Framework
 Next.js
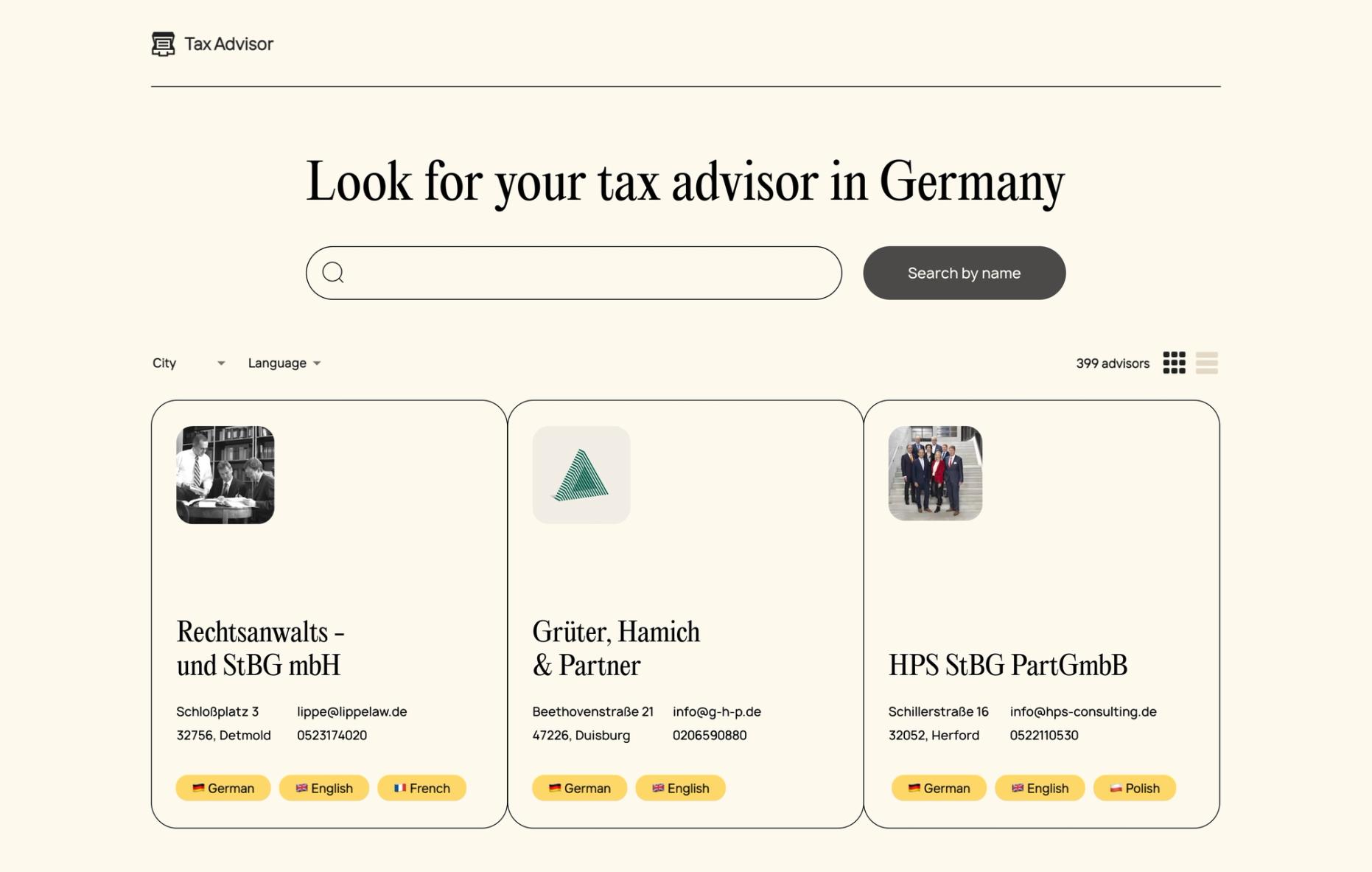
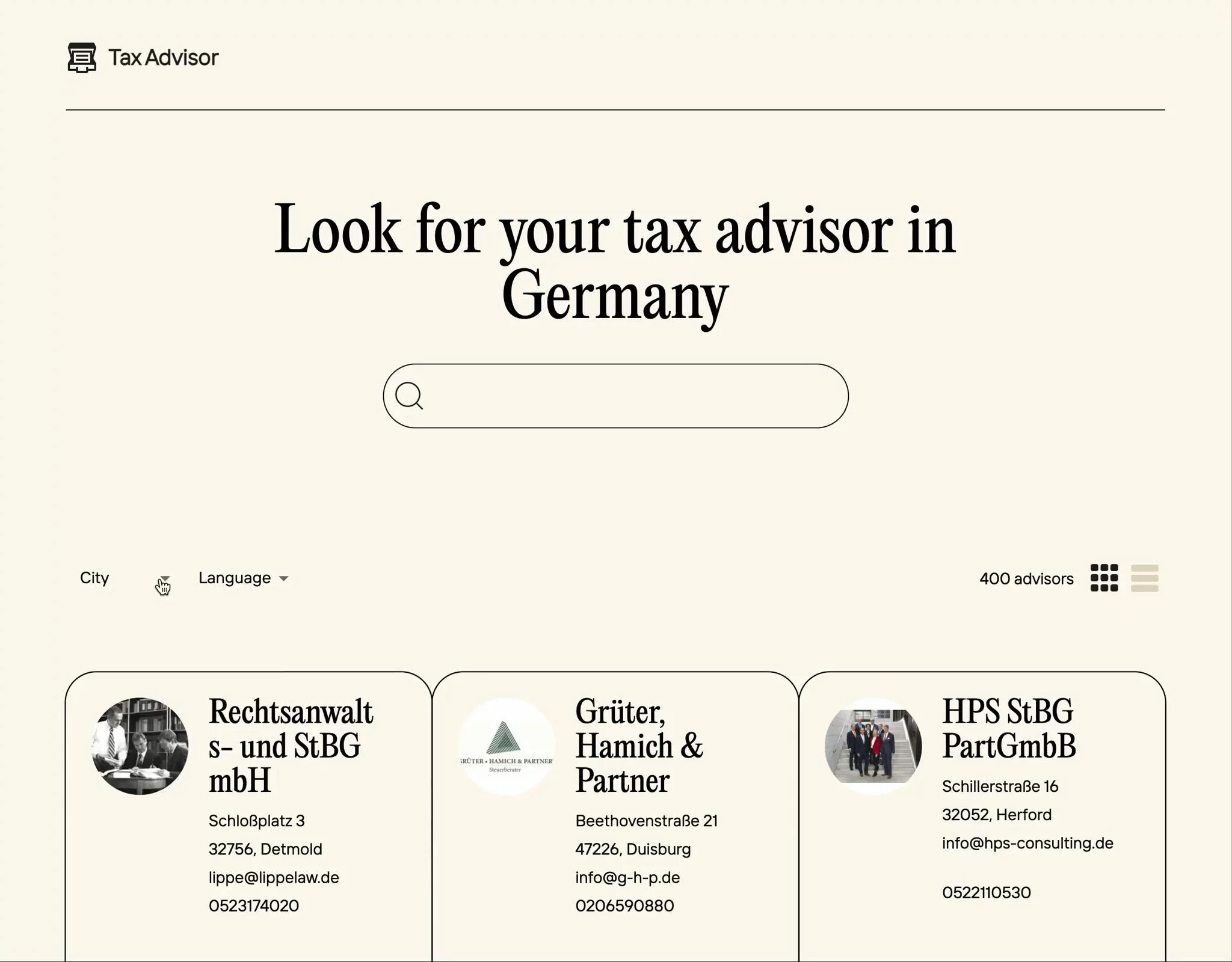
Next.jsLooking for a tax advisor can be a daunting task in Germany, especially for newcomers who are not fluent in German. We built this directory to that, and enabled users to filter and search by location and languages.

Simple design including search functionality and pagination
Straightforward content management to add tax advisors, languages, countries, and cities
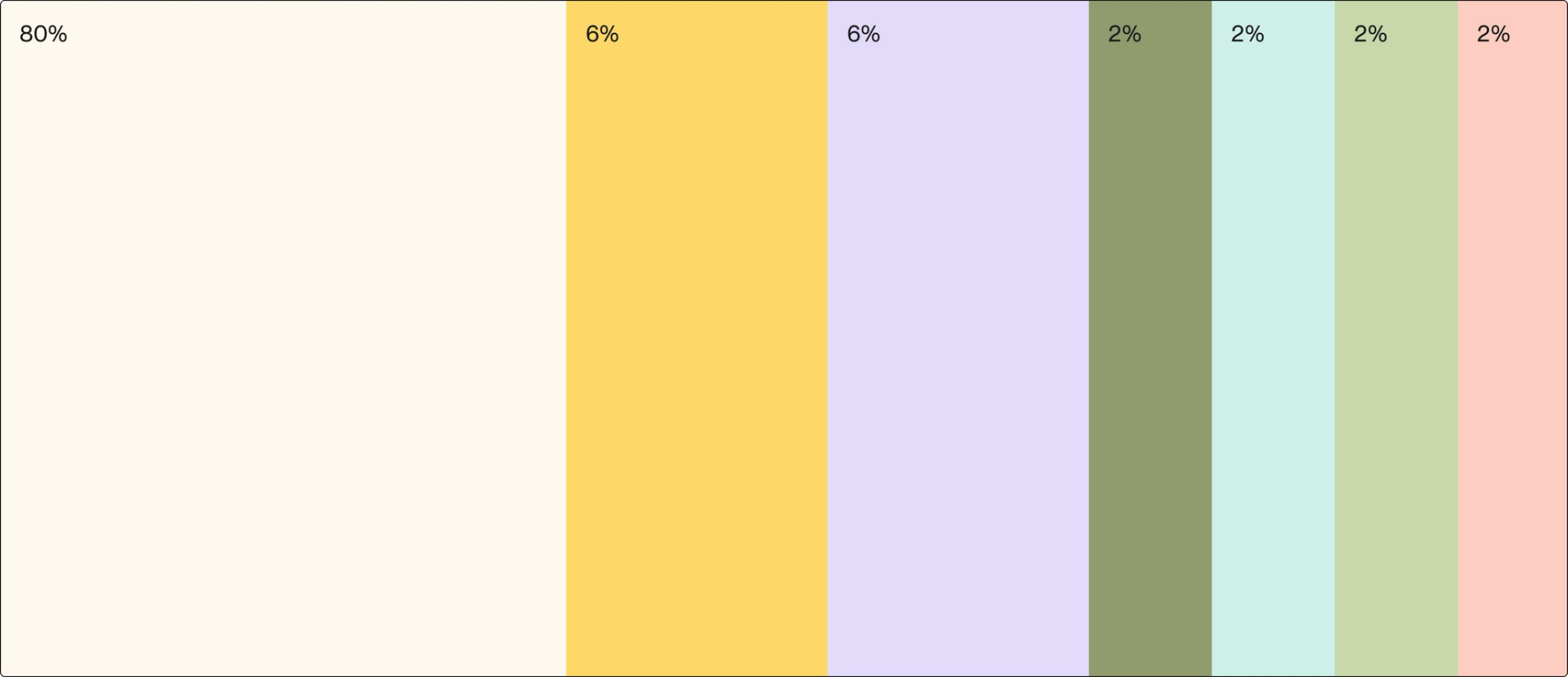
We created brand guidelines for Tax Advisor, including logo, typography, colors, and composition.


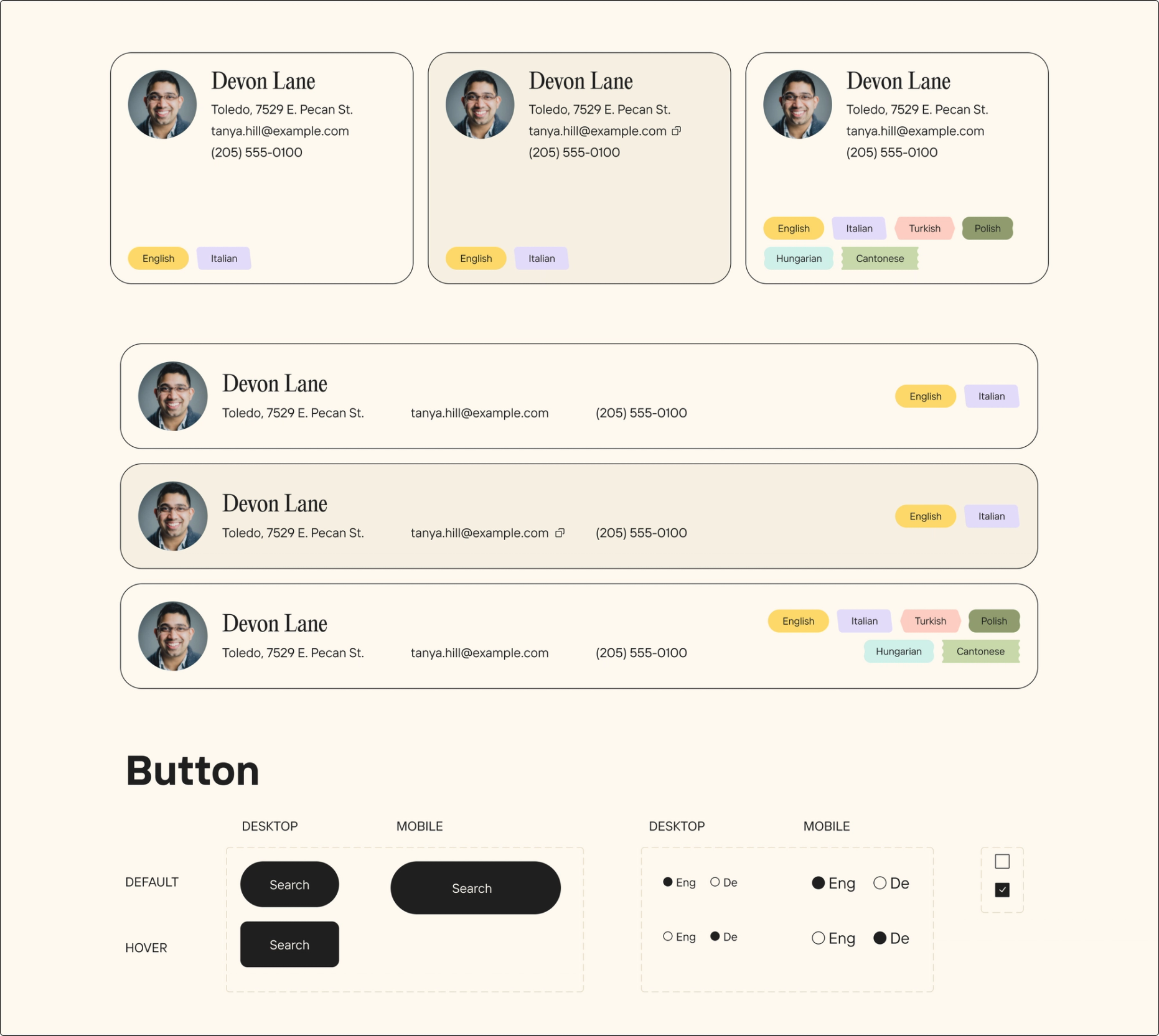
To facilitate the development process and ensure consistency across the design, we created a UI kit and a design system.

 Next.js
Next.js TypeScript
TypeScript Vercel
VercelWe used a headless architecture to make the directory fast and enable custom filters.
The frontend is built with Next.js, and the tax advisor content is fetched from a headless CMS called Sanity.
Both the frontend and the Sanity studio are securely deployed on Vercel, a Deployment-as-a-Service platform that distributes the site worldwide via dozens of CDNs (Cloud Delivery Networks).
To make the tax advisor search easier, we've enabled users to search by name and filter by cities and languages.
Combining city and language filters comes in handy, especially for those who want to, for example, search for a tax advisor who is based in Berlin and speaks French.

We reached scores of 100/100 on Lighthouse for Performance, Accessibility, Best Practices, and SEO.
We used Fathom Analytics to keep track of page visits.