, to embed forms directly in their content.
We've also integrated Google Maps for Betty's Eddies website, to power their store locator feature and avoid manually typing geolocations.

Images and Videos
Images and videos can also directly be added from the editor above (yes, it's that flexible), or can be a standalone module.
Media management
To enable you better handle media, we have a dedicated Media pane where you can search, filter, sort, tag, and bulk upload.

Filtering is very convenient, especially when you want to know which media is not in use or which assets lack tags or alt texts.
Image editing
You can crop images directly from Sanity:

Integrations
It is possible to fetch media directly from other providers like Mux, Cloudinary, or Unsplash.
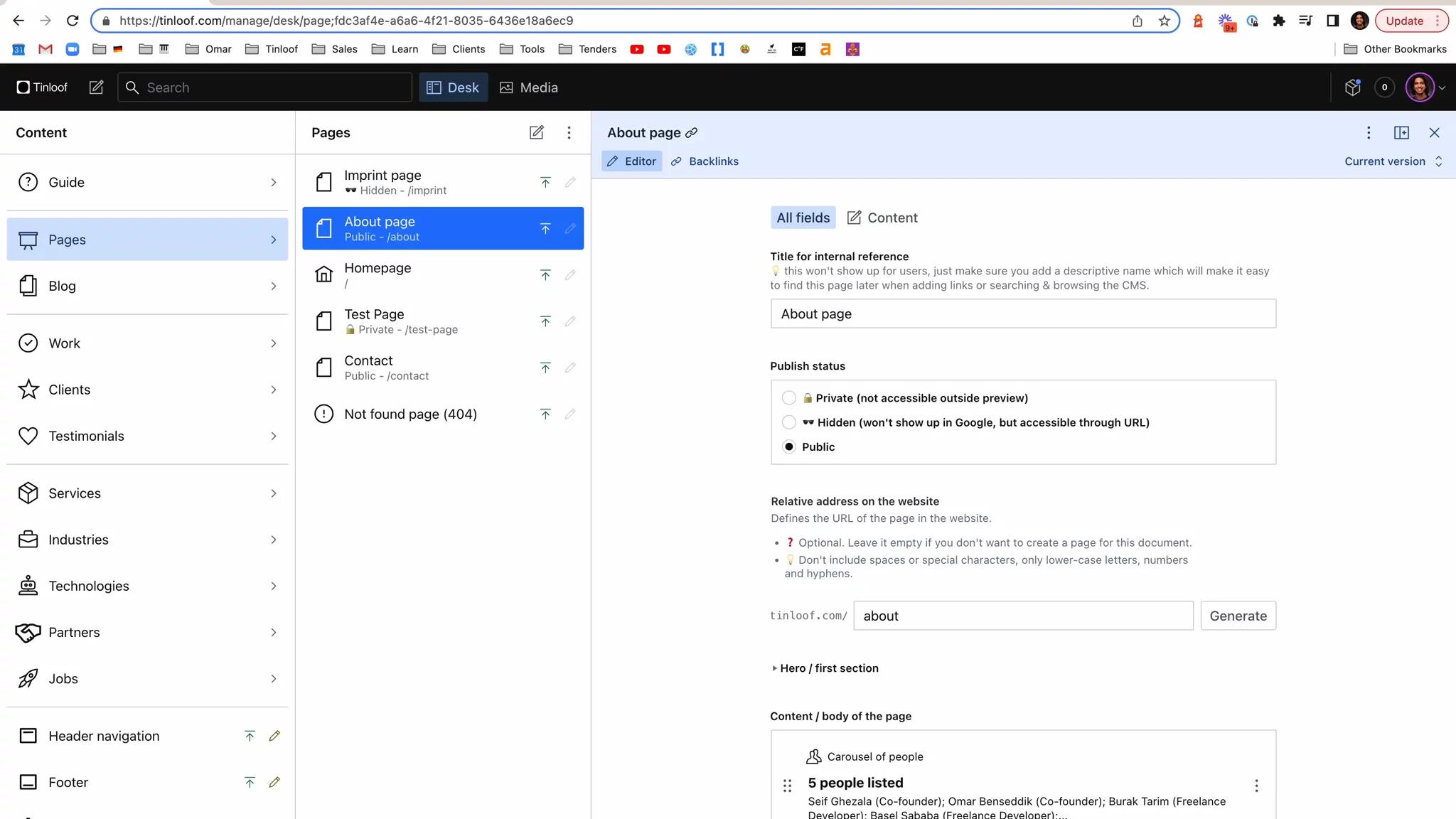
Pages with fixed layout
In some instances, you may have pages that are not modular and follow a fixed layout instead, like this article you're on.
Instead of using modules, this article displays fixed information like author, date of publication, title of the article, and the content.
Publication status
Regardless of modular of fixed layout, once you create a page, you can decide to keep it as a Draft (meaning it's not live yet) or publish it (it'll be live and Internet users can access the URL).
Later you can also unpublish a page to take it out from the web, and if you're making changes you're not happy with, you can discard changes.
Live Preview
In fact, you can even visualize how your page looks like while editing thanks to the Live Preview feature.
You can see real-time how your content looks like before it gets published:

I would go further and say this is even more enjoyable when you have a large screen you can split in two (like I do!).

Monitor: LG 38WK95C-W 95
Search engine indexing
You can go further and even decide if to have the page indexed by Google or not.

SEO best practices
If you've decided to have your page indexed by Google, that means you want your content to rank high in search engines.
We help you control elements like meta tags, alt texts, indexation, slugs, structured data, redirects, and auto generate sitemaps.
We go more into detail in this article about SEO best practices to follow on Sanity (YouTube video available).
Deployment
If you control redirects from Sanity, it is convenient to have the ability to deploy the site directly from the interface.
We can enable it with platforms like Vercel or Netlify.
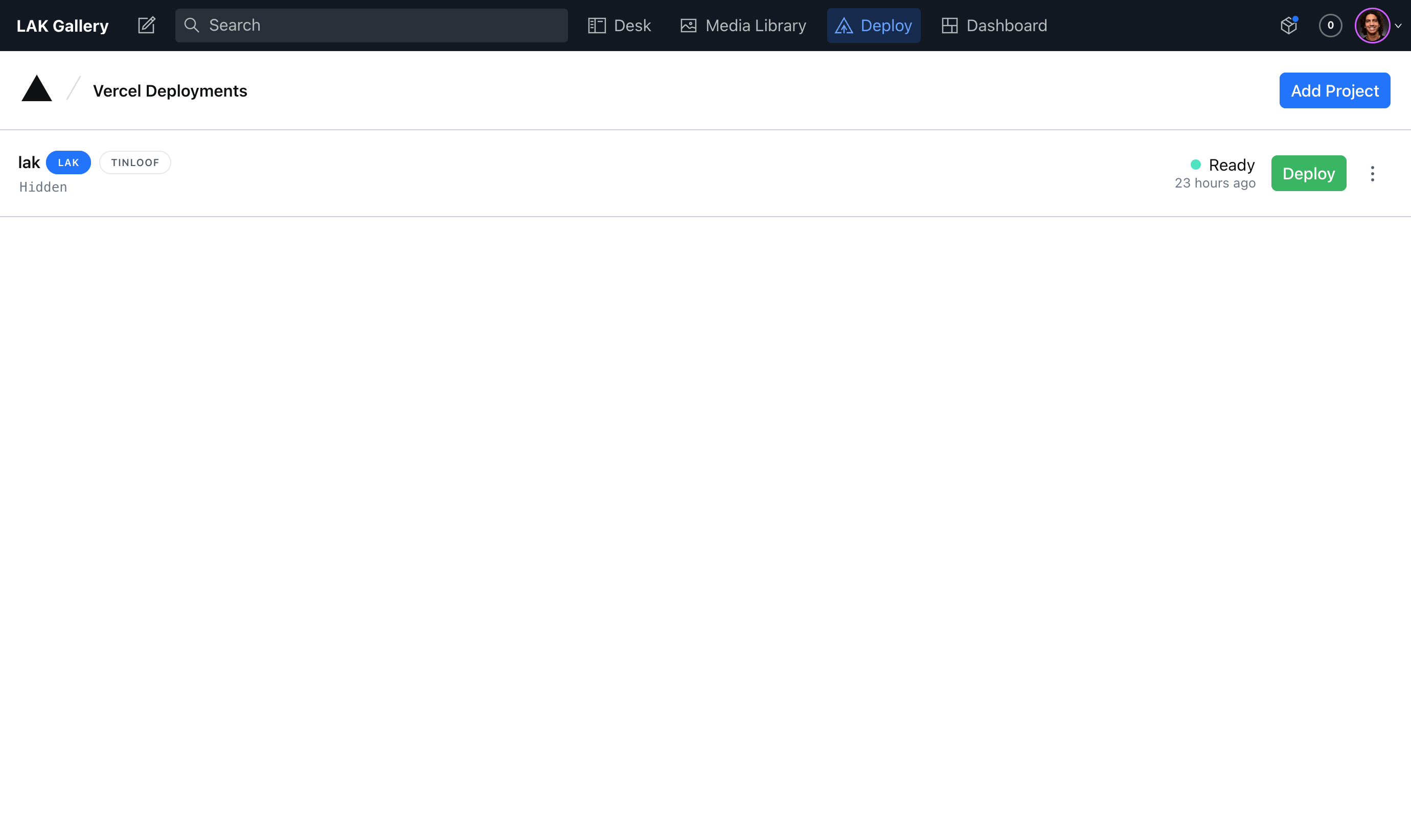
Here's how it looks like on LAK Gallery's interface:

Social image generator
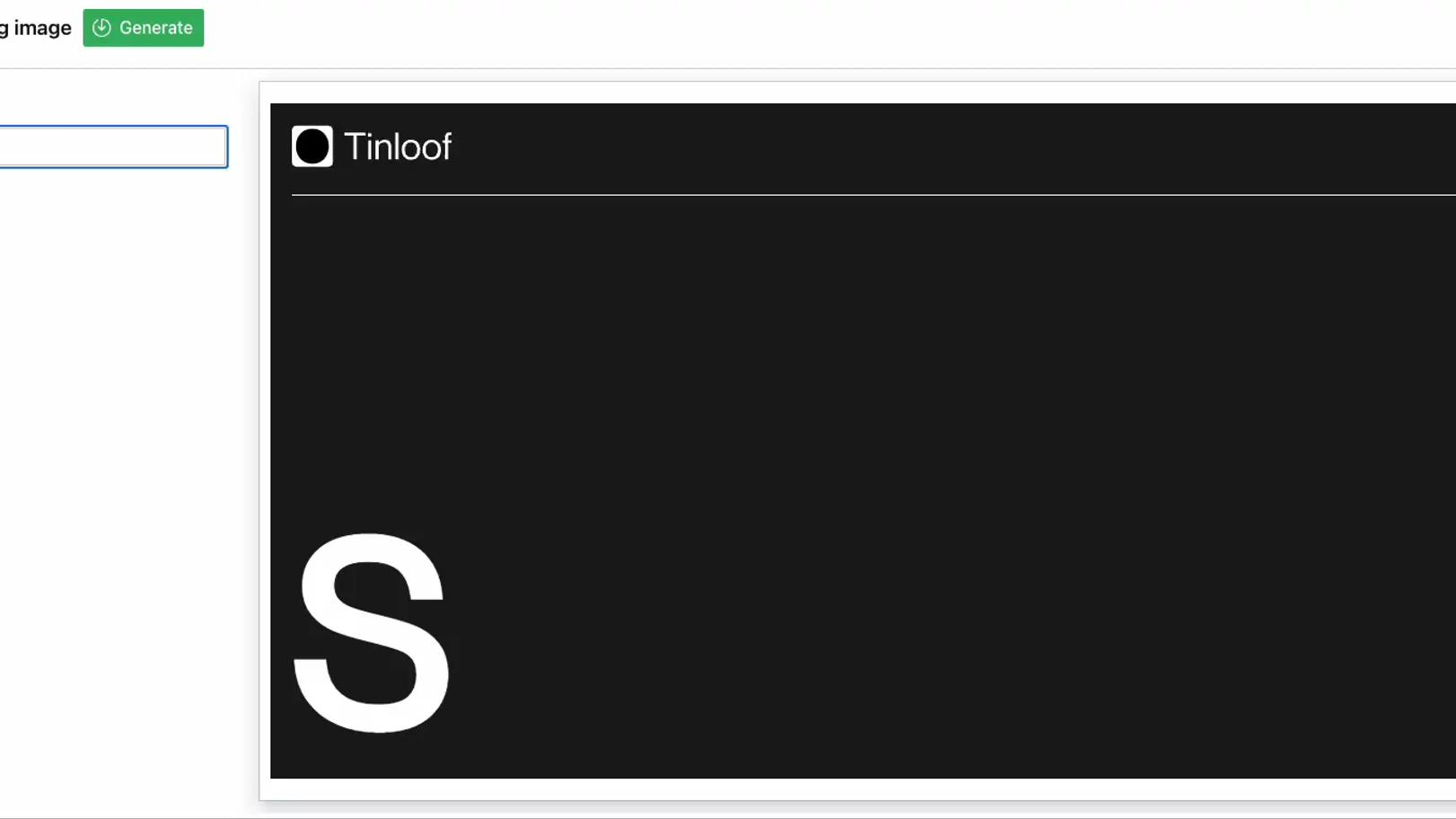
Aside from SEO fields, you can also control social fields, and even automate the creation of your social images.
These appear as a preview image on Slack, LinkedIn, Twitter, and other media.

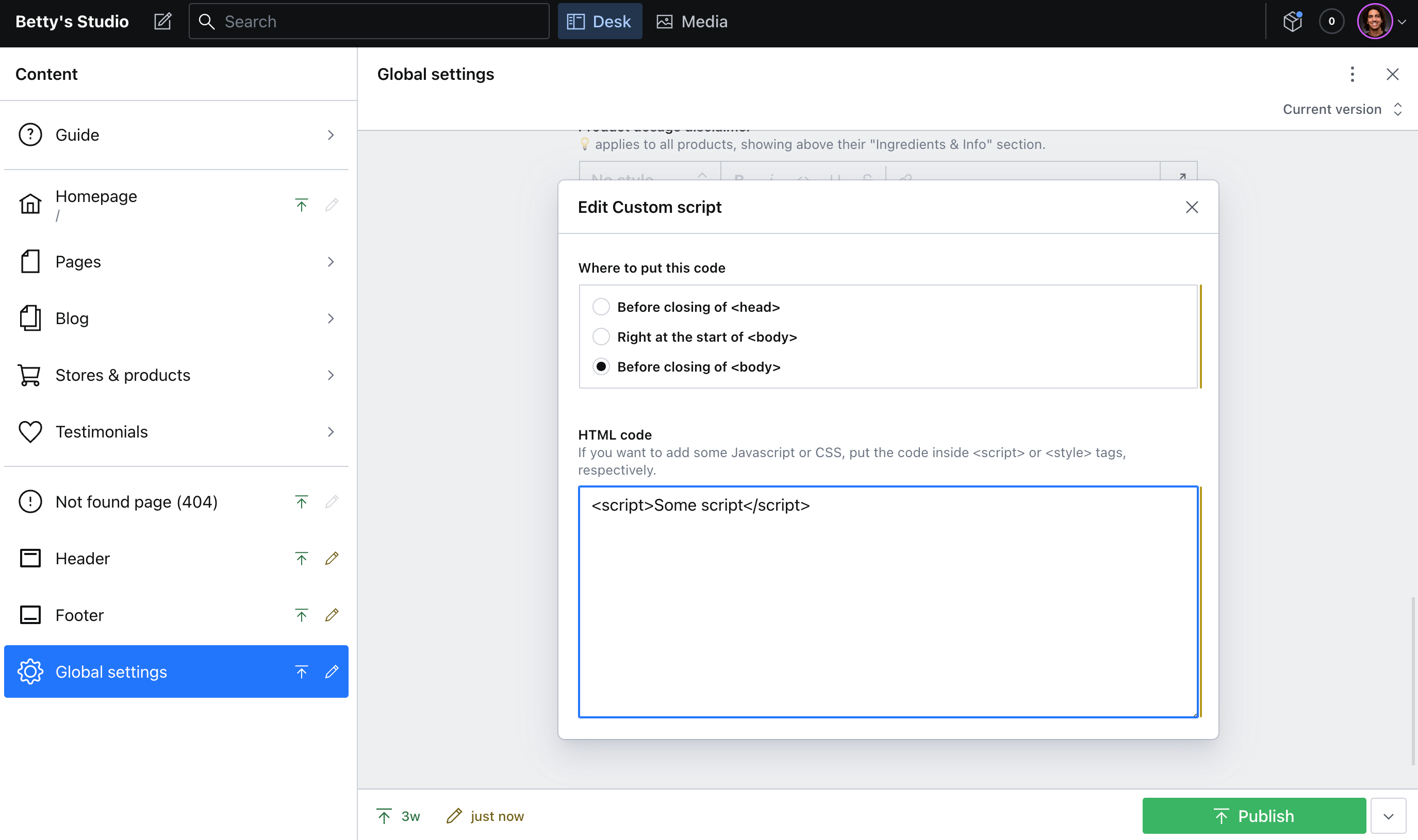
Custom scripts
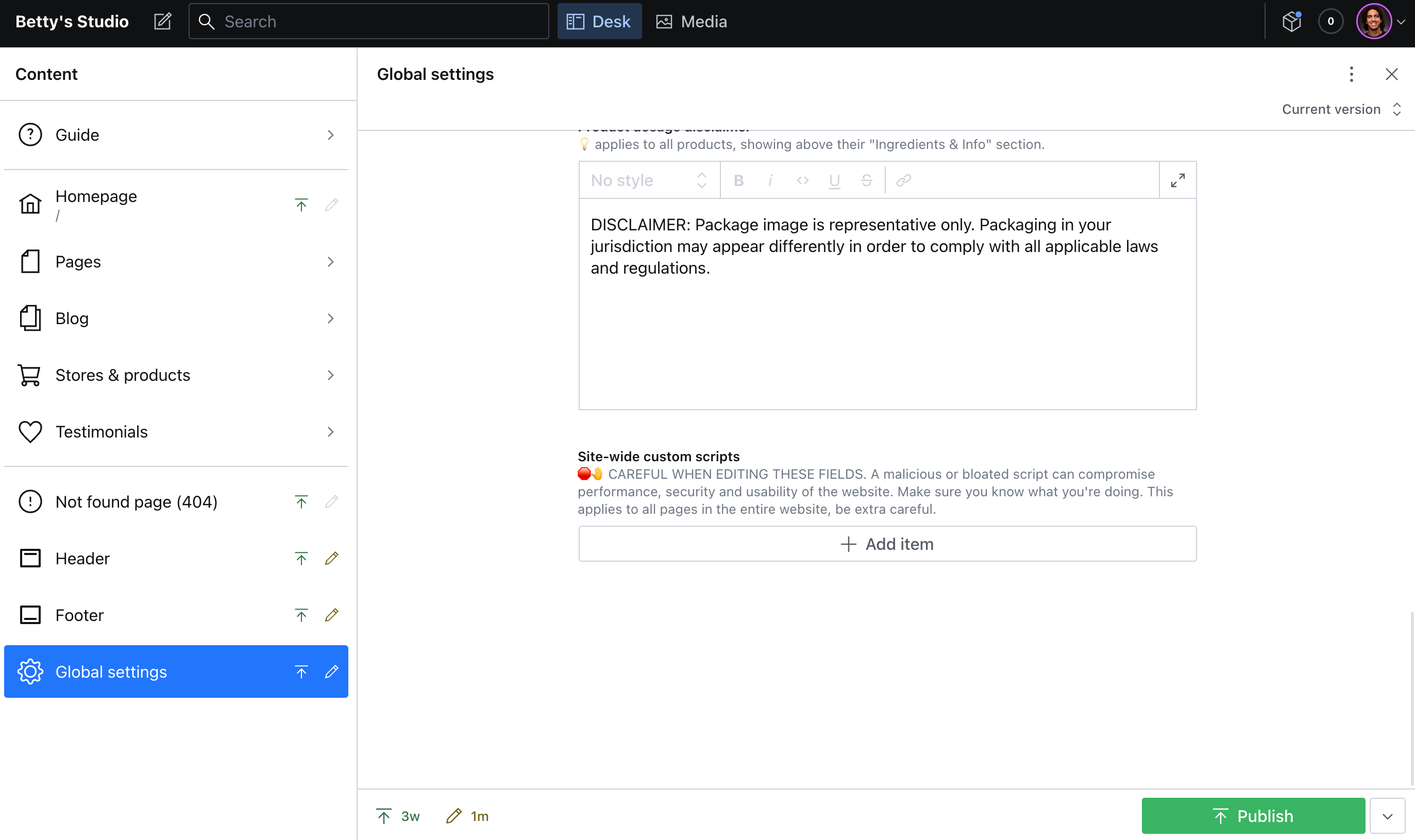
Not only you can control SEO and social fields, but you can also decide to add scripts by yourself on a per-page basis, or across the whole site:


Duplicate page
After you've created a page, you may decide to have another one similar in structure but different in terms of content. You can easily duplicate a page:

A/B testing
You may create different variations of a page and want to test conversion.
We can enable an integration with LaunchDarkly (or another tool of your choice) to create different variants of a landing page and control traffic variants.
We've implemented this for Zego (YouTube video available).
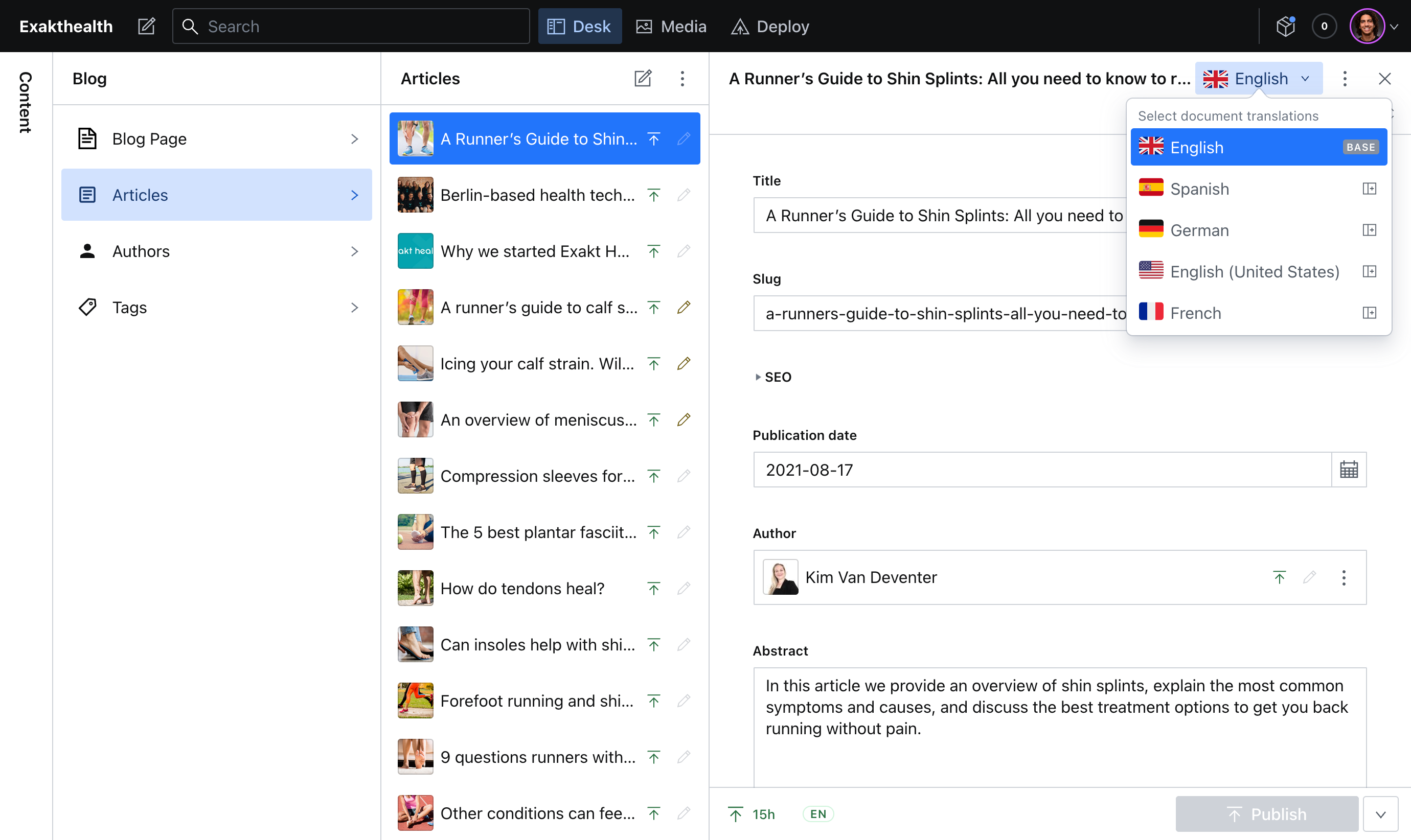
Localization
Speaking of conversion, you can increase it with localization, should your organization be present in multiple countries.
We discuss the optimal localization strategy in this article.
This is how the dashboard looks like for Exakt Health:

Collaborative editing
As you keep creating content, you may decide to team up with your colleagues and share a preview URL to collaborate:

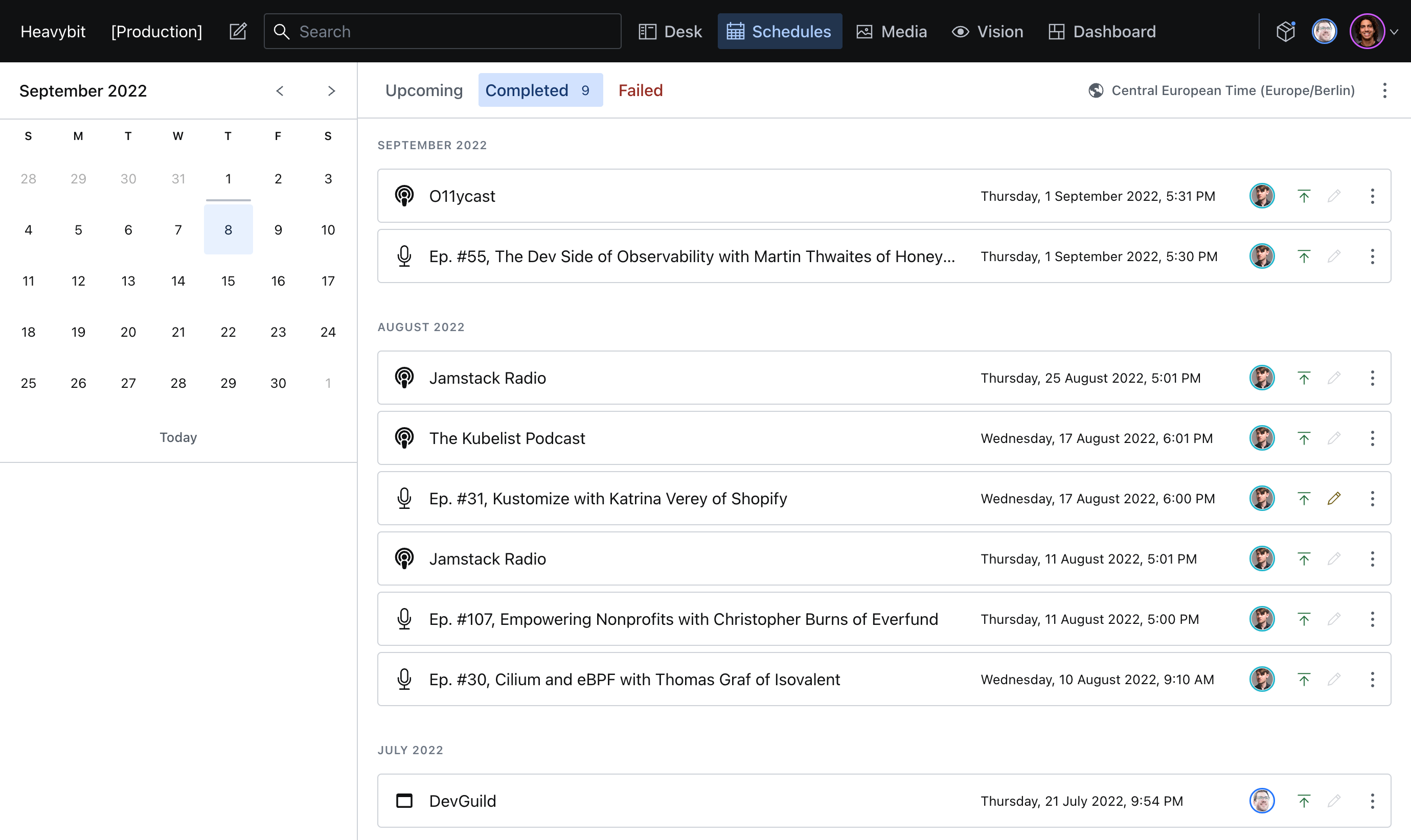
Scheduling
As of writing this, available only on Team plans or higher
In some instances, you may want to schedule your content for future publications and organize upcoming releases.
This is how it looks like on Heavybit's interface:

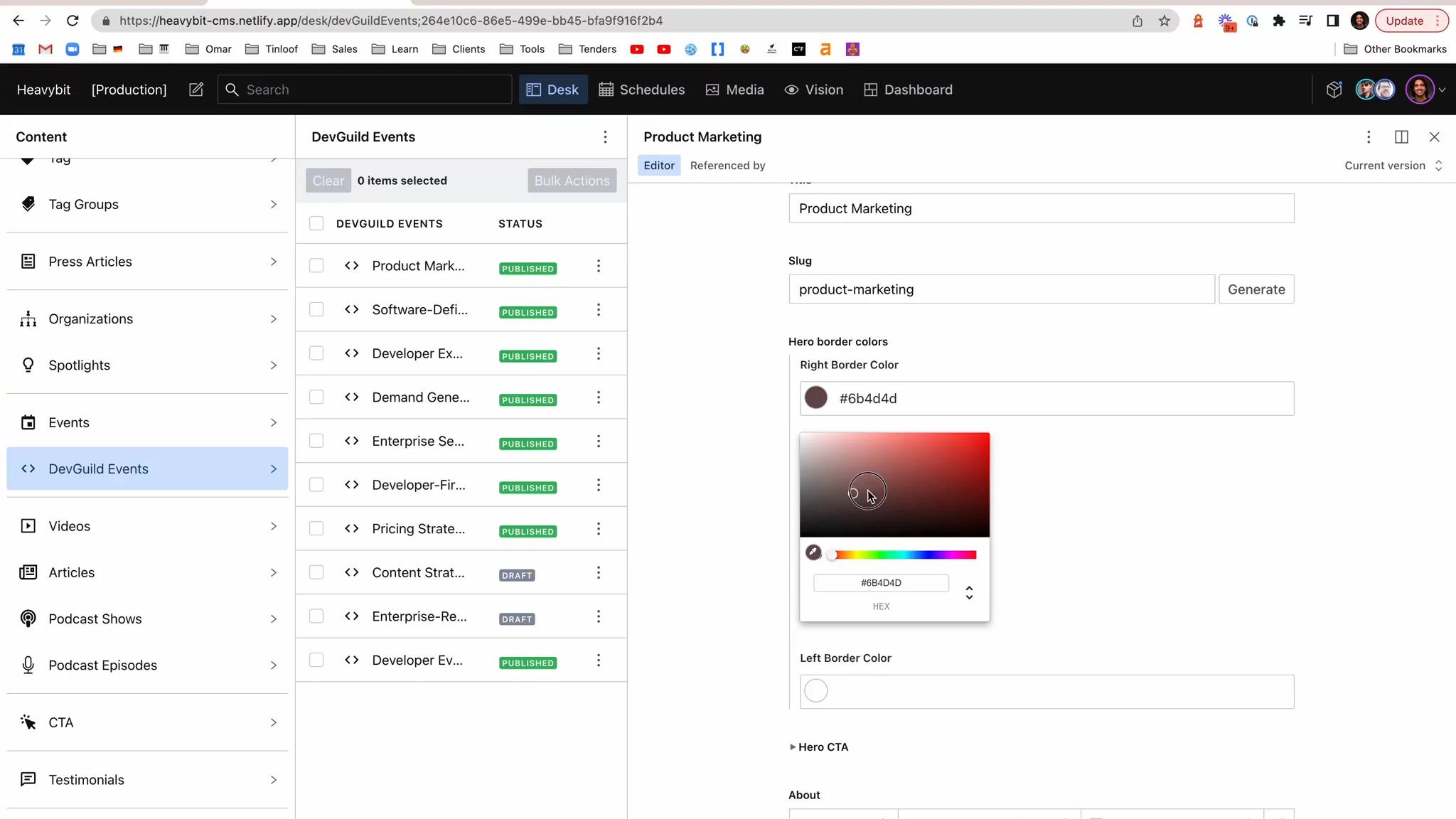
Color picker
In some instances, you may want to have the ability to change the color of a module, background, or any other element - a key feature for any web design company.
We can embed a color picker:

The plugin is called Color Picker
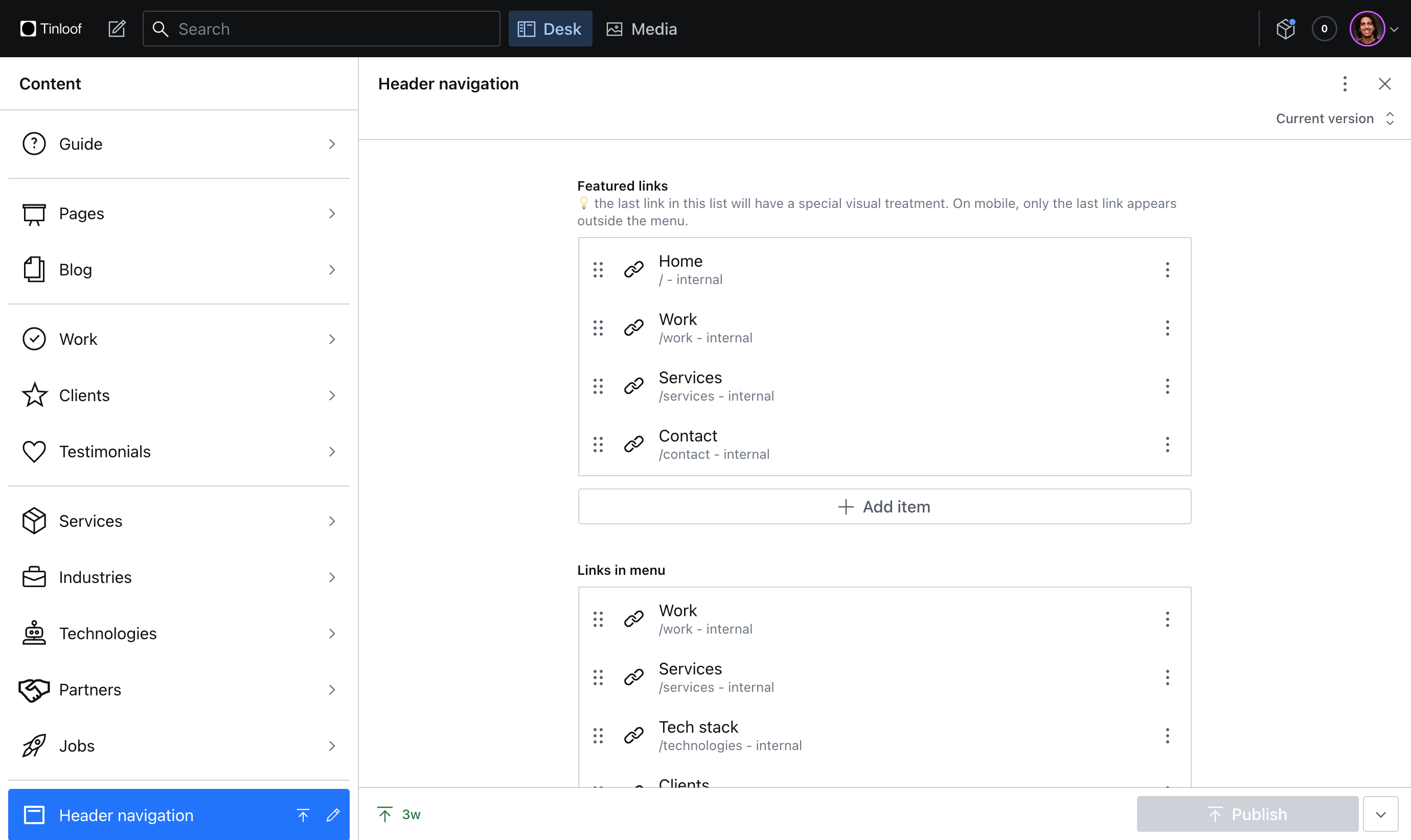
Global settings
As the content creator, you're not limited to the creation of pages only.
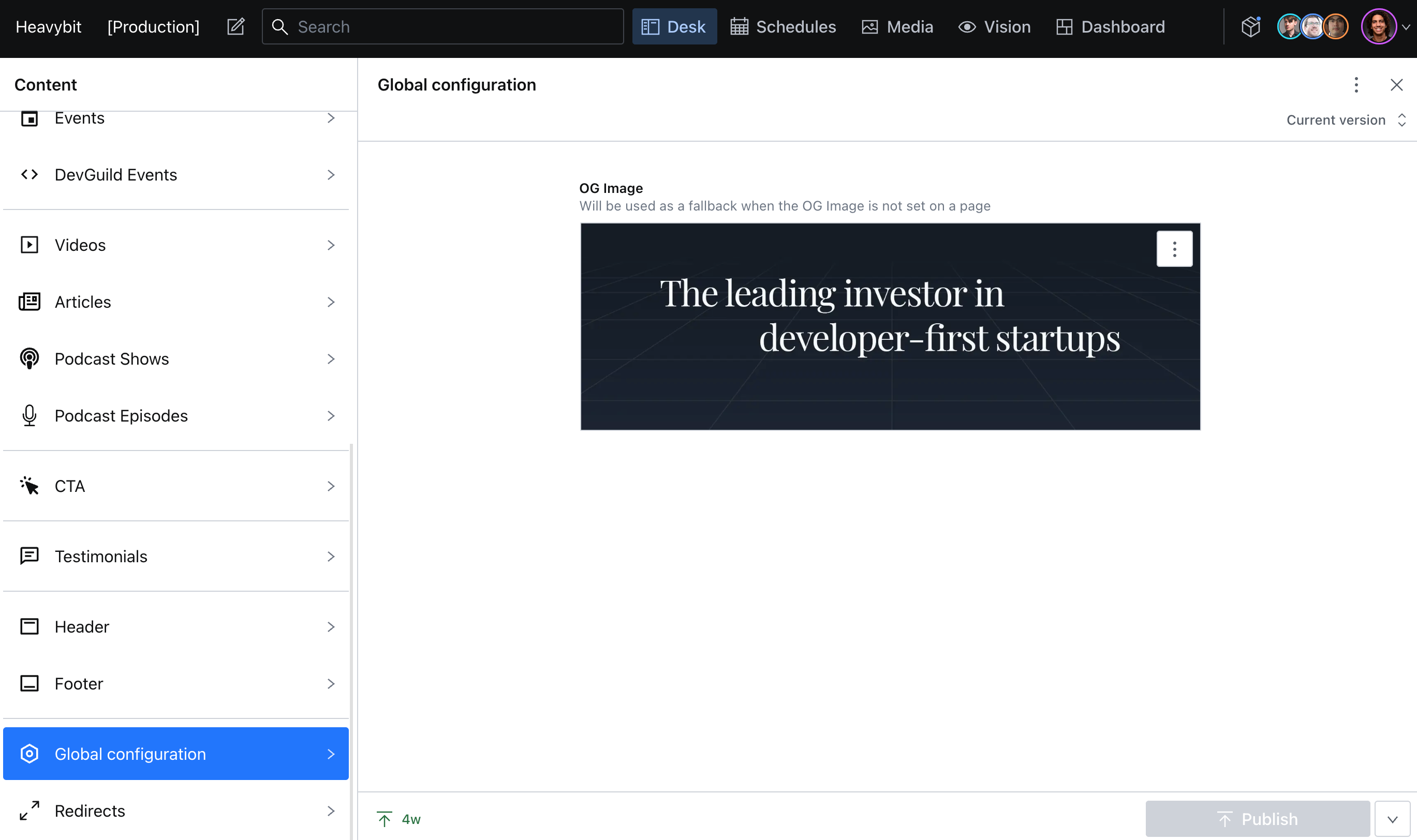
You can also control global elements like the header or footer:

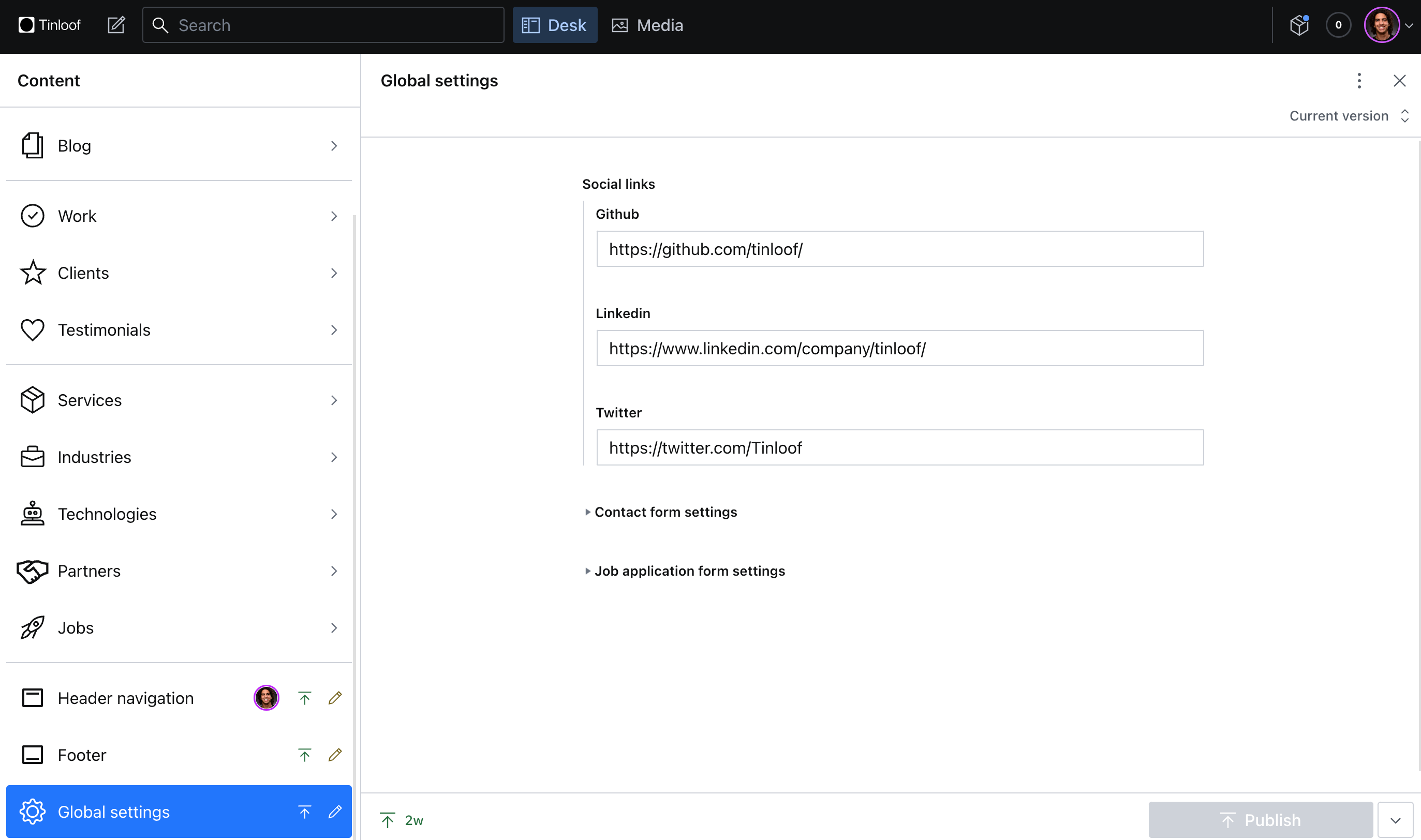
Or other global settings like a "fallback" social image when you don't select one for a page, local business information, or IDs for contact forms:


Categorisation / Classification
Not only you can create pages and control global settings, but you can also connect content by referencing one another, or with classification methods like tags.
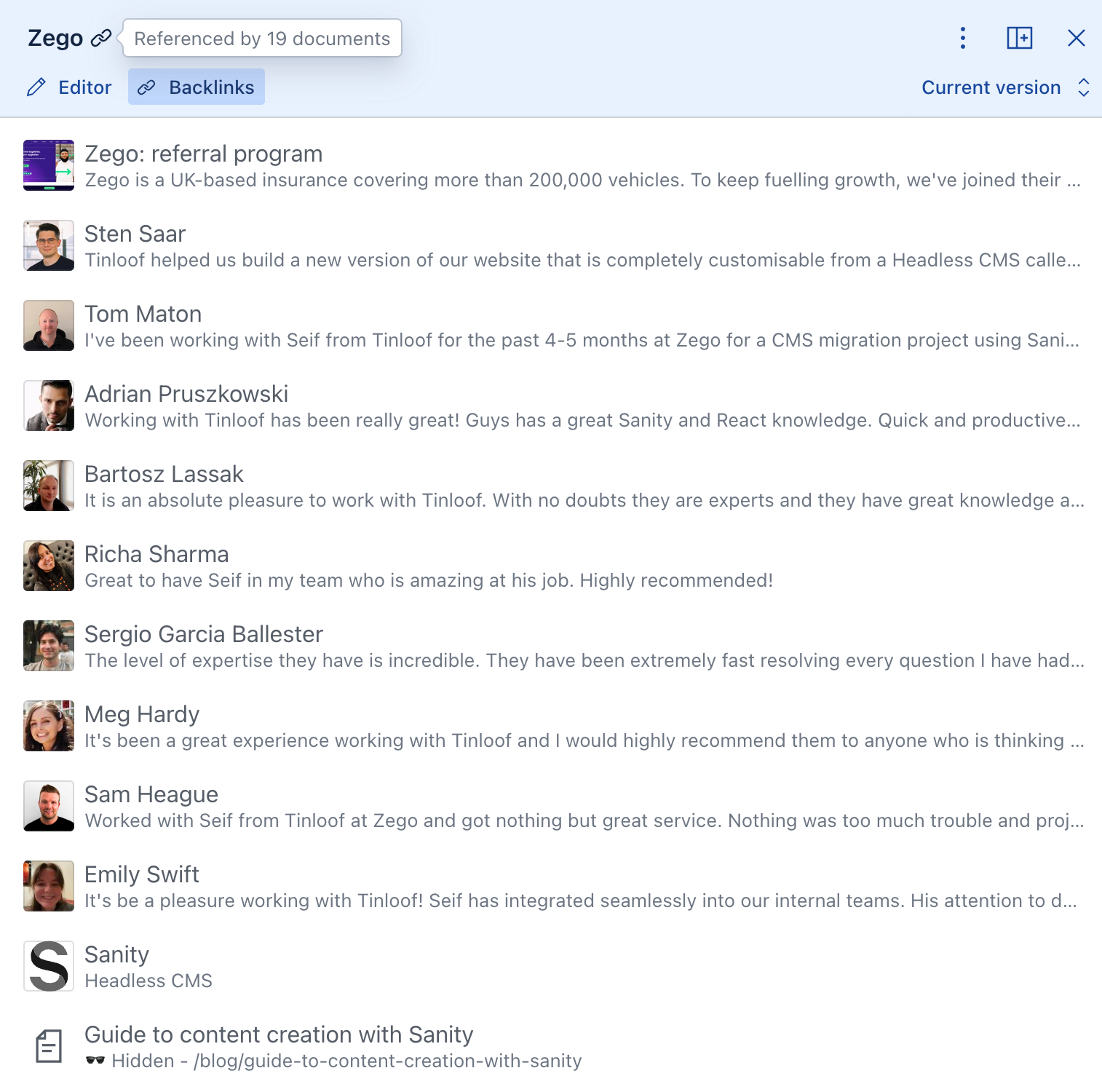
For example, in this article, I am referencing to the author "Omar Benseddik", and have selected the tag "Beginner friendly":

What does this allow us to do?
We can create a dedicated page to the author "Omar Benseddik" with all his articles, or add a filter to the blog to read only "Beginner friendly" articles.
You can visualize what content is referenced directly from the dashboard:

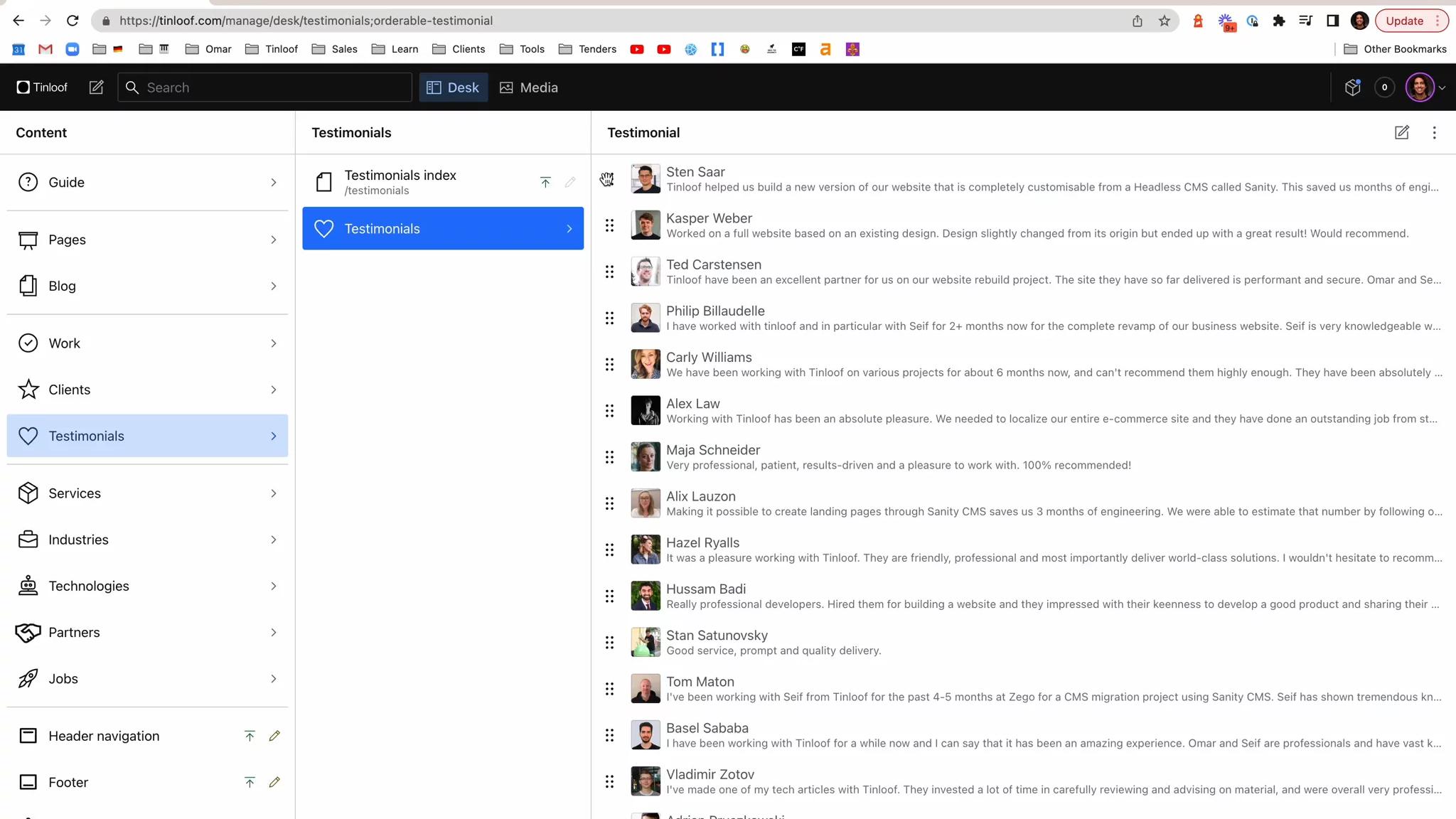
Orderable Items
As you keep adding more content, you have the ability to order them, like what we did for Tinloof's testimonials:

Built-in search
As you keep creating content and adding pages, it can get harder to find what you're looking for.
Luckily, Sanity comes with a Search functionality built-in, which you can open with CMD+K (on the latest versions).
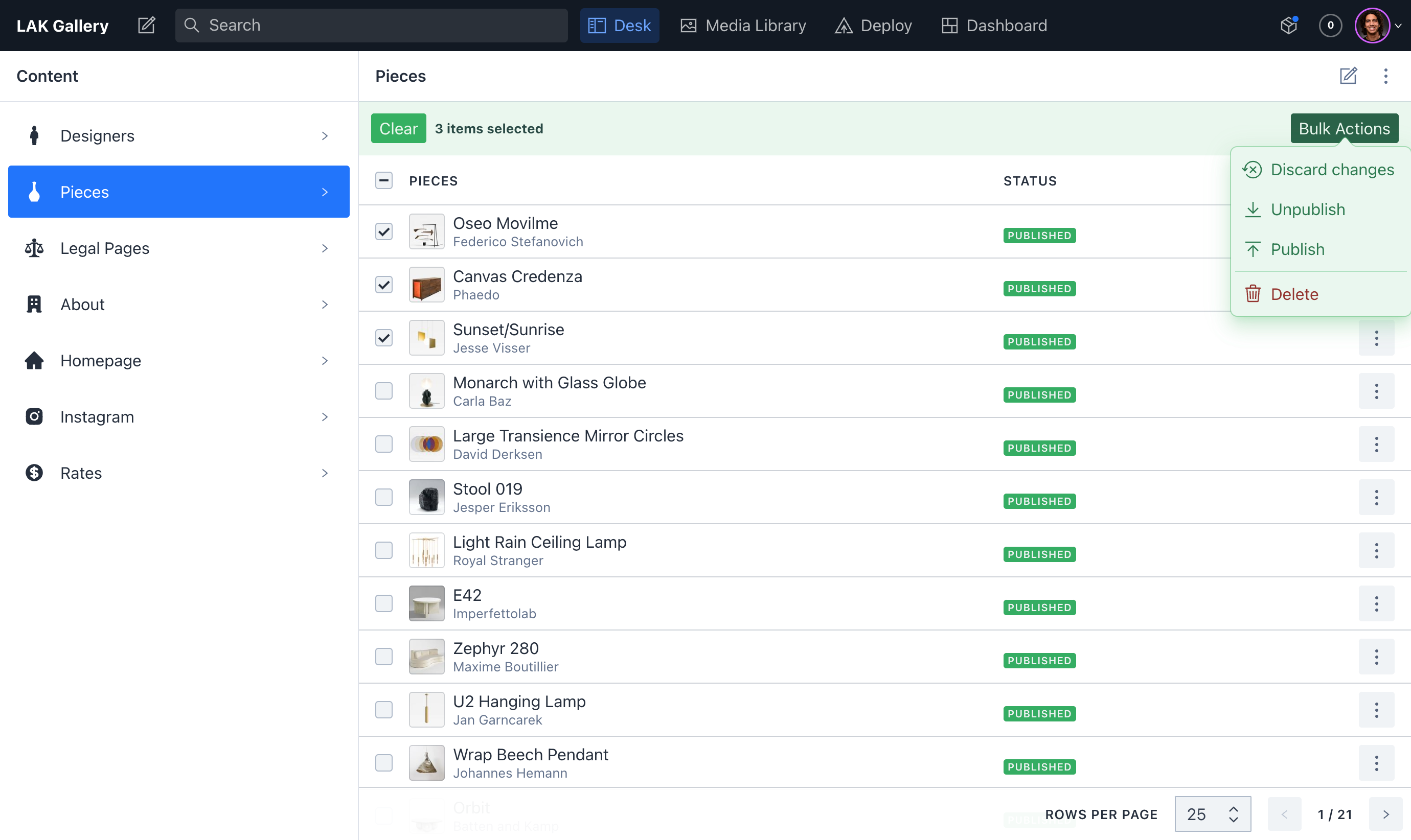
Bulk actions
Not only is search convenient as your content base grows, but also the ability to make bulk actions (e.g. delete, publish, unpublish).
This is how we've done it for LAK Gallery:

The plugin is called Superpane
Query panel
Lastly, if search and bulk actions are not enough, we can enable a query panel on Sanity if you wish to communicate directly with the database.
This is practical when you want to extract information such as "articles published in 2021" or "all the videos in which James appears".
If you don't know code, don't be afraid of this.
The used query language is called GROQ (Graph-Relational Object Queries), and enables very precise output.
We can provide your team with queries to run and instructions to bulk export data, should you need that.
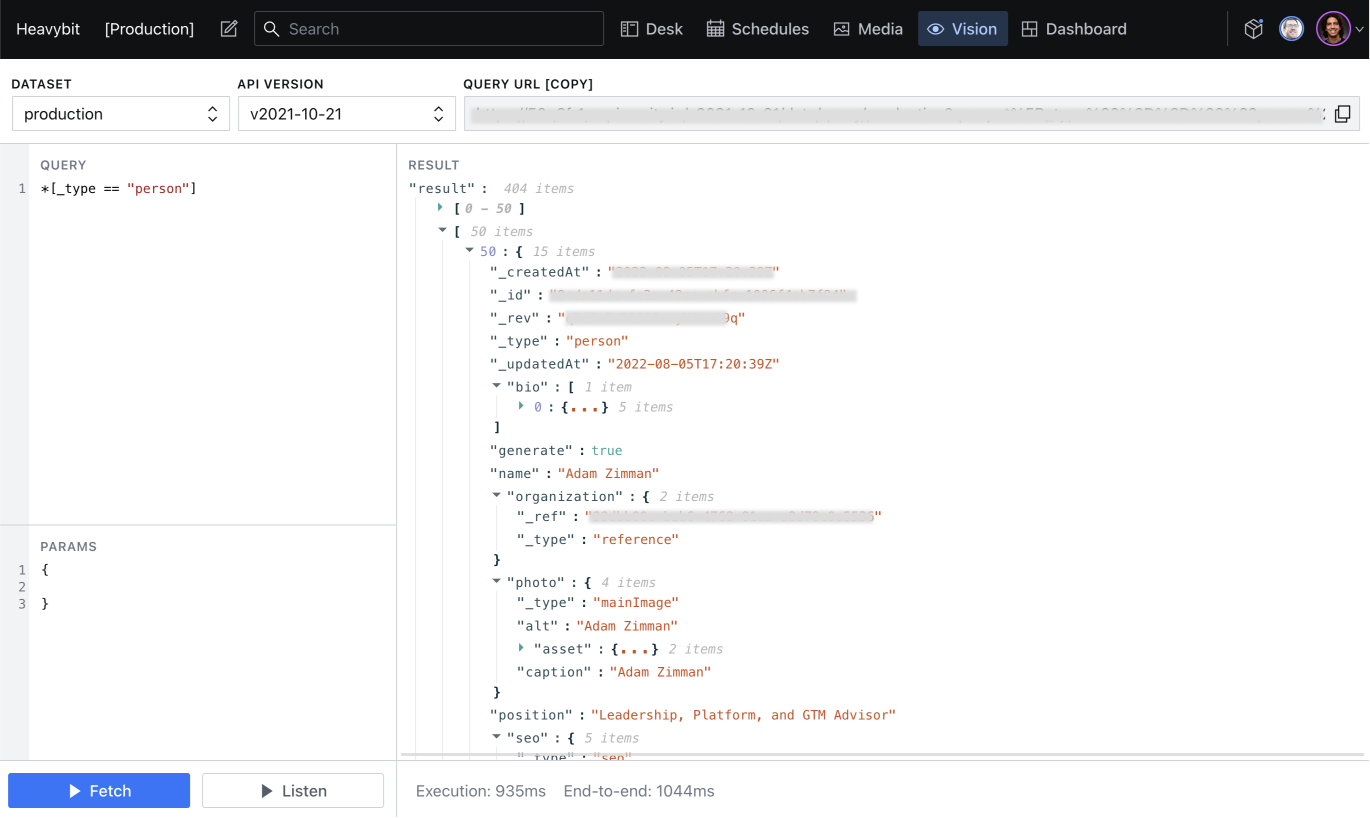
Here's an example on Heavybit's dashboard, where we query all documents that are "persons":

The plugin is called Vision
Onboarding
All of the above can be overwhelming, especially for newcomers in your company.
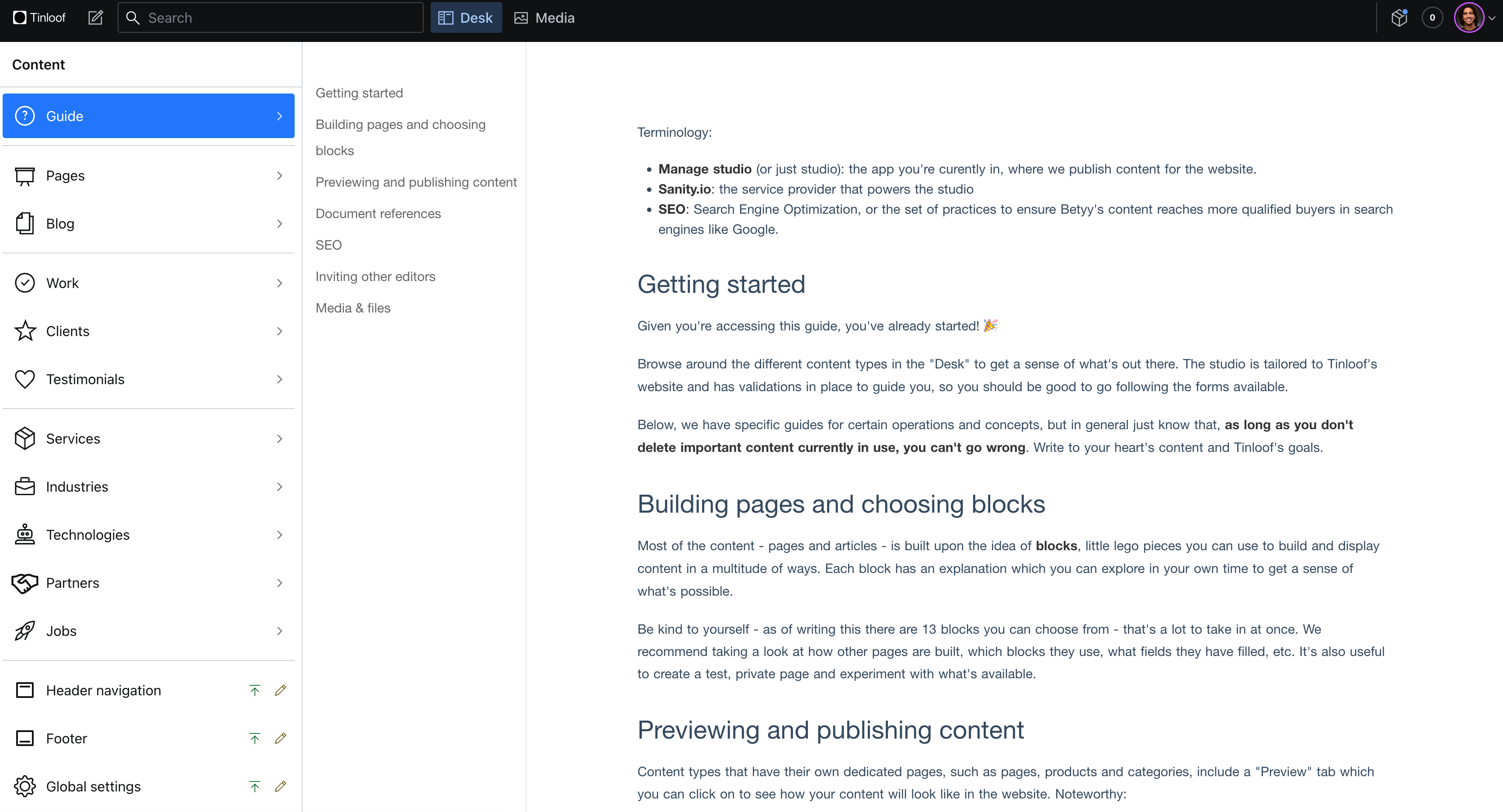
That is why we add a guide at the beginning of every single Sanity interface we deliver to cover key topics on how to get started, how to build pages, and how to optimize for search engines:

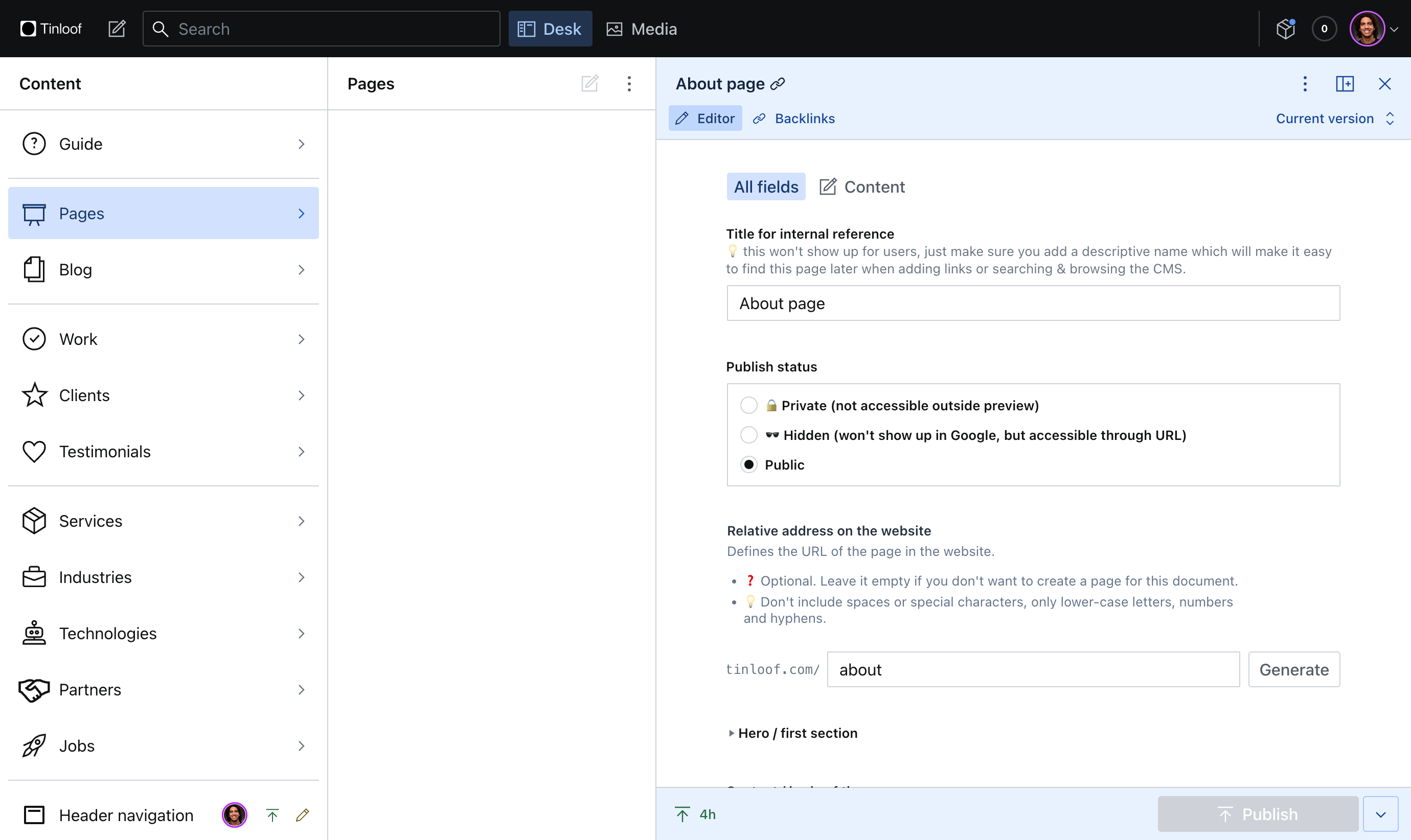
And we also make the interface easy to use by adding informative descriptions in most entry fields:

As you can see, one of the great advantages of using Sanity is flexibility.
You can customize your dashboard as you wish, and are not forced to have unnecessary UI.
If you wish to have a certain integration that is not listed above, you can reach out to us.

